
Cet article vous fera découvrir la configuration de l'entrepôt envscode, j'espère qu'il vous sera utile !

Bienvenue dans le monde de vscode. Il existe de nombreux outils de développement. Ce n'est qu'en identifiant vos besoins que vous pourrez trouver le bon outil, au lieu d'avoir "un marteau en main, tout ressemble à un clou" ; positionnement Cela réside dans l'éditeur plutôt que dans l'IDE. L'IDE se concentre sur une utilisation prête à l'emploi, il est donc énorme, comme Eclipse.
L'éditeur se concentre sur un support riche et une liberté pour les langues et les flux de travail, et est donc plus léger. Cela signifie qu'il ne fera pas trop pour les utilisateurs dans une certaine langue ou un certain aspect, mais cela signifie également que TA a A. degré élevé de liberté, tel que le mécanisme de plug-in, le mécanisme de configuration de l'entrepôt, etc. Cet article se concentre sur le partage de la configuration de l'entrepôt, et le mécanisme de plug-in est un article distinct.
Alors commençons, c’est parti !
VS Code est géré en fonction de dossiers, mais VS Code vous permet de créer plusieurs configurations liées au dossier ou au projet actuel et de les enregistrer dans ce dossier pour plus de commodité au sein de l'équipe pour les partager. Ce dossier est.vscode..vscode。
这个文件夹中可以包含以下几种文件。
只有当前这个文件夹在 VS Code 中被打开时才会生效。和我们说的修改用户设置是一样的。
关于 VS Code 任务系统的配置文件
用于说明如何调试当前文件夹下的代码
作为编辑器,自然需要考虑个人偏好设置和多人开发时项目风格统一问题,诸如字体大小、换行符、自动格式化插件配置等等,在 VSCode 中对应功能是setting.json配置
**User Settings **:用户设置,为默认配置,会关联所有项目,权重低于工作区设置
Workspace Settings:工作区设置,为项目配置,默认没有,可以自行在项目根路径下创建,项目路径/.vscode/settings.json
使用Ctrl+,(mac 是 cmd+,) 或者点击左下角齿轮图标并选择设置。然后在文本编辑器中找到settings.json
使用Ctrl+Shift+P(mac 是 cmd+shift+P)或者点击左下角齿轮图标,选择命令面板。然后输入settings
Open User Settings会打开 UI 设置界面;Open Settings (JSON)会打开用户设置 settings.json 文件;在打开文件夹或者工作区时,手动创建.vscode文件夹,并在其中创建settings.json文件。
使用Ctrl+Shift+P(mac 是 cmd+shift+P)或者点击左下角齿轮图标,选择命令面板。然后输入settings
Open Workspace Settings也会打开 UI 设置界面;Open Workspace Settings (JSON) Fichier de configuration (settings.json)
Fichier de configuration (settings.json)Il ne prendra effet que lorsque le dossier actuel sera ouvert dans VS Code. C'est la même chose que ce que nous avons dit à propos de la modification des paramètres utilisateur.
Paramètres des tâches (tasks.json) À propos du fichier de configuration du système de tâches VS Code. jsonconfiguration/.vscode/settings .json
settings.json

Ctrl+Shift+P(cmd+shift+P pour mac) ou cliquez sur l'icône d'engrenage dans le coin inférieur gauche et sélectionnez le panneau de commande. Entrez ensuite les
paramètres
Ouvrir les paramètres utilisateurpour ouvrir l'interface des paramètres de l'interface utilisateurOuvrir les paramètres (JSON); ouvrira le fichier settings.json des paramètres utilisateur ;.vscodeet créez le fichiersettings.jsonà l'intérieur.
Ctrl+Shift+P(mac est cmd+shift+P) ou cliquez sur le bouton Icône d'engrenage angulaire en bas à gauche, sélectionnez Palette de commandes. Entrez ensuite lesparamètres
Ouvrir les paramètres de l'espace de travailouvrira également l'interface des paramètres de l'interface utilisateurOuvrir les paramètres de l'espace de travail (JSON) ; code > Le fichier settings.json des paramètres de l'espace de travail s'ouvriraContenu de la configurationPour tous les éléments de configuration, vous pouvez cliquer ici pour afficher le document correspondant Voici le partage des paramètres courants et la recherche d'idées de configuration associées. Paramètres communs : apparence de l'éditeur
-
editor.lineNumbers: s'il faut afficher les numéros de ligne sur le côté gauche de l'éditeur, le paramètre d'affichage par défaut est OK
editor.lineNumbers:编辑器左侧是否显示行号,默认显示设置即可
editor.renderWhitespace: all:以点形式渲染所有空白字符(空格、制表符等)editor.renderIndentGuides:缩进参考线,默认以代码块连接设置即可editor.rulers: [120]:垂直标尺,会在指定列号处画上竖线editor.minimap.enabled: false:是否显示右侧小地图,个人喜欢关闭editor.cursorBlinking/cursorStyle/cursorWidth:光标样式editor.renderLineHighlight: 'all':设置当前行高亮背景,行号也会被高亮自定义空白符和制表符
{ editor.detectIndentation: false, // 关闭 VS Code 的自动检测来控制制表符或者空格键的使用 editor.tabSize: 1, // 制表符对应的空格符长度 editor.insertSpaces: 1 // 空格符对应空白长度 }
自动保存
{ editor.formatOnSave: true }
新建文件的默认类型
{ files.defaultLanguage: 'markdown' }
没啥,记关键词,编辑器相关如下;其他的,emmm,看相应文档
然后在 setting UI 面板里搜索即可
任务系统的目的,是将各种形形色色的任务脚本尽可能地统一化,然后提供一套简单但又定制化强的方式操作它们
任务的来源有两种:对项目的自动检测 以及 自定义的 task
VSCode 会自动读取项目下的配置文件,通过配置文件类型生成task;
假设项目下有package.json,内容为
{ "name": "sample", "scripts": { "test": "" } }
运行时就会发现默认有两条跟 npm 相关的任务:

首先我们在命令面板里,搜索 “配置任务”(Configure Task)并执行。
我们能够看到一个下拉框,这里面提供了多个不同的选项。
此处存在两种自定义 task 的方案
task.json如果我们选择第一个,也就是npm: install这一项的话,VS Code 会立刻在.vscodeéditeur .renderWhitespace : all: affiche tous les caractères d'espacement (espaces, tabulations, etc.) sous forme de points
editor.renderIndentGuides: guides d'indentation, définis par défaut par la connexion du bloc de code < /li>
editor.rulers : [120]: Règle verticale, une ligne verticale sera tracée au numéro de colonne spécifié
editor.minimap.enabled: false< /code > : Que ce soit pour afficher la petite carte à droite, j'aime personnellement la désactiver| Personnalisez les symboles d'espace vide et les caractères de tabulation | |
|---|---|
| Recherche d'idées de configuration associées | Rien, rappelez-vous les mots-clés liés à l'éditeur. Comme suit ; pour les autres, emmm, voir Document correspondant |
| curseur de l'éditeur, correspond aux paramètres suivants liés au rendu du curseur et aux curseurs multiples ; | recherche de l'éditeur, est un paramètre lié à la recherche dans l'éditeurpolice de l'éditeur, est un paramètre lié aux polices ; ; | format de l'éditeur, c'est le formatage du code ;
| Tâches de configuration de l'entrepôt vscode |
tâche< /code>; Supposons qu'il y ait package.jsonsous le projet et que le contenu soit
{ "label": "echo", "type": "shell", "command": "echo 'Hello World'" }
Copier après la connexion
Copier après la connexion
Lorsque vous l'exécutez, vous constaterez qu'il y a deux tâches liées à npm par défaut : Installation npmTest npm

Tâche personnaliséeNous recherchons d'abord « Configurer la tâche » dans le panneau de commande et l'implémentons. nous Vous verrez une liste déroulante proposant plusieurs options différentes.
nous Vous verrez une liste déroulante proposant plusieurs options différentes. ce Il existe deux options pour personnaliser les tâches
ce Il existe deux options pour personnaliser les tâches
Générertask.jsonselon la commande
Si nous choisissons la première, également Pour
npm: install, VS Code créera immédiatement un fichier Tasks.json dans le dossier
.vscode. Son format est JSON, qui est très lisible et facile à modifier. .
{ "label": "echo", "type": "shell", "command": "echo", "args": [ "hello world" ] }
Copier après la connexion
Copier après la connexion
La valeur de l'attribut tâches est un tableau. Ce sont toutes les tâches que nous pouvons utiliser dans le dossier actuel, nous expliquerons en détail les informations de l'objet tâche. AttributSignificationtypeReprésente l'outil de script que vous souhaitez utiliserscriptQuelle commande de script est exécutée par l'outil de script problèmeMatcherset automatiquement Les règles d'analyse des résultats de l'exécution des tâches sont expliquées en détail ci-dessous
但是这种类型的任务,受限于 VS Code 或者插件所支持的脚本工具,缺乏一定的灵活性。
使用模板创建 tasks.json 文件

紧接着 VS Code 就问我们了,希望使用哪种模板。这里模板的多少,同样取决于你装了哪些插件。默认情况下,VS Code 为 MSBuild、Maven、.NET Core 提供了模板,而最后一个 Others,则是一个通用的模板,我们一起来看下它。

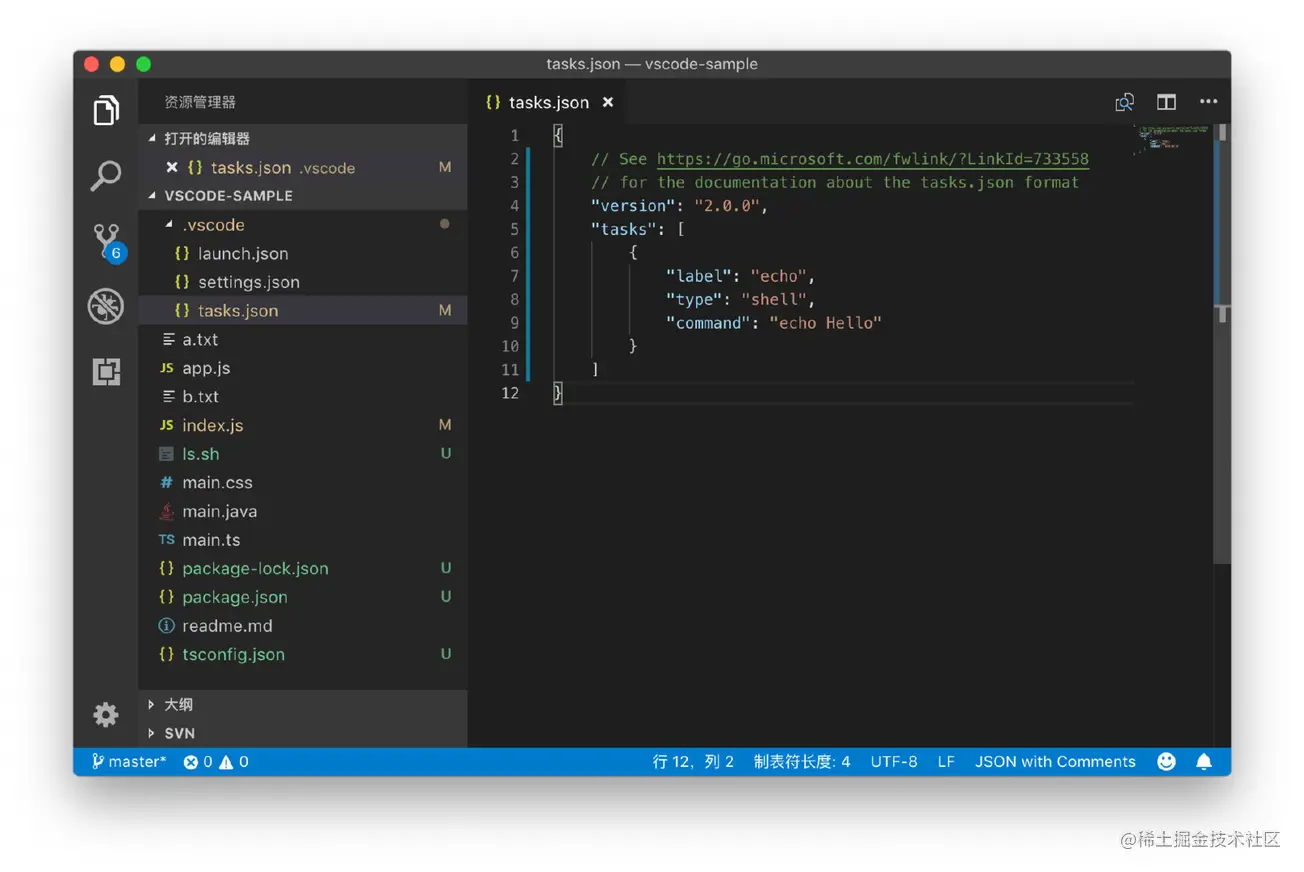
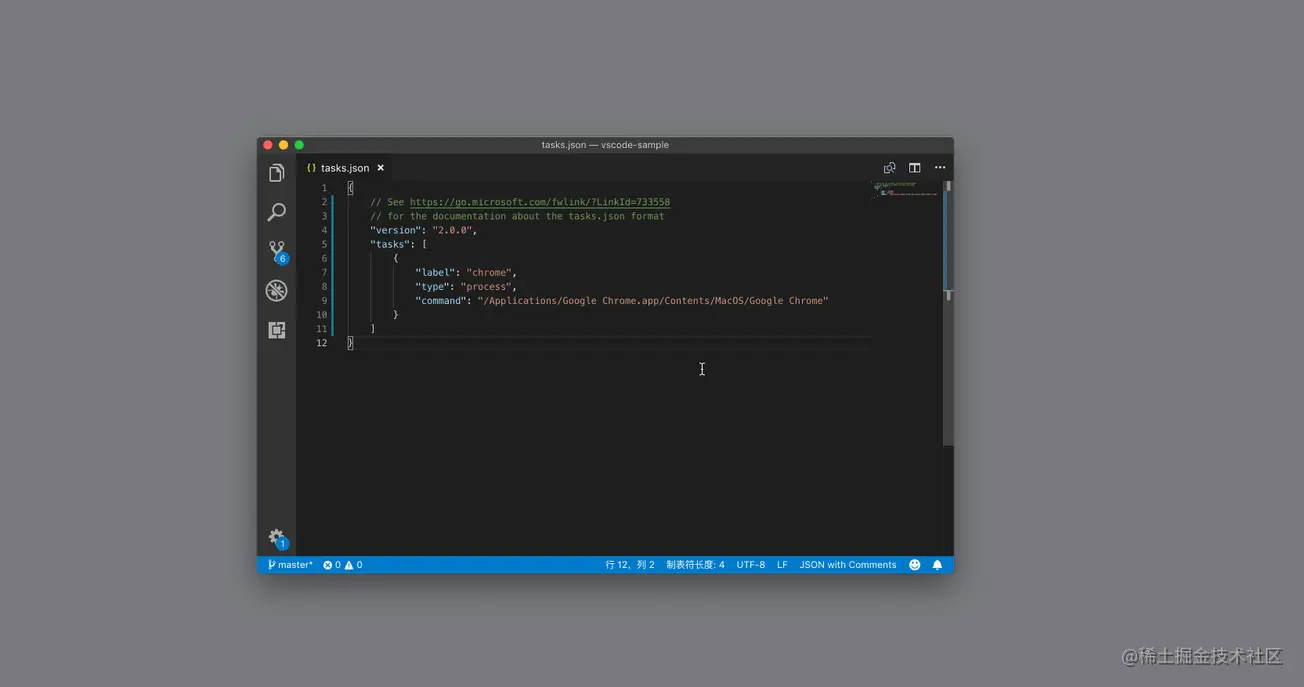
选择完 Others 之后,VS Code 在当前文件夹根目录下的 .vscode 文件夹中,创建了 tasks.json 文件。

{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "echo", "type": "shell", "command": "echo Hello", "group": "none", "presentation": { "reveal": "always", "panel": "new" }, "options": { "cwd": "", "env": {}, "shell": { "executable": "bash" } } } ] }
Copier après la connexion
Copier après la connexion
属性
含义
是否必填 | 默认值
label
任务的名字,执行任务时选择的 key
true
type
这个类型可以有两种选择,一种是这个任务被当作进程来运行,另一种则是在 shell 中作为命令行来运行。
command
代表着我们希望在 shell 中运行哪一个命令,可以联合 args 属性使用
true
args
数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,注意事项很多,见下文
[]
group
分组,我们可以通过这个属性指定这个任务被包含在哪一种分组当中。这涉及到运行时的类别:运行测试任务” (Run Test Task) 、“运行生成任务” (Run Build Task)
presentation
用于控制任务运行的时候,是否要自动调出运行的界面
options
用于控制任务执行时候的几个配置,比如控制任务脚本运行的文件夹地址 “cwd”,控制环境变量 “env”,或者控制任务脚本运行的时候使用哪个 shell 环境。
dependsOn
实现多任务执行
path
相对项目根路径的相对路径,运行脚本时会先切换到这下面
扩展:group 属性,运行任务的分组
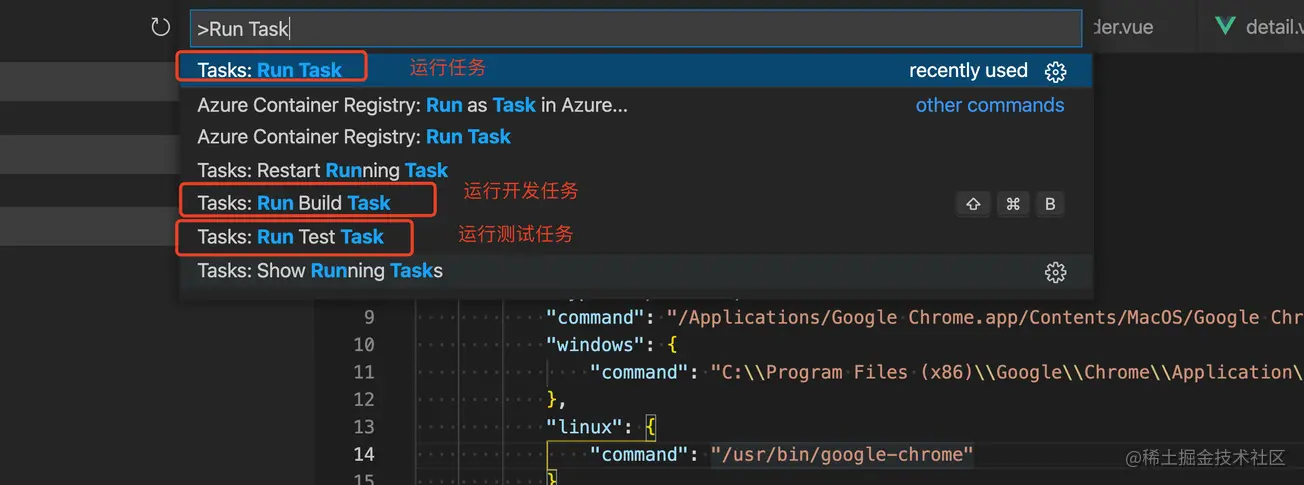
在task属性中,还存在分组属性group,这就需要先了解Run task了,我们在命令面板中输入Run Task,会出现如下内容

运行任务在上文已经讲解过了;关键是【运行开发任务】和【运行测试任务】;功能都是一样的,提供任务列表,供用户选择执行,唯一不同就是vscode加了一个分类,这样便于用户定义任务时进行区分,而这个分类就是通过group属性定义的;
group 属性值
含义
对应执行命令
build
将这个任务划分在打包任务列表中
Run Build Task
test
将这个任务划分在测试任务列表中
Run Test Task
none
将这个任务划分在默认任务列表中
Run Task
而一般我们的打包或者测试任务都是固定且唯一的,这就意味着我们可以省略掉【选择命令】这一步,一键运行。如何设置呢?
"group": { "isDefault": true, "kind": "test" // 这是 Run Test Task 的一键执行命令;如果设定 Run Build Task 则 kind 的值为 build }
Copier après la connexion
Copier après la connexion
扩展:执行命令时的参数
task 对象定义中有一个属性args,是一个数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,如
{ "label": "echo", "type": "shell", "command": "echo 'Hello World'" }
Copier après la connexion
Copier après la connexion
我们可以改写为
{ "label": "echo", "type": "shell", "command": "echo", "args": [ "hello world" ] }
Copier après la connexion
Copier après la connexion
但对于命令而言,不同的执行 shell 对空白符、$、引号等等都可能有不同的理解,这就意味着需要对参数进行转义规则的设定,所以 args 数组也可以存储对象
"args": [ { "value": "Hello World", "quoting": "escape" } ]
Copier après la connexion
key
value
value
参数内容
quoting
决定了该如何处理这段字符串
Pourquoting, il y a trois valeurs
valeur
signifiant
escape
Valeur par défaut, le système de tâches modifiera ce paragraphe en fonction des exigences du shell que nous utilisons Échapper à la chaîne
strong
En bash, nous utiliserons des guillemets simples pour envelopper cette chaîne
weak
En bash, nous utiliserons des guillemets doubles pour envelopper cette chaîne
举例而言
escape 下执行的脚本实际上是
echo Hello\ World
Copier après la connexion
strong 下执行的脚本实际上是
echo 'Hello World'
Copier après la connexion
weak 下执行的脚本实际上是
echo "Hello World"
Copier après la connexion
上面我们是以 bash 作为 shell 进行分析的,那对于 cmd、powershell 等等呢?可以搜索 “quoting mechanism” 来查找,也可以查阅VS Code 关于 Task 参数转义部分的文档。
扩展:多任务执行
实现同时运行多个任务,其实挺简单的,就是配置dependsOn属性,是个数组,存储着所有要执行的任务的label;
举例,我希望执行runOrderFirst时,帮我同时启动微应用基座项目和其内部的 order 项目;
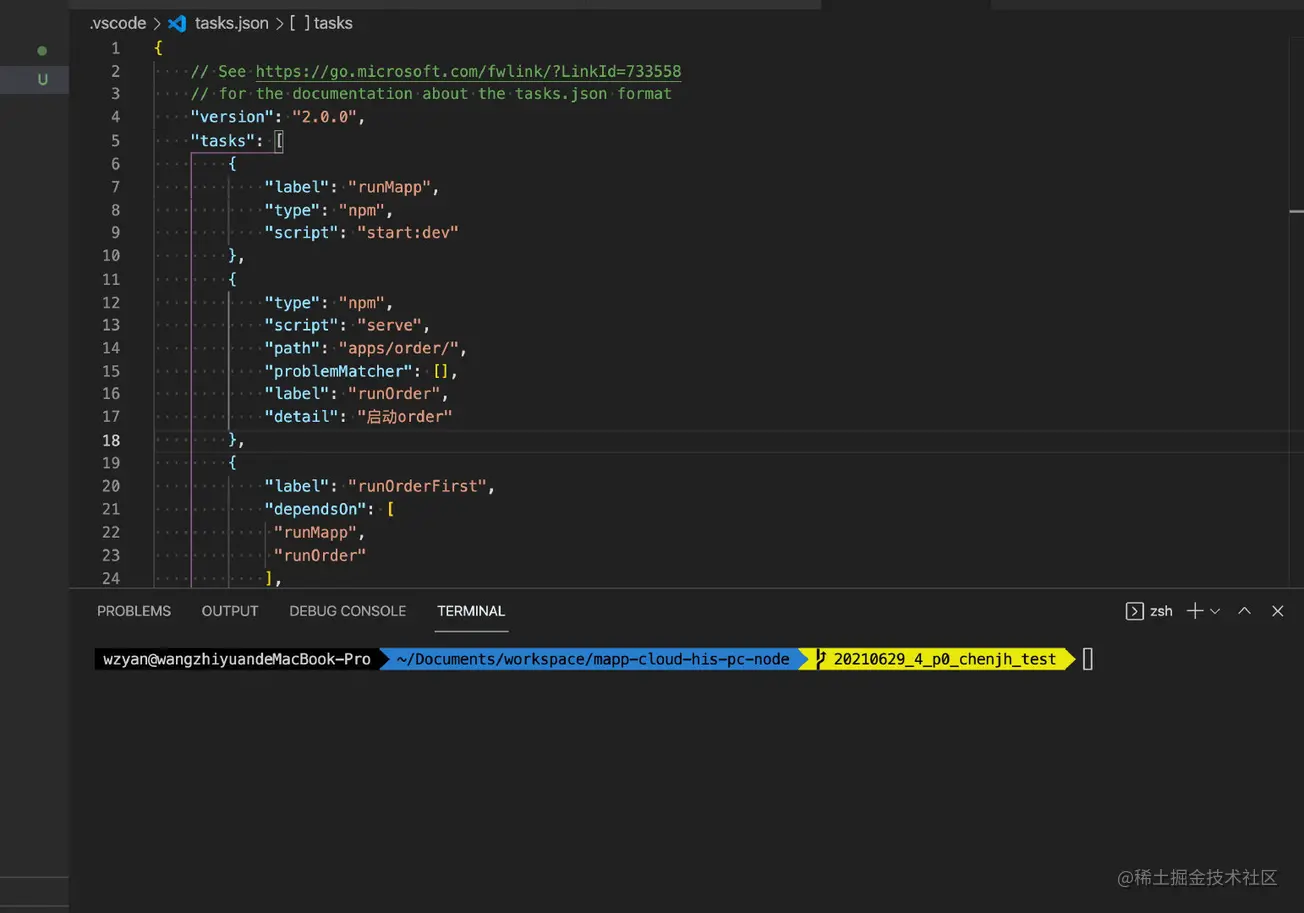
那我们可以配置如下 tasks.json,其中包含【启动基座】、【启动 order】的 task
{ "label": "runMapp", "type": "npm", "script": "start:dev" }, { "type": "npm", "script": "serve", "path": "apps/order/", "problemMatcher": [], "label": "runOrder", "detail": "启动 order" },
Copier après la connexion
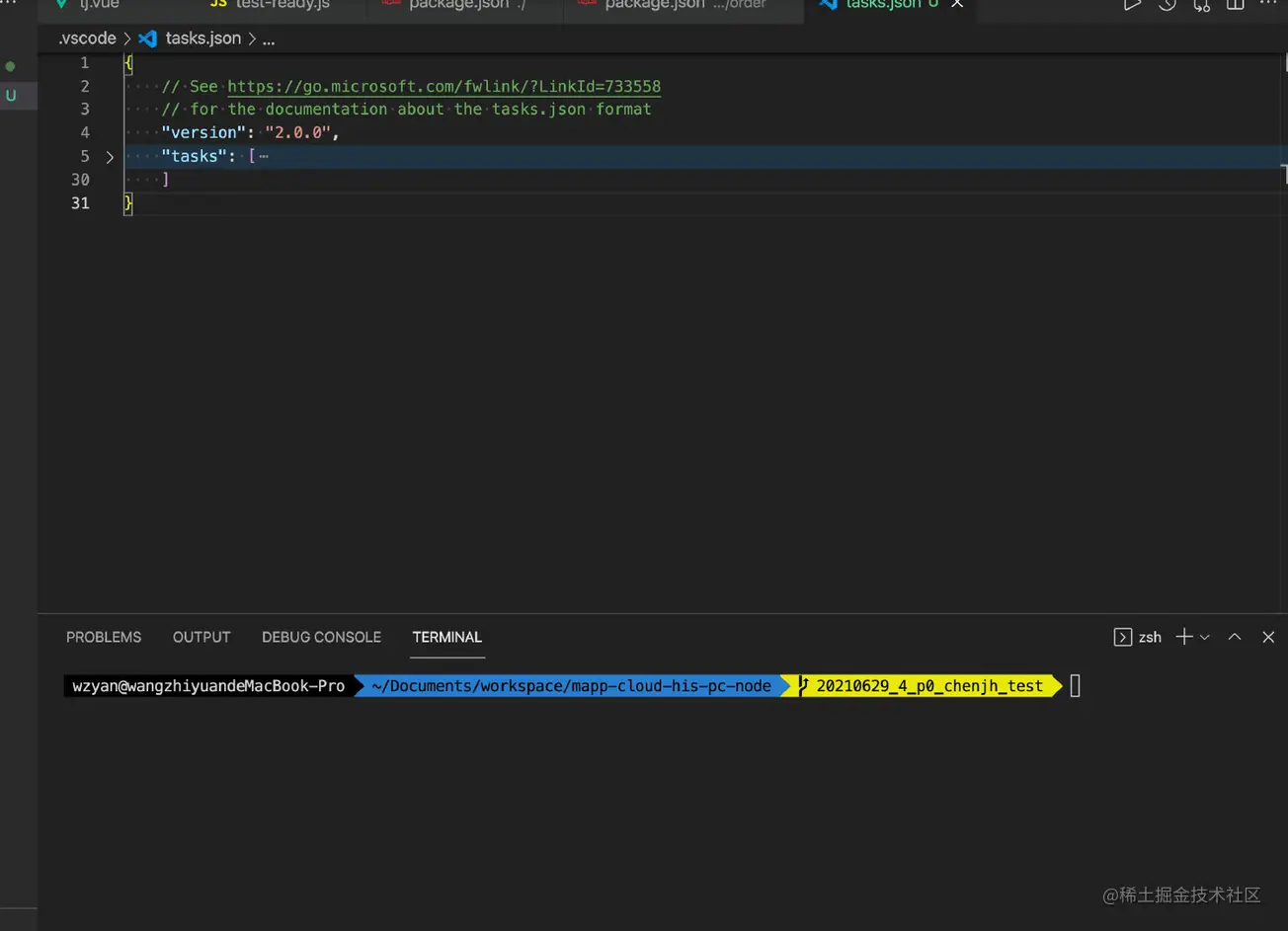
然后我们新增一个 task,用于聚合这两个,tasks.json内容变为如下
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "runMapp", "type": "npm", "script": "start:dev" }, { "type": "npm", "script": "serve", "path": "apps/order/", "problemMatcher": [], "label": "runOrder", "detail": "启动 order" }, { "label": "runOrderFirst", "dependsOn": [ "runMapp", "runOrder" ] } ] }
Copier après la connexion
运行这个 task 即可,效果如下

这种启动项目的命令很常用,每次还得选下命令挺麻烦,我们可以利用分组的功能,将之设置为测试任务并默认,这样Run Test Task就可以直接执行了
{ "label": "runOrderFirst", "dependsOn": [ "runMapp", "runOrder" ], "group": { "kind": "test", "isDefault": true } }
Copier après la connexion
效果如下

运行任务
在控制面板中使用命令Run Task;然后选择对应的命令即可;
比如选择“echo”这个任务(这个就是我们在 label 里写的名字),按下回车后,VS Code 会问我们 “选择根据何种错误和警告扫描任务输出”,现在就选择第一个选项 “继续而不扫描任务输出” 好了。

例子
唤起Chrome 浏览器,我们先实现在 mac 中唤起,再考虑通用。
首先:定义 task
{ "version": "2.0.0", "tasks": [ { "label": "chrome", "type": "process", "command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" } ] }
Copier après la connexion
其次:运行 task
我们运行看看它的效果,在控制面板中使用命令Run Task,然后选择chrome;

最后:考虑平台不同
如果使用的系统是 Windows 或者 Linux,那么这个任务就没法使用了,因为 Chrome 的地址完全对不上号。
所以我们可以修改task.json,为系统定制命令。
{ "version": "2.0.0", "tasks": [ { "label": "chrome", "type": "process", "command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome", "windows": { "command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe" }, "linux": { "command": "/usr/bin/google-chrome" } } ] }
Copier après la connexion
vscode 仓库配置之调试设置(launch)
调试,是最必不可缺的一环功能,对于大多数的 IDE 而言,因为使用对象确定而使用极其方便,比如 IDEA 之于 JAVA,甚至谷歌浏览器之于前端;而对于 vscode 这种区别于 IDE 的编辑器而言,这需要考虑更大的灵活性,这就需要配置文件实现了。
常规使用
考虑新手友好,vscode 会存在默认设置,即开箱即用的调试功能;以nodejs为例,分两步:设置断点,调试。
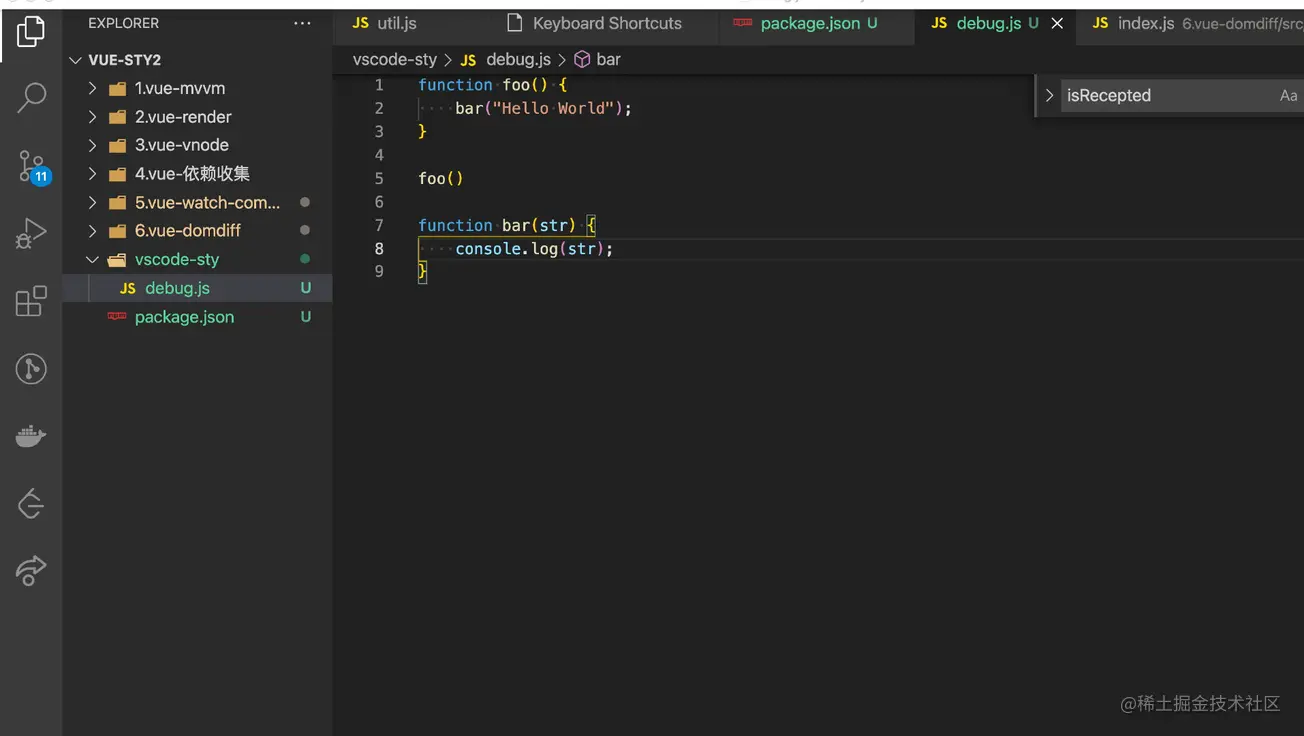
设置断点
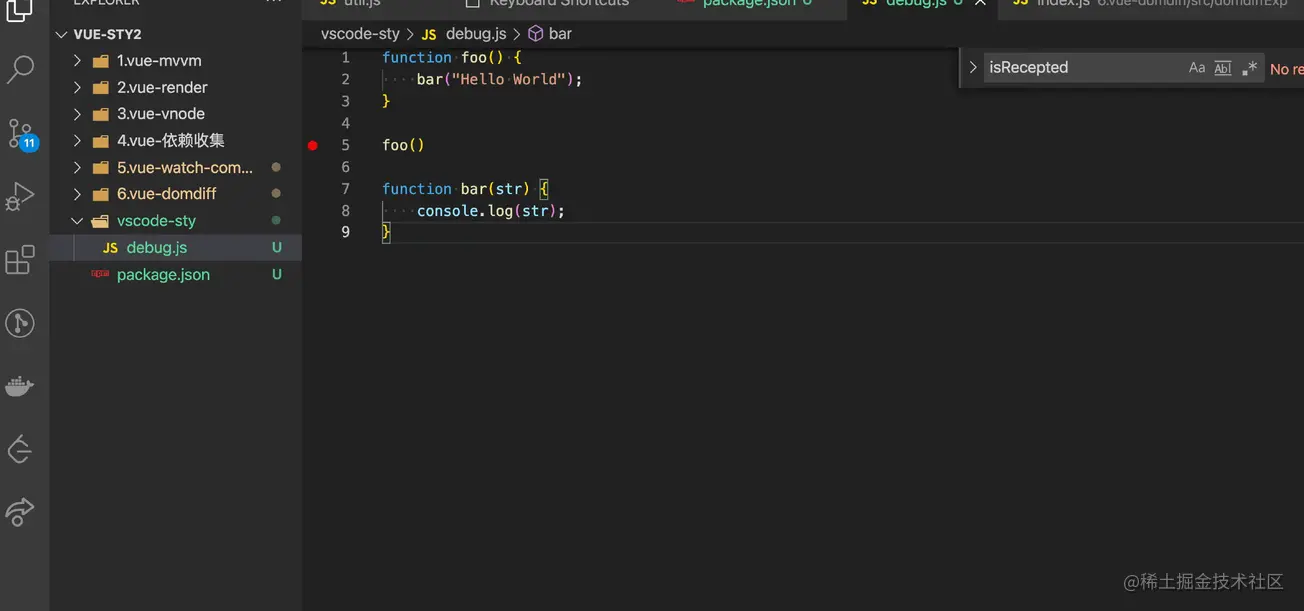
有两个方案,可以在文件中输入关键词【debugger】;也可以在文件的左侧可以点上红点,效果一致;
调试
可以点击左侧的 debugger 按钮【一只甲壳虫图标】,也可以使用快捷键【cmd + shift + D】。然后选择要调试的程序类型,这时默认会对当前打开文件进行调试处理。

高阶使用:调试配置 launch.json
那如果需求不止单文件,而是对一个项目进行调试呢?或者对项目内的指定文件,这就需要launch.json文件了,同任务功能,这个文件也是在.vscode下。
如何创建
点击左侧的 debugger 按钮【一只甲壳虫图标】,或者使用快捷键【cmd + shift + D】唤起 debugger 面板后,存在创建入口点击,然后选中类型即会自动创建。

{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "启动程序", "program": "${file}" } ] }
Copier après la connexion
属性
作用
备注
type
代表着调试器的类型
request
代表着该如何启动调试器
[ launch | attach] [ 直接启动代码并且调试 | 调试这个已有的代码进程]
name
就是这个配置的名字
program
告诉 Node.js 调试器,我们想要调试哪个文件
这个值支持预定义参数,如
{workspaceFolder}
如何书写
对于书写launch.json文件,我们有两个工具可以使用
借助 VS Code 的调试器插件提供的模板
在创建launch.json时,会要求选择类型,从而创建对应的模板
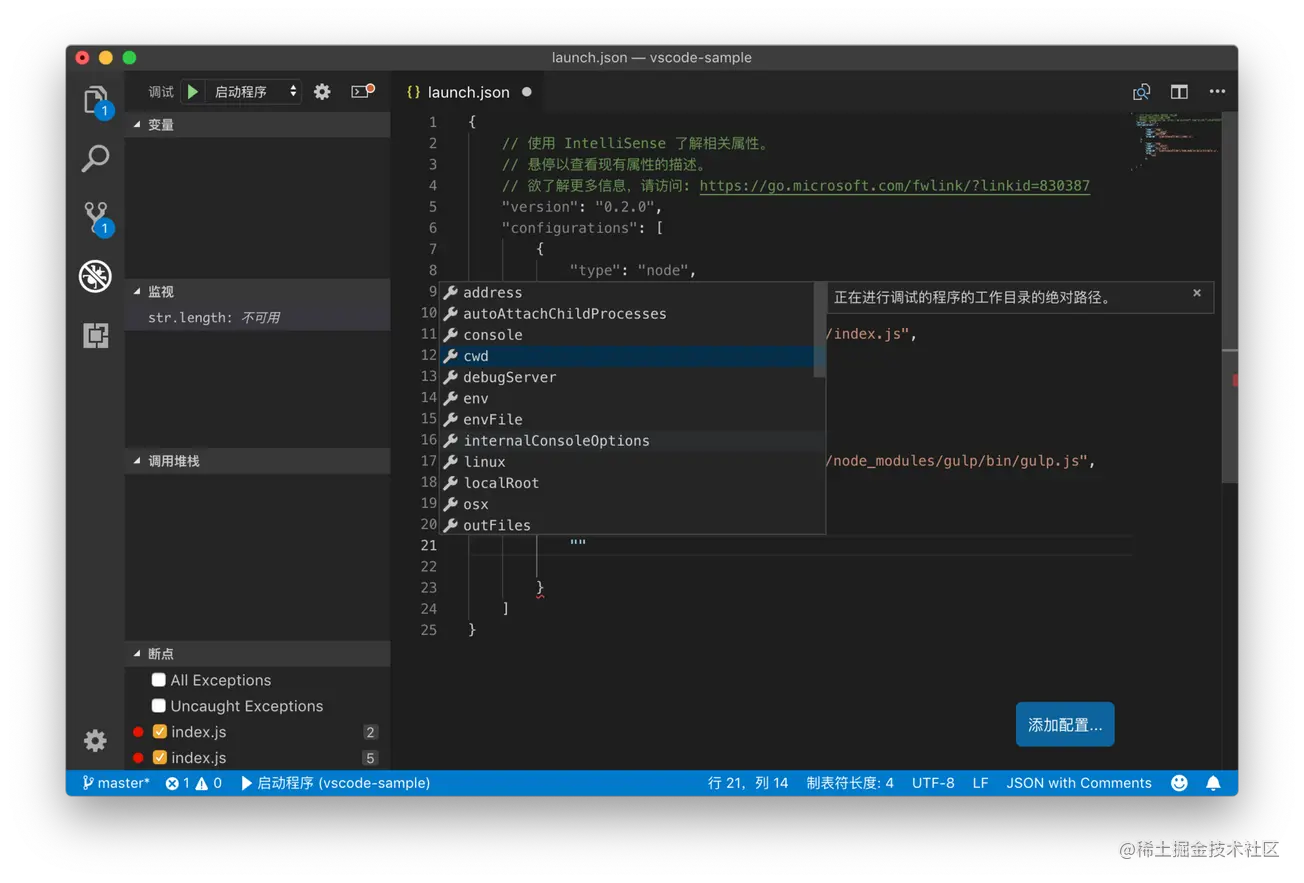
自动补全功能
另一个能够帮助到我们的,就是在书写配置属性的时候使用自动补全功能。当我们在书写新的属性时,按下 Ctrl + Space,就能够唤出建议列表,建议列表里提供了当前调试配置里可以使用的所有属性,然后我们就可以按需选用了

尾声
到此,仓库配置相关的分享就结束啦;这节的信息很多,而且因为编辑器的默认设置肯定是符合大部分场景需求的,所以我们大多数人很有可能从未接触过这些概念,但努力就是为了成为更好的自己嘛。
举个场景吧,不白撒鸡血,前些日子开一个项目,希望接入保存自动格式化,也就是接入eslint+prettier,多数人入职时候这些就已经在项目里配置好了,我也一样,所以一开始有点懵,但还是想尝试,最后发现其实就是配置.vscode文件中setting.json文件,有兴趣的同学可以参考文末【关于实现项目代码风格统一的参考贴】,人家写的很好,我就不重写一篇了。

相关资料
关于实现项目代码风格统一的参考贴
- VSCode 合理配置 ESLint+Prettier:https://juejin.cn/post/6899323798676307976
- eslint 官网相关规则:http://eslint.cn/docs/rules/space-before-function-paren
- 关于 prettier 配置的一些问题:https://www.jianshu.com/p/99e0c58f3ebf
- vscode 自动保存格式化 prettier 和 eslint 规范冲突问题解决:https://www.itcan.cn/2020/09/12/vscode-prettier-eslint-format/
在配置文件里可以使用的预定义参数
Visual Studio Code Variables Reference
https://code.visualstudio.com/docs/editor/variables-reference
学习文档
戳此查看 VS Code 官方博客
https://code.visualstudio.com/blogs
戳此查看 VS Code 更新日志
https://code.visualstudio.com/updates
戳此查看 Erich Gamma 在 Goto Conference 上对 VS Code 的介绍
https://www.youtube.com/watch?v=uLrnQtAq5Ec
更多关于VSCode的相关知识,请访问:vscode教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode Comment exécuter du code avec vscode
Comment exécuter du code avec vscode Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ? Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ? méthode de réglage chinois vscode
méthode de réglage chinois vscode Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode La différence entre vscode et visual studio
La différence entre vscode et visual studio