
Méthode : 1. Utilisez click() pour lier l'événement click à l'élément et définir la fonction de traitement ; 2. Dans la fonction de traitement, utilisez les fonctions next() et prev() pour obtenir les éléments adjacents et utilisez hide( ) pour obtenir les éléments adjacents. L'élément est masqué et la syntaxe est "element.next().hide(); element.prev().hide()".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery implémente le fait de cliquer sur un élément et de masquer ses éléments adjacents
Méthode d'implémentation :
Utilisez la fonction click() pour lier un événement de clic à l'élément spécifié et définir la fonction de traitement
dans la fonction de traitement, utilisez les fonctions next() et prev() pour obtenir les éléments adjacents, et utilisez la fonction hide() pour masquer les éléments obtenus
next() : utilisée pour obtenir l'élément frère suivant.
prev() : utilisé pour obtenir l'élément frère précédent.
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
$("li.start").click(function() {
$("li.start").next().hide();
$("li.start").prev().hide();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li </li>
<li>li (类名为"star"的相邻元素)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的相邻元素)</li>
<li>li </li>
</ul>
</div>
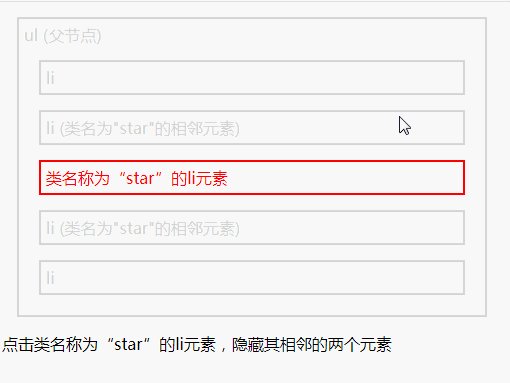
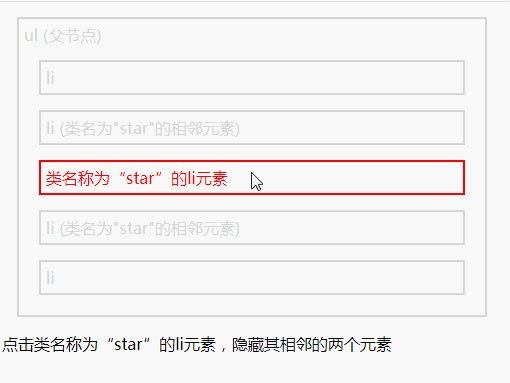
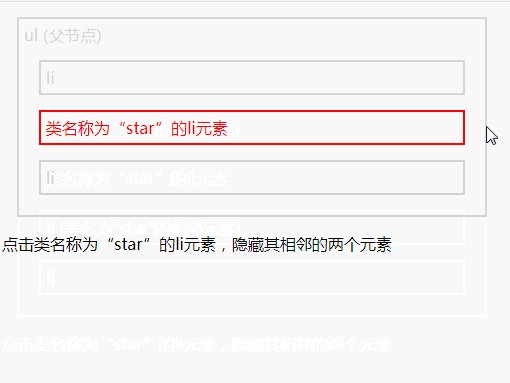
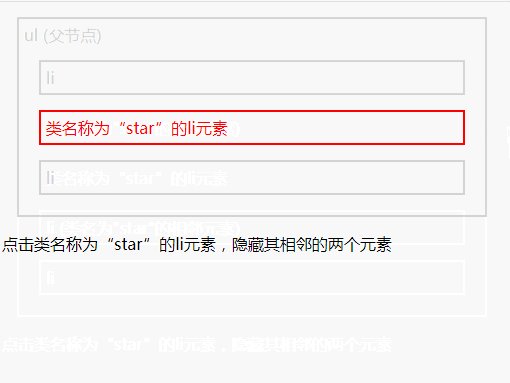
<p>点击类名称为“star”的li元素,隐藏其相邻的两个元素</p>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le rôle de l'attribut padding en CSS
Le rôle de l'attribut padding en CSS