
Parce que var n'a pas de portée dans les boucles if et for, le problème du référencement de variables en dehors de la portée ne peut être résolu qu'en utilisant la portée de la fonction ; alors que let a une portée au niveau du bloc dans les boucles if et for, c'est une fonction ; ce var n'en a pas, donc le mot-clé let est utilisé à la place de var dans es6.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Parce que dans le JavaScript précédent (avant ES5), var n'a pas de portée dans les boucles if et for, et seule la portée de la fonction peut être utilisée pour résoudre le problème de l'extérieur de la portée de référence . Le problème des variables
let a été ajouté à ES6. Il a une portée au niveau du bloc dans if et for let a une portée au niveau du bloc, c'est-à-dire que let déclare des variables au niveau du bloc. , variables locales.
const a également une portée au niveau du bloc Lorsque notre identifiant modifié ne veut pas être modifié et attribué, utilisez const
Il est recommandé d'utiliser const d'abord dans le développement ES6, uniquement lorsque vous souhaitez modifier un identifiant. . Utilisez let
Note
1. Const ne peut pas être modifié après l'affectation
2 Les identifiants définis avec const doivent se voir attribuer une valeur
3. ne peut pas être modifié, mais les propriétés de l'objet peuvent Modification

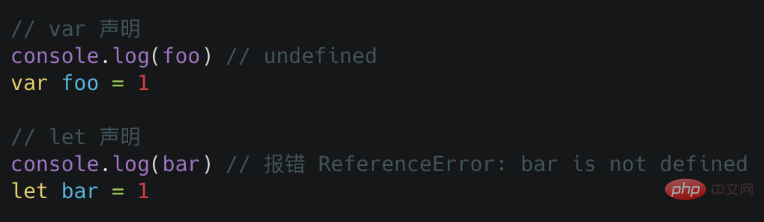
Selon la logique générale, les variables doivent être utilisées après l'instruction de déclaration, mais dans le code ci-dessus, la valeur de foo est sortie avant la déclaration, et cette valeur n'est pas définie, ce qui signifie que la variable est avant la déclaration. Elle existe déjà. Pourquoi ce problème se produit-il lors de l’utilisation de var ?
Voici ce que les gens appellent souvent la promotion des variables, c'est-à-dire que les variables peuvent être utilisées avant la déclaration et que la valeur n'est pas définie.
La variable bar déclarée par notre console à l'aide de let a signalé une erreur, ce qui signifie que la variable bar n'existait pas avant la déclaration, et il n'y a pas de phénomène de promotion de variable ici. Afin de corriger ce phénomène et permettre à chacun de mieux comprendre le code, la commande let modifie le comportement grammatical. Les variables qu'elle utilise doivent être utilisées après déclaration, sinon une erreur sera signalée.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Qu'est-ce que la rigidité de l'utilisateur
Qu'est-ce que la rigidité de l'utilisateur
 Numéro de téléphone mobile virtuel pour recevoir le code de vérification
Numéro de téléphone mobile virtuel pour recevoir le code de vérification
 Quels sont les langages de programmation chinois ?
Quels sont les langages de programmation chinois ?
 Comment l'Oracle tourne
Comment l'Oracle tourne
 Comment ouvrir le format IA dans Windows
Comment ouvrir le format IA dans Windows
 Que faire si le module spécifié est introuvable
Que faire si le module spécifié est introuvable