
Tous les styles ne peuvent pas faire l'objet d'une transition en CSS3. Seuls les styles d'attribut avec des valeurs intermédiaires peuvent faire l'objet d'une transition ; la transition est l'effet du changement progressif des éléments d'un style à un autre. L'attribut CSS et la spécification de l'effet ajouté doivent être spécifiés. La durée de l'effet, la syntaxe est "transition : nom d'attribut temps vitesse délai ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Tous les styles ne peuvent pas être transitionnés en CSS3 ?
Seuls les styles d'attribut avec des valeurs intermédiaires peuvent faire l'objet d'une transition.
La transition CSS3 est l'effet d'un élément passant progressivement d'un style à un autre.
Pour y parvenir, deux choses doivent être précisées :
Spécifiez la propriété CSS à laquelle l'effet doit être ajouté
Spécifiez la durée de l'effet.
La distance peut être utilisée pour les effets de transition :
颜色: color background-color border-color outline-color
位置: backround-position left right top bottom
长度:
[1]max-height min-height max-width min-width height width
[2]border-width margin padding outline-width outline-offset
[3]font-size line-height text-indent vertical-align
[4]border-spacing letter-spacing word-spacing
数字: opacity visibility z-index font-weight zoom
组合: text-shadow transform box-shadow clip
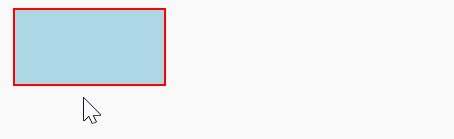
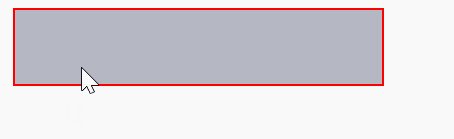
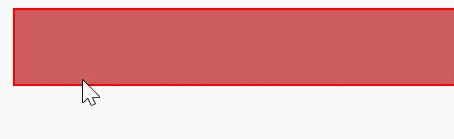
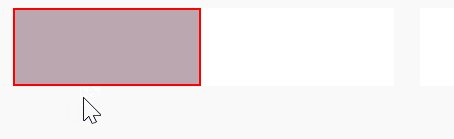
其他: gradientL'exemple est le suivant :
.test {
border: 1px solid red;
width: 100px;
height: 50px;
background-color: lightblue;
transition: width 2s, background-color 2s ease 0.5s;
/*代表width持续时间为2s,延迟时间为默认值0;
background-color持续时间2s 延迟0.5s */
}
.test:hover {
width: 300px;
background-color: indianred;
}Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!