
Le dégradé en CSS3 peut être divisé en : 1. Dégradé linéaire, la syntaxe est "dégradé linéaire (direction du dégradé, couleur 1, couleur 2, ...) ;" 2. Dégradé radial, la syntaxe est "radial- dégradé (position du dégradé de taille de dégradé de type cercle, couleur 1, couleur 2);".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Le dégradé CSS3 est divisé en dégradé linéaire (dégradé linéaire) et dégradé radial (dégradé radial).
Dégradés linéaires - bas/haut/gauche/droite/en diagonale
Dégradés radiaux - définis par leurs centres
Dégradés linéaires La fonction
linear-gradient() est utilisée pour créez une image qui représente un dégradé linéaire de deux couleurs ou plus.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
Syntaxe CSS
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
direction spécifie la direction (ou l'angle) du dégradé à l'aide d'une valeur d'angle.
color-stop1, color-stop2,... sont utilisés pour spécifier les couleurs de début et de fin du dégradé.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to bottom right, red , yellow);
}
</style>
</head>
<body>
<h3>线性渐变 - 对角</h3>
<p>从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 8 及之前的版本不支持渐变。</p>
</body>
</html>Résultat de sortie :

radial gradient
radial-gradient() la fonction crée une "image" avec un dégradé radial.
Les dégradés radiaux sont définis par le point central.
Afin de créer un dégradé radial, vous devez définir deux couleurs d'arrêt.
Syntaxe CSS
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
shape Détermine le type de cercle :
ellipse (par défaut) : Spécifie le dégradé radial de l'ellipse.
circle : Spécifiez le dégradé radial du cercle.
size définit la taille du dégradé. Valeurs possibles :
farthest-corner (par défaut) : Spécifie la longueur du rayon du dégradé radial à partir du centre du cercle. jusqu'au coin le plus éloigné du centre.
côté le plus proche : spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus proche du centre.
coin le plus proche : spécifiez la longueur du rayon de le dégradé radial du centre du cercle au coin le plus proche du centre
côté le plus éloigné : Spécifiez la longueur du rayon du dégradé radial du centre du cercle au côté le plus éloigné du centre du cercle
.position définit la position du dégradé. Valeurs possibles :
center (par défaut) : Définissez la valeur de l'ordonnée au centre du cercle de dégradé radial.
top : Définissez le haut comme étant la valeur ordonnée du centre du cercle de dégradé radial.
bottom : définissez le bas sur la valeur ordonnée du centre du cercle de dégradé radial.
start-color, ..., last-color sont utilisés pour spécifier les couleurs de début et de fin du dégradé.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
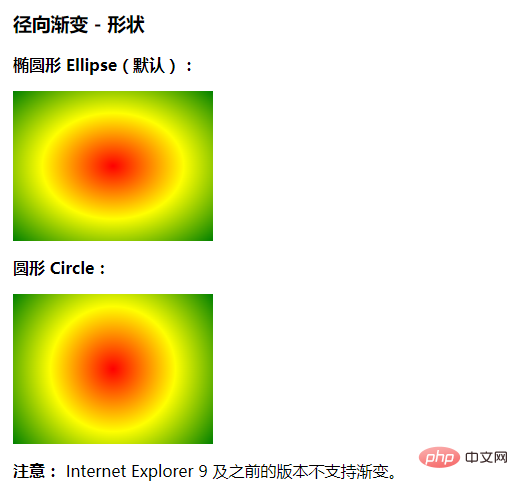
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!