
En CSS3, les colonnes de disposition multi-colonnes sont utilisées pour définir la largeur et le nombre de colonnes de chaque colonne de l'objet. Cet attribut est un attribut raccourci. Le premier paramètre définit la largeur de la colonne de l'élément et le deuxième paramètre définit. le nombre de colonnes de l'élément. La syntaxe est "colonnes : colonne-largeur-compte-colonnes ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut columns est un attribut raccourci utilisé pour définir la largeur et le nombre de colonnes.
La syntaxe est :
columns: column-width column-count;
column-width La largeur de la colonne.
column-count Le nombre de colonnes.
Définissez ou récupérez le nombre de colonnes et la largeur de chaque colonne de l'objet
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.newspaper
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
</style>
</head>
<body>
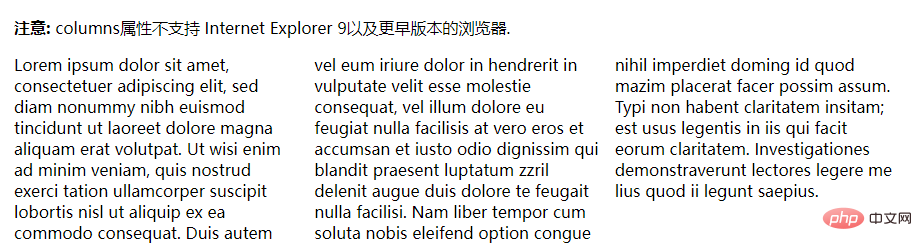
<p><strong>注意:</strong> columns属性不支持 Internet Explorer 9以及更早版本的浏览器.</p>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
</div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!