
Quelle est la différence entre setHeader et writeHead dans
Nodejs ? L'article suivant comparera setHeader et writeHead et parlera de leurs différences. J'espère qu'il sera utile à tout le monde !

Aujourd'hui, lorsque j'apprenais NodeNode的时候发现Node/http中的setHeader和writeHead很相似,都可以设置响应头部,我们来详细的说说吧!
参数
response.setHeader(name, value)复制代码
http.ServerResponse 返回响应对象作用
为响应头部设置单个属性。
注意
TypeError
示例
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Set-Cookie', ['type=ninja', 'language=javascript'])
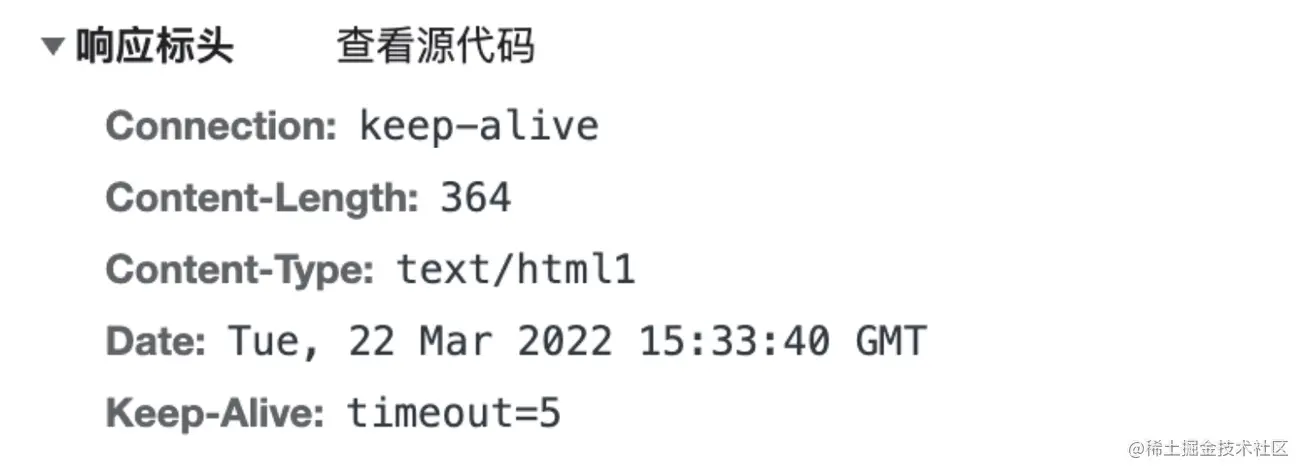
重复设置一个属性
// 返回 content-type = text/html1
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Content-Type', 'text/html1')
参数
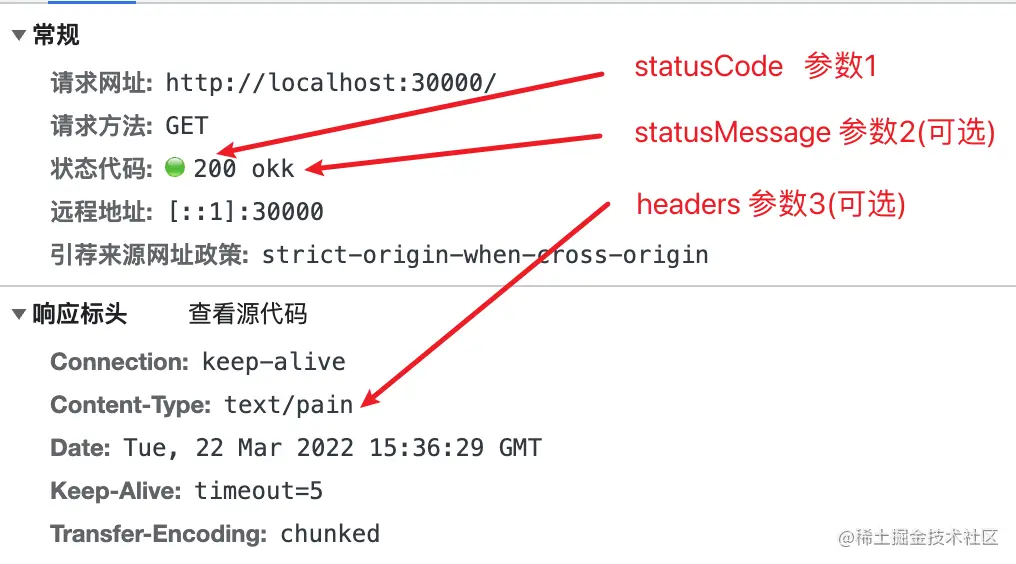
response.writeHead(statusCode, [statusMessage], [headers])
statusCode http状态码
statusMessage 状态信息(可选)
headers | 属性对象或数组(可选)
返回 http.ServerResponse 返回响应对象

作用
和setHeader作用相同
注意
可以设置多个属性,setHeader只能设置一个
只能调用一次
必须在response.end()之前调用
设置包含无效字符的属性字段名称或值将导致抛出 TypeError
示例
因为writeHead返回的是一个ServerResponse对象,我们可以进行链式调用
const body = 'hello world';
response
.writeHead(200, {
'Content-Length': Buffer.byteLength(body),
'Content-Type': 'text/plain'
})
.end(body);这里的Content-Length是以字节为单位,而不是字符。Buffer.byteLength()就是来确定正文的长度。
Nodejs不会检查Content-Length和已经传输的正文长度是否一致
// 返回 content-type = text/plain
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.setHeader('X-Foo', 'bar');
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('ok');
});writeHead 的优先级比 setHeader 高,并且writeHead只能调用一次,所以在调用时,先考虑好哪些头不常改变后,再调用writeHead
如果已经调用了setHeader设置标头,那么他会传给writeHead合并
如果调用了此方法,且还没调用 response.setHeader()),则会直接将提供的标头值写入网络通道且内部不缓存。在标头上 response.getHeader()) 不会产生预期的结果。 如果需要逐步填充标头并在未来进行潜在的检索和修改,则改用 response.setHeader(), j'ai découvert que
Node/http sont très similaires, et les deux peuvent définir l’en-tête de la réponse. Parlons-en en détail ! value Attribute value
http.ServerResponse Renvoie l'objet de réponseest la réponse header Définir les propriétés individuelles.
🎜Remarque🎜🎜TypeError🎜🎜🎜🎜Exemple🎜🎜rrreeerrreee🎜🎜Définition répétée d'une propriété🎜🎜rrreee🎜 🎜🎜🎜writeHead🎜🎜🎜🎜Paramètres🎜🎜rrreee🎜🎜 🎜statusCode code d'état http 🎜🎜🎜🎜statusMessage message d'état (peut facultatif) 🎜🎜🎜🎜headers | Objet ou tableau d'attribut (facultatif) 🎜🎜🎜🎜 Renvoie
🎜🎜🎜writeHead🎜🎜🎜🎜Paramètres🎜🎜rrreee🎜🎜 🎜statusCode code d'état http 🎜🎜🎜🎜statusMessage message d'état (peut facultatif) 🎜🎜🎜🎜headers | Objet ou tableau d'attribut (facultatif) 🎜🎜🎜🎜 Renvoie http.ServerResponse Renvoie l'objet de réponse 🎜🎜🎜🎜 🎜🎜🎜fonction🎜🎜🎜et
🎜🎜🎜fonction🎜🎜🎜et setHeaderfunction Idem 🎜🎜🎜 Notez que 🎜🎜🎜🎜🎜 peut définir plusieurs attributs, setHeader ne peut en définir qu'un seul 🎜🎜🎜🎜 ne peut être appelé qu'une seule fois 🎜🎜🎜🎜 doit être appelé avant <code>response.end() 🎜 🎜🎜🎜La définition de noms de champs d'attribut ou de valeurs contenant des caractères non valides entraînera la levée de TypeError🎜🎜🎜🎜🎜Exemple🎜🎜🎜Parce que writeHead renvoie un objet ServerResponse, nous pouvons passer des appels en chaîne🎜 rrreee🎜La longueur du contenu ici est en octets, pas en caractères. Buffer.byteLength() est utilisé pour déterminer la longueur du texte. 🎜🎜Nodejs ne vérifiera pas si la longueur du contenu est cohérente avec la longueur du corps transmis 🎜🎜🎜Utilisez setHeader et writeHead en même temps🎜🎜rrreee🎜writeHead a une priorité plus élevée que setHeader et writeHead ne peuvent être appelés qu'une seule fois, donc lors de l'appel, considérez d'abord quels en-têtes ne changent pas fréquemment, puis appelez writeHead🎜🎜If setHeader a été appelé pour définir l'en-tête, alors il sera transmis à writeHead pour la fusion. Si cette méthode est appelée et que response.setHeader()) n'a pas été appelé, le La valeur d'en-tête fournie sera directement écrite sur le canal réseau et n'est pas mise en cache en interne. response.getHeader()) sur l'en-tête ne produit pas les résultats attendus. Si l'en-tête doit être rempli de manière incrémentielle et potentiellement récupéré et modifié à l'avenir, utilisez plutôt response.setHeader(). 🎜🎜🎜Résumé🎜🎜🎜🎜🎜setHeader ne peut définir les en-têtes qu'un par un, writeHead peut en définir plusieurs à la fois🎜🎜🎜🎜setHeader peut être appelé à plusieurs reprises, writeHead ne peut être appelé qu'une seule fois🎜🎜🎜🎜setHeader et writeHead apparaissent au niveau du en même temps, setHeader sera fusionné avec writeHead et writeHead a une priorité élevée🎜🎜🎜🎜writeHead peut définir le code d'état et les informations d'état, setHeader ne peut pas être défini, seuls les en-têtes peuvent être définis🎜🎜🎜🎜Pour plus de connaissances sur les nœuds, veuillez visite : 🎜tutoriel nodejs🎜 ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Comment configurer la mémoire virtuelle de l'ordinateur
Comment configurer la mémoire virtuelle de l'ordinateur
 Recommandation de classement des logiciels de détection de matériel informatique
Recommandation de classement des logiciels de détection de matériel informatique
 exception nullpointerexception
exception nullpointerexception
 Qu'est-ce que l'espace libre
Qu'est-ce que l'espace libre
 Quel est le rôle du serveur sip
Quel est le rôle du serveur sip
 ps quitter la touche de raccourci plein écran
ps quitter la touche de raccourci plein écran
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C