
如何使用VSCode进行前端重构?下面本篇文章给大家介绍一下在VSCode中进行前端重构的方法,希望对大家有所帮助!

日常开发中,我们经常会碰到需要重构的时候,VS Code中的“重构”菜单给我们提供了丰富了的操作。可以帮我们更高效地完成重构工作。【推荐学习:《vscode入门教程》】
但是这个菜单每次提供的操作都不一样,如果临时去使用的话,会带来一定的困扰。所以常有同学不敢碰这个重构功能。
在这里,总结一下常用的一些操作,给大家做做参考。
首先,来一个常见的重命名,热热身!
为什么要重命名:命名不清晰,无法让人理解。
操作步骤:
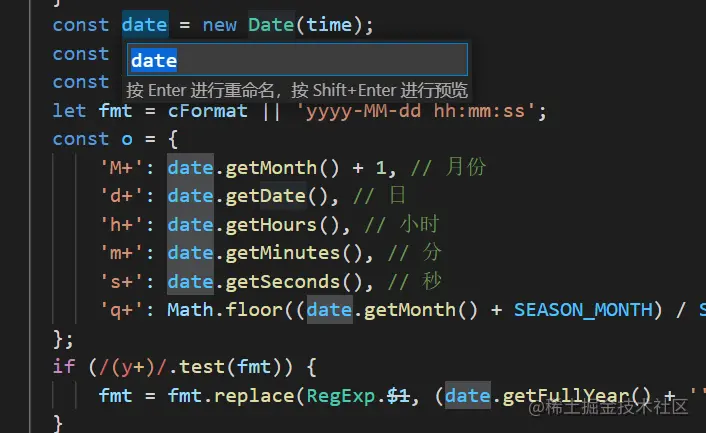
选中变量名,鼠标右键选择重命名符号(Rename Symbol),或者使用快捷键F2;
弹出框输入想要修改的名字;
VSCode 会把后续相关的名字都改掉。

热身完毕,下面我们进入正题!

选中要重构的内容,鼠标右键选择重构(Refactor),或者使用Ctrl + Shift + R。
根据选中的内容,可能会出现以下内容供选择重构:
import/export
函数/类
变量/表达式
字符串
表达式/函数
对象方法
类
魔法数字
为什么要修改魔法数字?因为除进制数之外,数字的实际意义无法被人看懂。
目标:定义一个常量值,写清楚改数字的实际意义。
操作:
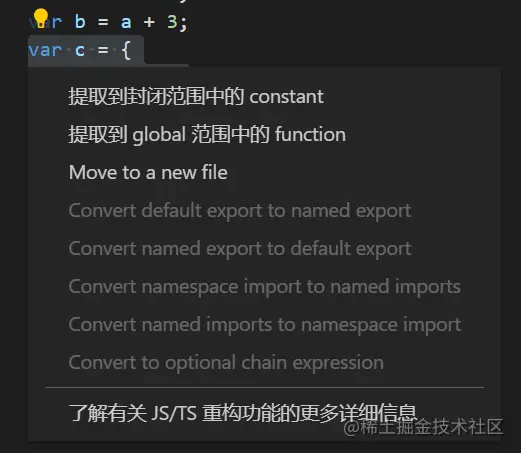
选中魔法数字进行重构。根据需要,推荐选择:
代码抽取到新的变量中,并出现重命名的输入框;
使用全大写单词,单词使用“_”间隔。
例子:今年双十一持续13天,计算除双十一促销结束的时间。
function promotionEndDate() { return new Date(new Date('2022-11-11').getTime() + 13 * 60 * 60 * 24 * 1000); } /** * 修改后: * 将开始时间 START_DATE,持续的天数 LASTING_DAYS 抽取出来做成变量 * 如果只有一处使用,则在使用到的函数内定义; * 如果多处都有用,可以考虑放在函数外,模块内。 */ function promotionEndDate() { const START_DATE = '2022-11-11'; const LASTING_DAYS = 13; return new Date(new Date(START_DATE).getTime() + LASTING_DAYS * 60 * 60 * 24 * 1000); }
复杂的逻辑条件
为什么要修改复杂逻辑?复杂的逻辑,往往条件判断繁多,阅读难度比较高。
操作:
选中复杂的逻辑条件进行重构。根据需要,选择:
代码抽离到一个新的变量/函数中,并出现重命名的输入框;
使用驼峰命名,使用is/has起头,每个单词首字母大写。
例子:返回指定的某个月有多少天
function monthDay(year, month) { var day31 = [1, 3, 5, 7, 8, 10, 12]; var day30 = [4, 6, 9, 11]; if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if ((year % 4 == 0) && (year % 100 != 0 || year % 400 == 0)) { return 29; } else { return 28; } } } /** * 修改后 * 是否闰年在日期处理函数中会经常使用,所以将其提取到当前模块的最外层了 */ function monthDay(year, month) { ... if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if (isLeapYear(year)) { return 29; } else { return 28; } } } function isLeapYear(year) { return (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0); }
写了注释的代码片段
更推荐代码即注释的理念。我们写注释之前要想明白为什么需要注释?
目标:将代码片段抽取出来做成函数,函数以此代码块的具体功能做命名。
操作:
选择代码块,重构(Refactor)。选择:
例子:ajax 请求
function ajax(options) { options = options || {}; options.type = (options.type || 'GET').toUpperCase(); options.dataType = options.dataType || 'json'; const READY_STATE = 4; const NET_STATUS = { OK: 200, RIDERCT: 300 }; const params = this.formatAjaxParams(options.data); let xhr; // 创建 - 非IE6 - 第一步 if (window.XMLHttpRequest) { xhr = new window.XMLHttpRequest(); } else { // IE6及其以下版本浏览器 xhr = new window.ActiveXObject('Microsoft.XMLHTTP'); } // 连接 和 发送 - 第二步 if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } // 接收 - 第三步 xhr.onreadystatechange = function () { if (xhr.readyState === READY_STATE) { ... } }; } // 修改后 function ajax(options) { ... let xhr; create(); connectAndSend(); recieve(); function create() {...} function connectAndSend() {...} function recieve() {...} }
过长的函数
功能拆分做成外部函数,再在内部调用。
操作:
选择代码块重构,选择:
代码块会生成一个函数,并携带必要的参数
例子:上个例子中,可以将 ajax 的接收模块独立成模块的function
function ajax(options) { ... create(); recieve(); connectAndSend(options, xhr, params); } function connectAndSend(options, xhr, params) { if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } }
重复的代码/过长的文件
操作:
选择代码块重构,选择Move to a new file;
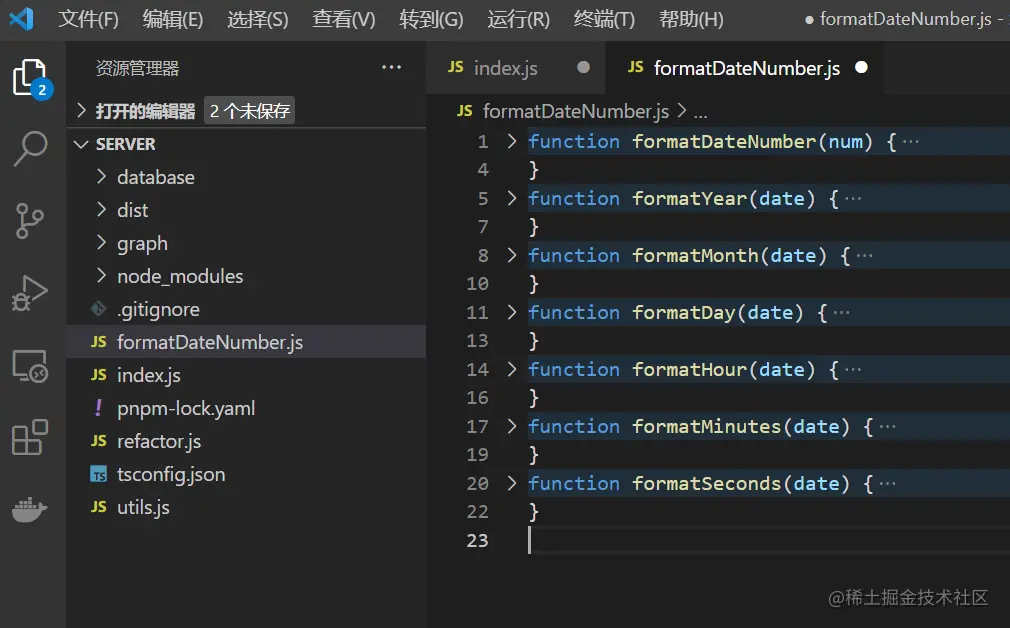
代码会迁移到以当前函数/类作为文件名的文件中;如果有多个类/函数,会以第一个类/函数做命明
将函数/类使用 export 暴露出去;
在原文件中用 import 引入函数/类。
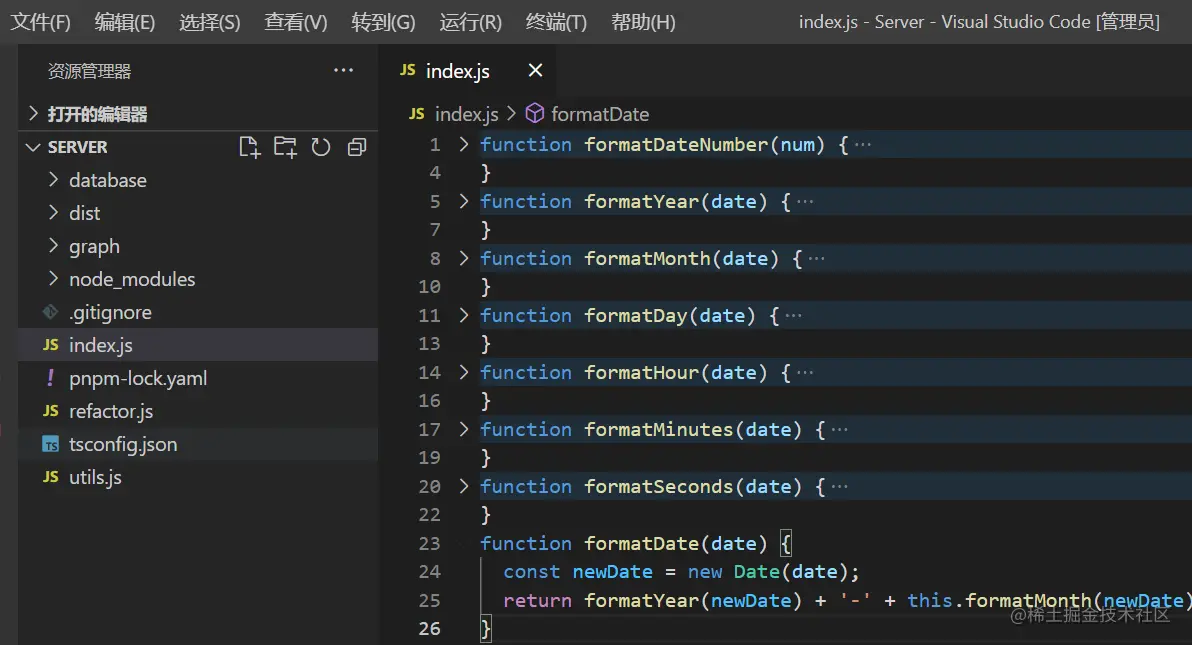
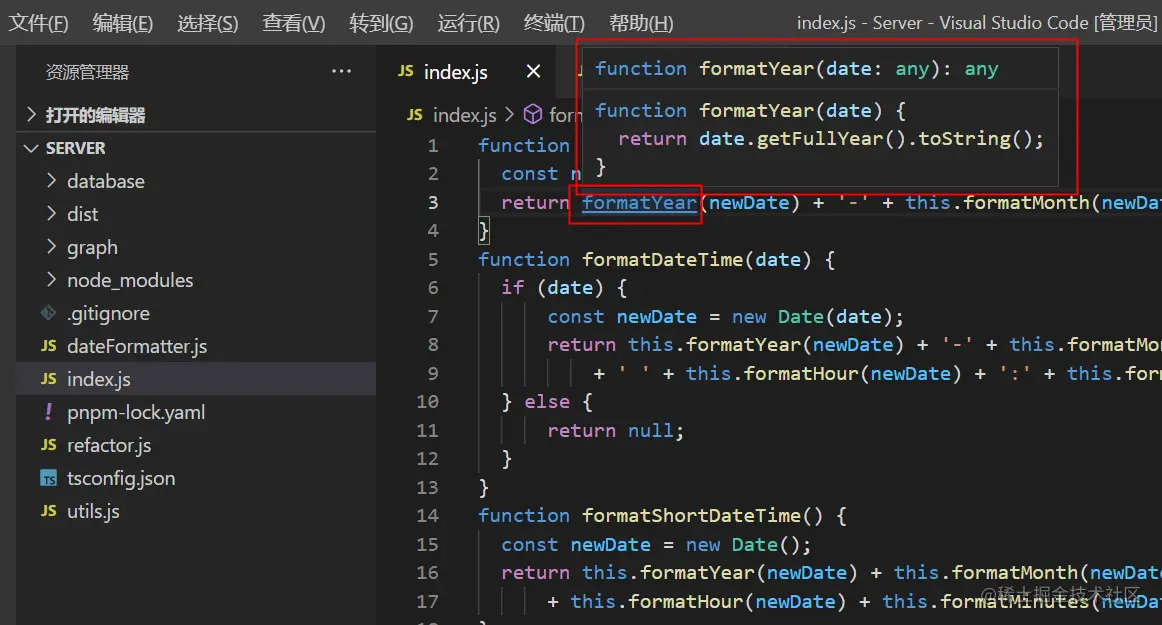
例子:日期处理函数:

移动到新文件后:

index.js 中,还能跳转到定义的代码,但是实际上并没有引入。

重命名,修复 import/export;

import/export
default 和命名、命名空间和命名的转换。
// named export function nextMonthDay(year, month) {} // default export default function nextMonthDay(year, month) {} // namepace import * as refactor from './refactor'; // named import { nextMonthDay } from './refactor';
对象方法
生成get、set处理器
const person = { age: 32 }; // 生成get、set处理器 const person = { _age: 32, get age() { return this._age; }, set age(value) { this._age = value; }, };
模板字符串
字符串拼接,快速转换成模板字符串:
class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return this.firstName + ' ' + this.lastName; } } // 模板字符串 class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return `${this.firstName} ${this.lastName}`; } }
类
生成get、set处理器,与对象方法的结果类似。
提取到 class xxx 的 Method, 与上面写注释的代码、重复代码提取的类似。
在此不再复述。
提供 ES 2015 类转换,支持原型方法转换。
const Person = function() { this.age = 32; }; Person.prototype.getAge = function() { return this.age; } Person.prototype.setAge = function(value) { return this.age = value; } // ES 2015 类 class Person { constructor() { this.age = 32; } getAge() { return this.age; } setAge(value) { return this.age = value; } }
重构代码的方法还有很多,这里暂时列了一些。希望对大家有所帮助。
剩下的内容,大家可以在重构代码时,多点点这个重构菜单,看看是否有惊喜。
更多关于VSCode的相关知识,请访问:vscode教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode Comment exécuter du code avec vscode
Comment exécuter du code avec vscode Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ? Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ? méthode de réglage chinois vscode
méthode de réglage chinois vscode Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode La différence entre vscode et visual studio
La différence entre vscode et visual studio