
Méthode : 1. Utilisez le style "overflow:hidden;" pour définir le texte de la balise a au-delà du masquage ; 2. Utilisez "display: block;" pour définir la balise a comme élément de niveau bloc ; -overflow:ellipsis;" Définissez simplement le style de la partie excédentaire de la balise a sur des points de suspension.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut text-overflow spécifie comment le texte doit être affiché lorsqu'il déborde de l'élément le contenant. Après débordement, vous pouvez définir le texte à couper, à afficher des points de suspension (...) ou à afficher une chaîne personnalisée (non supportée par tous les navigateurs).
text-overflow: clip|ellipsis|string|initial|inherit;
clip Couper le texte.
ellipse Affiche des ellipses... pour représenter le texte coupé.
L'exemple est le suivant :
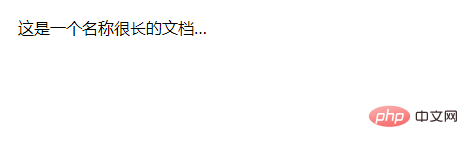
un texte d'étiquette peut afficher des ellipses en donnant une longueur et un style fixes
css :
.cont {
width: 180px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: block;
float: left;
}html :
<a class="cont">这是一个名称很长的文档吧要测试超出功能</a>
L'effet d'affichage est le suivant :

(Vidéo d'apprentissage partage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!