
Dans es6, l'affectation de déstructuration signifie effectuer une correspondance de modèle sur un tableau ou un objet, puis attribuer des valeurs aux variables qu'il contient ; source;" .

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Vue d'ensemble
L'affectation de déstructuration est une extension de l'opérateur d'affectation.
Il s'agit d'une correspondance de modèle pour un tableau ou un objet, puis attribue des valeurs aux variables qu'il contient.
L'écriture du code est concise et facile à lire, et la sémantique est plus claire, elle facilite également l'acquisition de champs de données dans des objets complexes ;
Modèle de déconstruction
Dans la déconstruction, les deux parties suivantes sont impliquées :
La source de la déconstruction et la partie droite de l'expression de l'affectation de déconstruction.
Le but de la déstructuration est de déconstruire la partie gauche de l'expression d'affectation.
Déstructuration du modèle de tableau (Array)
Basique
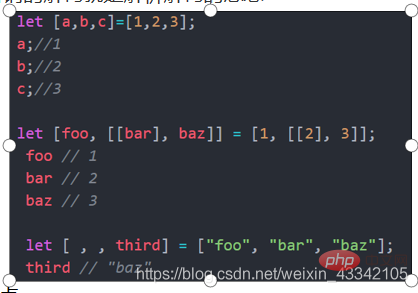
let [a, b, c] = [1, 2, 3]; // a = 1 // b = 2 // c = 3
Nestable
let [a, [[b], c]] = [1, [[2], 3]]; // a = 1 // b = 2 // c = 3
Ignoreable
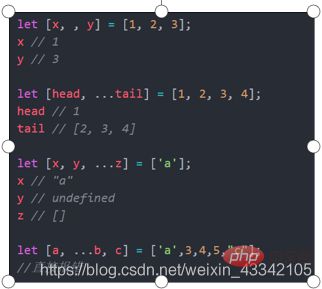
let [a, , b] = [1, 2, 3]; // a = 1 // b = 3
Déstructuration incomplète
let [a = 1, b] = []; // a = 1, b = undefined
Opérateur restant
let [a, ...b] = [1, 2, 3]; //a = 1 //b = [2, 3]
Examp les sont les suivants :


Remarque :
Les structures de tableau sur les côtés gauche et droit de l'affectation doivent être cohérentes. C'est ce qu'on appelle la "correspondance de modèle"
Si le nombre de variables sur les côtés gauche et droit ne correspond pas au nombre de variables sur les côtés gauche et droit. nombre de valeurs, puis Sauter directement la partie manquante (rappelez-vous, si vous sautez la partie de gauche, vous devez également sauter la position correspondante à droite)
S'il y a trois petits points devant une variable à gauche, cela signifie la position correspondante à droite et au-delà. Toutes les valeurs de seront combinées dans un tableau et affectées à la variable de gauche, et la gauche doit être la dernière variable avant d'ajouter trois petits points devant, sinon une erreur sera signalée
[Recommandations associées : tutoriel vidéo javascript ,front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Quelles sont les touches de raccourci couramment utilisées dans WPS ?
Quelles sont les touches de raccourci couramment utilisées dans WPS ?
 Causes et solutions des erreurs d'exécution
Causes et solutions des erreurs d'exécution
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 Utilisation composée
Utilisation composée
 types de données de base Java
types de données de base Java
 Comment implémenter des polices de couleur en CSS
Comment implémenter des polices de couleur en CSS