
Comment utiliser CSS pour obtenir des coins arrondis concaves et lisses ? L'article suivant vous montrera comment utiliser les filtres CSS pour obtenir des coins arrondis concaves et lisses. J'espère que cela vous sera utile !

Un jour, des amis du groupe ont soulevé une question dans le groupe, comment utiliser CSS pour obtenir la mise en page suivante :

Dans le monde CSS, s'il ne s'agit que de l'effet suivant, c'est toujours très simple à réaliser :

Une fois qu'il s'agit de coins arrondis ou d'effets de vagues, la difficulté augmentera beaucoup.
Il est en fait assez difficile d'obtenir ce type de courbe continue et lisse, mais bien sûr, ce n'est pas complètement impossible. Cet article vous montrera quelques façons possibles d'utiliser CSS pour obtenir l'effet de coins arrondis concaves et lisses mentionné ci-dessus. [Apprentissage recommandé : Tutoriel vidéo CSS]
La première méthode est relativement stupide. Nous pouvons utiliser la connexion de plusieurs cercles pour y parvenir.
Tout d'abord, nous allons implémenter un rectangle avec un rectangle creusé à l'intérieur :
<div></div>
Le code CSS de base est le suivant :
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}Obtenez un tel graphique (il existe de nombreuses façons de l'implémenter, ici j'utilise dégradé) :
L'étape suivante consiste à superposer trois cercles à travers des pseudo-éléments, quelque chose comme ceci :
div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}Modifiez légèrement les couleurs des trois cercles, et nous pouvons obtenir l'effet suivant :
Vous pouvez voyez , l'effet obtenu par la superposition de trois cercles n'est pas très bon, on peut seulement dire qu'il est à peine restauré si la couleur de fond n'est pas une couleur unie, ce sera déroutant :
Vous pouvez cliquer. ici pour le code complet : CodePen Demo - Coins arrondis concaves lisses
https://codepen.io/Chokcoco/pen/oNGgyeK
Ce qui suit est l'objet de cet article, qui présentera a façon d'utiliser des filtres pour obtenir cet effet.
Vous pourriez être surpris lorsque vous entendez parler de filtres, n'est-ce pas ? Cet effet semble n'avoir rien à voir avec les filtres, n'est-ce pas ?
Ce qui suit est le moment d’assister au miracle.
Tout d'abord, il nous suffit d'implémenter un tel graphique :
<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}Obtenez un graphique aussi simple :
En voyant cela, vous vous demanderez certainement pourquoi ce graphique doit-il être imbriqué avec 3 couches de divs ? Un div ne suffirait-il pas ?
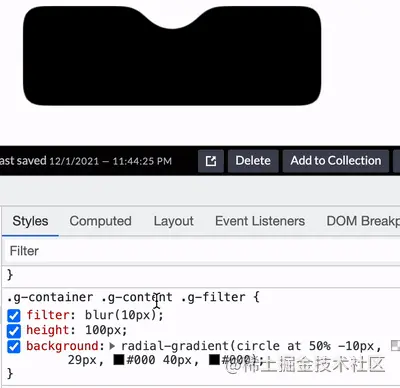
Parce que nous devons à nouveau utiliser la combinaison magique de filter: contrast() et filter: blur(). filter: contrast() 和 filter: blur() 这对神奇的组合。
我们简单改造一下上述代码,仔细观察和上述 CSS 的异同:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}我们给 .g-content 添加了 filter: contrast(20) 和 background-color: white,给 .g-filter 添加了 filter: blur(10px)。
神奇的事情发生了,我们得到了这样一个效果:

通过对比度滤镜把高斯模糊的模糊边缘给干掉,将原本的直角,变成了圆角,Amazing。
通过一个 Gif 图更直观的感受:

这里有几个细节需要注意:
.g-content 这一层需要设置 background、需要 overflow: hidden(可以自己尝试去掉看看效果)
外侧的直角也变成了圆角
基于上述第二点,外侧的直角也变成了圆角,如果希望这个圆角也是直角,就有了 .g-container
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}filter: contrast(20) et background-color: white, ajout de filter: blur(10px) à .g-filter. 
Utilisez le filtre de contraste pour supprimer les bords flous du flou gaussien, 🎜changez les angles droits d'origine en coins arrondis🎜, incroyable. 🎜🎜Obtenez une sensation plus intuitive grâce à un Gif : 🎜🎜
🎜🎜Il y a quelques détails à noter ici : 🎜
- 🎜
.g-contentCe calque doit définir un arrière-plan et undébordement : caché(vous pouvez essayer de le supprimer vous-même pour voir l'effet)🎜- 🎜Les angles droits à l'extérieur sont également devenus arrondi🎜
🎜Sur la base du deuxième point ci-dessus, l'angle droit à l'extérieur est également devenu un coin arrondi. Si vous souhaitez que ce coin arrondi soit également un angle droit, il y a le.g-container Nous pouvons ajouter un pseudo-élément à ce calque pour couvrir les 4 coins en angles droits : 🎜rrreee🎜Nous pouvons obtenir l'effet que seule la partie médiane est un coin arrondi concave et le les quatre coins restants sont des angles droits : 🎜🎜🎜🎜🎜🎜Complet Vous pouvez cliquer ici pour le code : CodePen Demo - Coins arrondis concaves lisses Par filtre🎜<p>https://codepen.io/Chokcoco/pen/JjroBPo</p></code.> </ul> </blockquote> <p>Bien sûr, en raison du filtre de flou appliqué aux coins arrondis concaves lisses ci-dessus, il n'est pas recommandé de placer DOM à l'intérieur. Il est préférable de l'utiliser comme. un arrière-plan. Le contenu interne peut être transmis à travers d'autres La méthode peut être superposée dessus. </p> <blockquote> <p>À propos de l'effet magique <code>filter: contrast() 和 filter: blur()de fusion, vous pouvez cliquer sur cet article pour en savoir plus - Compétences en matière de filtrage CSS et détails que vous ne connaissez pashttps://github.com/chokcoco/iCSS/issues/30
Il existe plusieurs autres façons d'obtenir des coins arrondis concaves et lisses dans cet article. L'essence est similaire à la première méthode de cet article. Ce sont toutes des méthodes aveugles superposées et ne seront pas répertoriées une par une. L'objectif principal de cet article est de présenter la deuxième méthode de filtrage.
D'accord, cet article se termine ici, j'espère que cet article vous sera utile :)
(Partage de vidéos d'apprentissage : front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!