
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les problèmes liés aux expressions régulières. Les expressions régulières sont un modèle de formatage spécifique utilisé pour vérifier si diverses chaînes correspondent à cette fonctionnalité, puis réaliser une recherche avancée de texte, un remplacement et une interception de contenu. et d'autres opérations. J'espère que cela sera utile à tout le monde.

Recommandations associées : Tutoriel Javascript
Expression régulière (Expression régulière, appelée regexp)
Application : dans le développement de projets, des fonctions telles que le masquage des chiffres spécifiés des numéros de téléphone mobile, la collecte de données, le filtrage des mots sensibles et la vérification des formulaires peuvent toutes être implémentées à l'aide d'expressions régulières.
Champs applicables : dans les systèmes d'exploitation (Unix, Linux, etc.), les langages de programmation (C, C++, Java, PHP, Python, JavaScript, etc.).
Exemple : prenez la recherche de texte comme exemple. Si vous trouvez une chaîne qui correspond à une certaine fonctionnalité (comme un numéro de téléphone portable) dans une grande quantité de texte, écrivez cette fonctionnalité selon la syntaxe d'une expression régulière pour la former. un programme informatique pour le reconnaître, puis le programme informatique fera correspondre le texte en fonction de ce modèle pour trouver les chaînes qui correspondent aux règles.
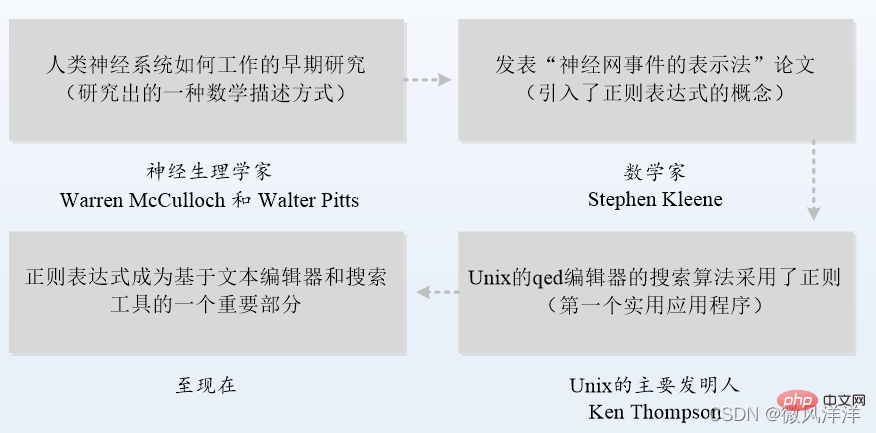
L'historique de développement des expressions régulières
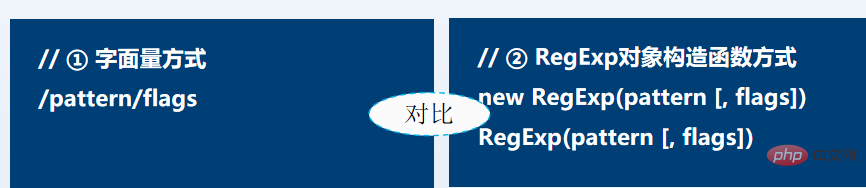
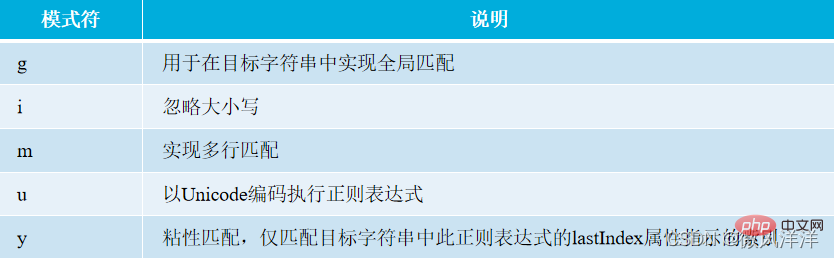
Formes de représentation des expressions régulières
En développement, il est souvent nécessaire de compléter la recherche et la correspondance de chaînes spécifiées sur la base de modèles de correspondance réguliers.


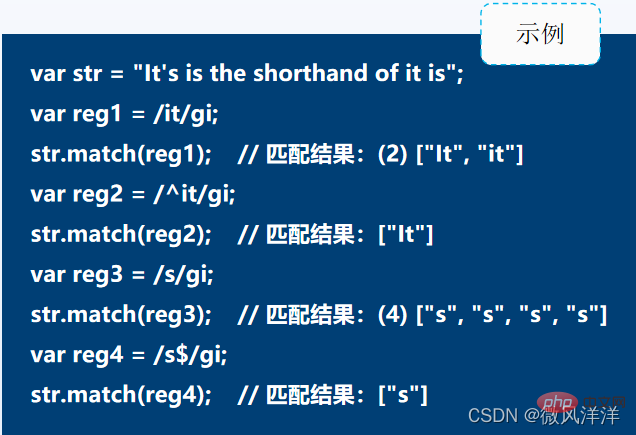
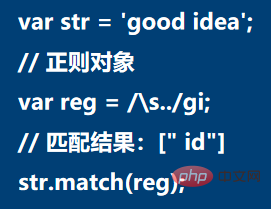
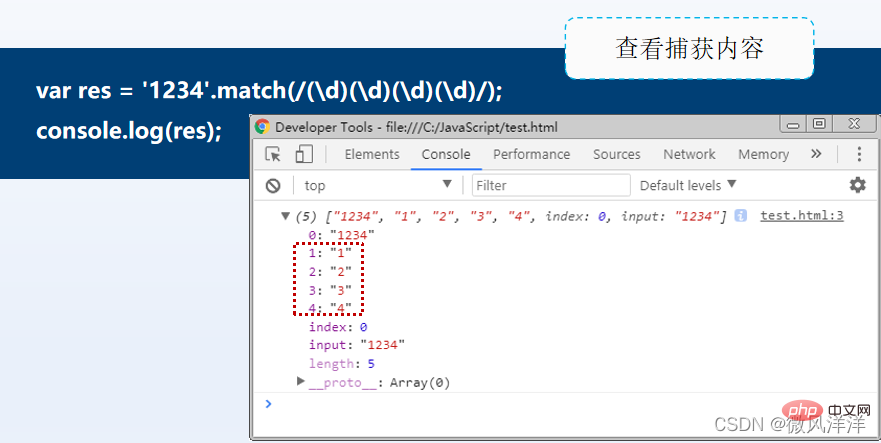
En plus de récupérer la valeur spécifiée dans la chaîne, la méthode match() dans l'objet String peut également faire correspondre tout le contenu qui répond aux exigences de la chaîne cible selon les règles habituelles. la correspondance est réussie, enregistrez-la dans un tableau et renvoyez false si la correspondance échoue.

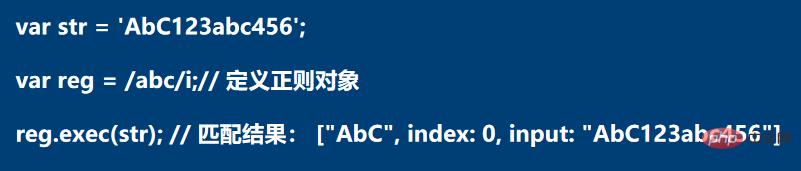
Dans les applications JavaScript, vous devez d'abord créer un objet régulier avant d'utiliser des expressions régulières. En plus de la création littérale expliquée précédemment, elle peut également être créée via le constructeur de l'objet RegExp.


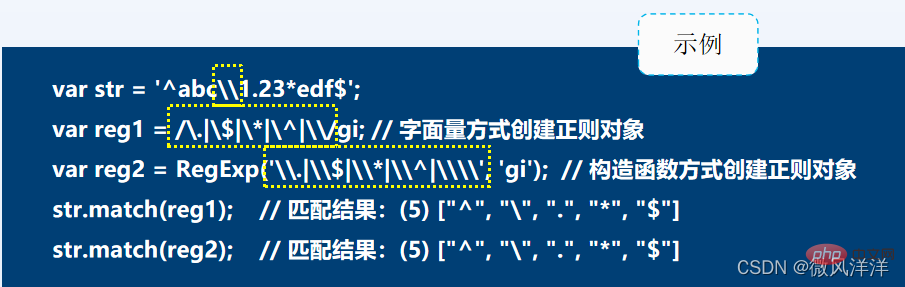
Afin de permettre aux lecteurs de mieux comprendre l'acquisition d'objets réguliers, prenez la correspondance des caractères spéciaux "^", "$", "*", "." et "" comme exemple pour comparaison et explication.

Remarque
Bien que les objets réguliers créés par la méthode constructeur et la méthode littérale soient complètement identiques dans leur fonction, ils présentent certaines différences dans l'implémentation de la syntaxe. Le premier modèle nécessite une barre oblique inverse ( ) pour s'échapper. Lors de l'écriture de ce dernier modèle, il doit être placé entre le délimiteur "/" et la balise flags doit être placée en dehors du délimiteur de fin
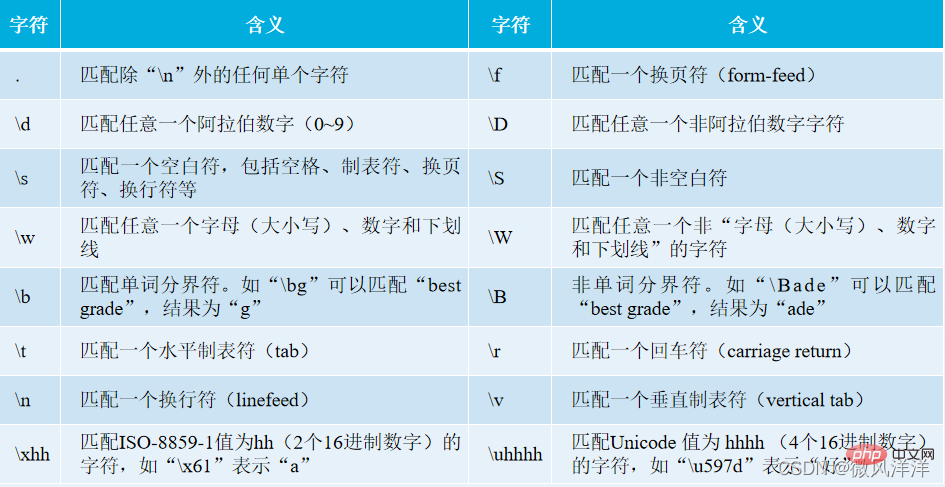
Avantages : L'utilisation efficace des catégories de caractères peut rendre les expressions régulières plus concises et faciles à lire.
Exemple 1 : Les lettres majuscules, les lettres minuscules et les chiffres peuvent être exprimés directement à l'aide de "w".
Cas 2 : Si vous souhaitez faire correspondre des nombres entre 0 et 9, vous pouvez utiliser « d ».

Afin de permettre aux lecteurs de comprendre plus facilement l'utilisation des catégories de caractères, les utilisations suivantes "." et "s" comme exemples de démonstration

Représentation du jeu de caractères : "[]" peut implémenter un jeu de caractères.
Plage de caractères : lorsqu'il est utilisé avec le trait d'union "-", cela signifie que les caractères correspondent dans la plage spécifiée.
Caractères antonymes : lorsque le métacaractère "^" est utilisé avec "[]", on l'appelle un caractère antonyme.
Pas dans une certaine plage : "^" est utilisé avec "[]" pour faire correspondre les caractères qui ne se trouvent pas dans la plage de caractères spécifiée.
Prenons la chaîne « get好TB6 ».match(/pattern/g) comme exemple pour démontrer son utilisation courante.

Notez que le caractère
"-" ne représente qu'un caractère ordinaire dans des circonstances normales et n'est utilisé comme métacaractère que pour représenter une plage de caractères. La plage représentée par le trait d'union « - » suit l'ordre de codage des caractères. Par exemple, « a-Z », « z-a » et « a-9 » sont toutes des plages illégales.
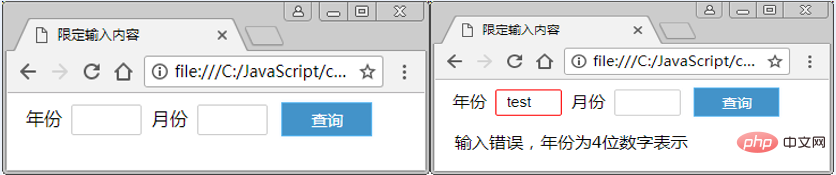
[Case] Limiter le contenu d'entrée

:Écrivez du HTML, définissez une zone de texte pour l'année (mois) et le mois (mois) et un bouton de requête.
Récupérez l'objet élément de l'opération et vérifiez la soumission du formulaire.
Année de vérification, régulière : /^d{4}/. Vérifier le mois, règle régulière : / ( ( 0 ? [ 1 − 9 ] ) ∣ ( 1 [ 012 ] ) ) /.
La zone de texte obtient le focus et supprime la couleur de la zone d'invite. La zone de texte perd le focus, supprime les espaces aux deux extrémités du contenu d'entrée et est validée.
Implémentation du code
nbsp;html>
<meta>
<title>限定输入内容</title>
<style>
input[type=text]{width: 40px;border-color: #bbb;height: 25px;font-size: 14px;border-radius: 2px;outline: 0;border: #ccc 1px solid;padding: 0 10px;-webkit-transition: box-shadow .5s;margin-bottom: 15px;}
input[type=text]:hover, input[type=text]:focus,input[type=submit]:hover{border: 1px solid #56b4ef; box-shadow: inset 0 1px 3px rgba(0,0,0,.05),0 0 8px rgba(82,168,236,.6); -webkit-transition: box-shadow .5s;}
input::-webkit-input-placeholder {color: #999; -webkit-transition: color .5s;}
input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {color: #c2c2c2; -webkit-transition: color .5s;}
input[type=submit]{height: 30px; width: 80px; background: #4393C9; border:1px solid #fff;color: #fff;font:14px bolder; }
</style>

Lorsque la correspondance est réussie, la valeur de retour de la méthode test() est vraie, sinon elle renvoie faux.
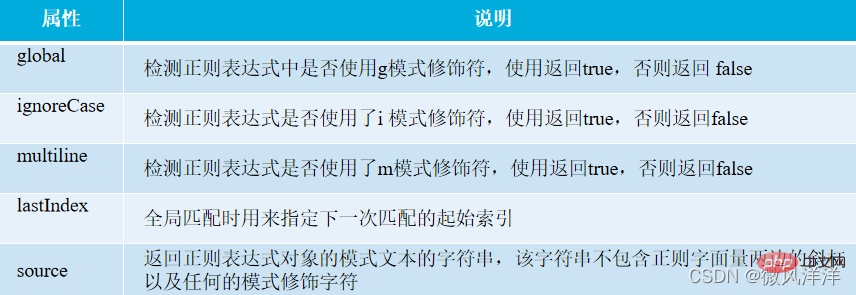
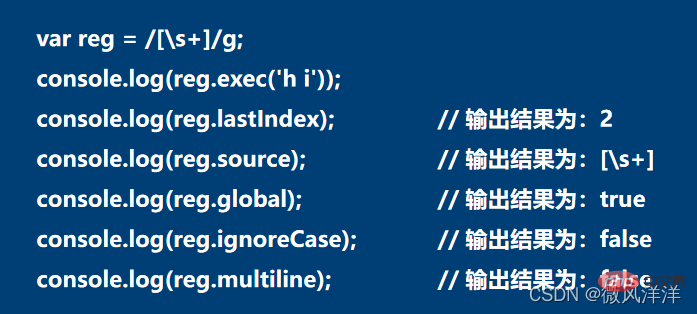
Détecter les modificateurs de modèle des objets réguliersIl existe également certains attributs dans la classe RegExp, qui sont utilisés pour détecter les modificateurs de modèle utilisés par l'objet régulier actuel et spécifier l'index de départ de la prochaine correspondance, etc. .


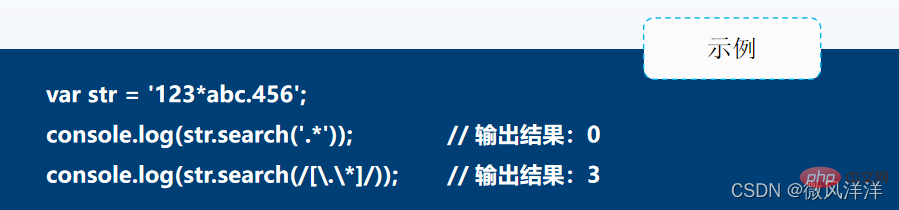
Méthode search() : Elle peut renvoyer la position où la sous-chaîne du modèle spécifié apparaît pour la première fois dans la chaîne, ce qui est plus puissant que la méthode indexOf().

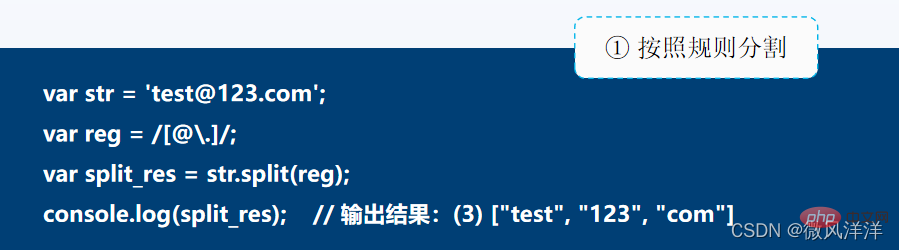
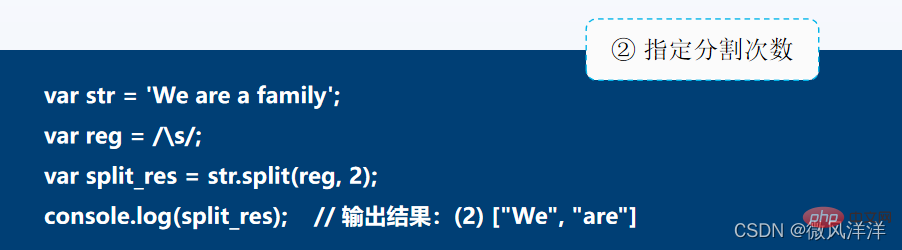
Méthode split() : utilisée pour diviser une chaîne en un tableau de chaînes en fonction du délimiteur spécifié. Le tableau de chaînes divisé n'inclut pas le délimiteur.
Lorsqu'il y a plus d'un délimiteur, un objet régulier doit être défini pour terminer l'opération de fractionnement de chaîne.

Remarque
Lorsque la chaîne est vide, la méthode split() renvoie un tableau "[""]" contenant une chaîne vide. Si la chaîne et le délimiteur sont tous deux des chaînes vides, alors renvoie un tableau vide "[. ]".

Pratique pratique
Vérification de la force du mot de passe
Conditions de vérification de la force du mot de passe :
① Longueur
②La longueur est supérieure à 6 caractères et contient des chiffres, des lettres ou d'autres caractères. La force du mot de passe est « faible ».
③La longueur est >6 caractères et contient deux types de chiffres, de lettres ou d'autres caractères. La force du mot de passe est « moyenne ».
④La longueur est supérieure à 6 caractères et il contient au moins trois chiffres, lettres ou autres caractères. La force du mot de passe est « Élevée ».
Posez une question : faites correspondre un caractère consécutif, tel que 6 nombres consécutifs "458925".
Solution 1 : Objet régulier/dddddd/gi.
Problèmes existants : le « d » répété n'est pas facile à lire et fastidieux à écrire.
Solution 2 : utilisez les qualificatifs (?, +, *, { }) pour compléter la correspondance des occurrences consécutives d'un certain caractère. Objet régulier/d{6}/gi.

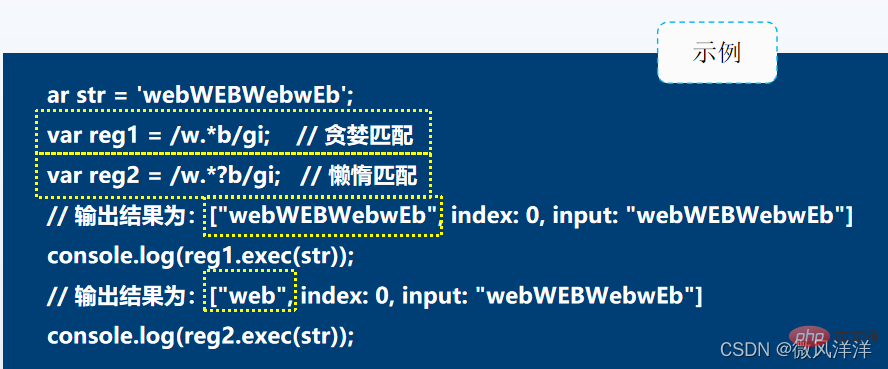
Lorsque le caractère point (.) est utilisé avec le qualificatif, il peut correspondre à n'importe quel caractère dans la plage de nombres spécifiée.
Regular prend en charge la correspondance gourmande et la correspondance paresseuse lors de la correspondance avec n'importe quel caractère dans une plage spécifiée.

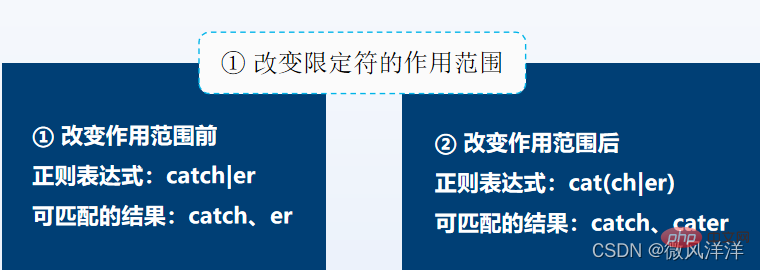
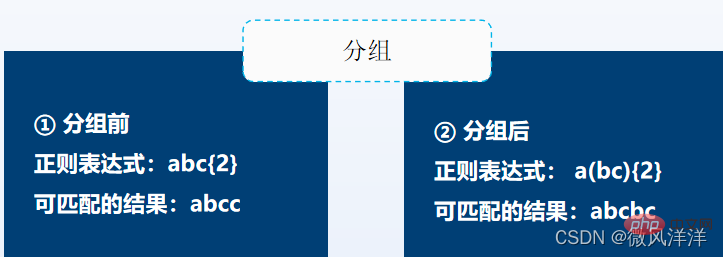
Dans les expressions régulières, le contenu entouré des crochets "()" est appelé une "sous-expression".


Les parenthèses implémentent la correspondance de catch et cater, et si les parenthèses ne sont pas utilisées, cela devient catch et euh
Lorsqu'il n'est pas groupé, cela signifie faire correspondre 2 caractères c ;Après le regroupement, cela signifie faire correspondre 2 chaînes "bc".
Capture : processus de stockage du contenu correspondant à une sous-expression dans la zone de cache du système.
Non-capture : ne stockez pas le contenu correspondant de la sous-expression dans le cache système, utilisez (?:x) pour y parvenir.

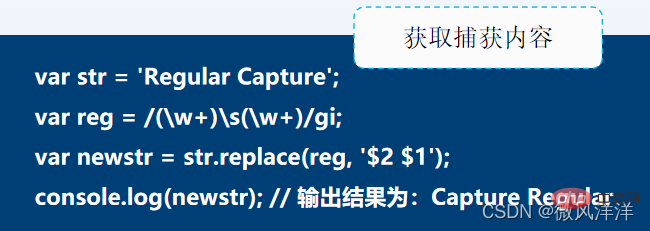
String对象的replace()方法,可直接利用$n(n是大于0的正整数)获取捕获内容,完成对子表达式捕获的内容进行替换的操作。

可以使用”(?:x)”的方式实现非捕获匹配

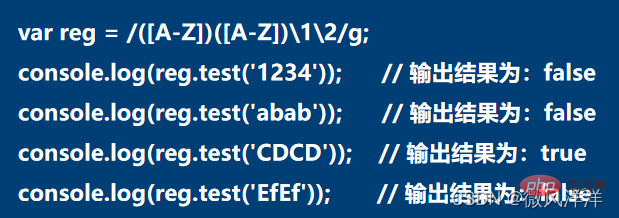
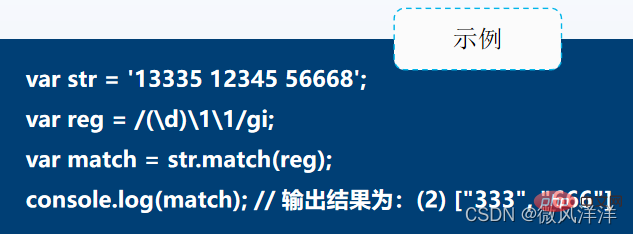
在编写正则表达式时,若要在正则表达式中,获取存放在缓存区内的子表达式的捕获内容,则可以使用“\n”(n是大于0的正整数)的方式引用,这个过程就是“反向引用”。

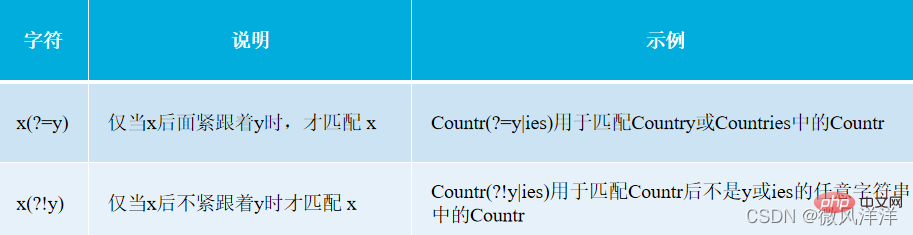
零宽断言:指的是一种零宽度的子表达式匹配,用于查找子表达式匹配的内容之前或之后是否含有特定的字符集。
分类:分为正向预查和反向预查,但是在JavaScript中仅支持正向预查,即匹配含有或不含有捕获内容之前的数据,匹配的结果中不含捕获的内容。

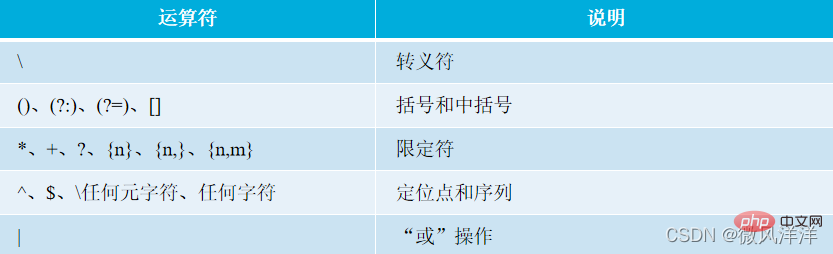
正则表达式中的运算符有很多。在实际应用时,各种运算符会遵循优先级顺序进行匹配。正则表达式中常用运算符优先级,由高到低的顺序如下表。

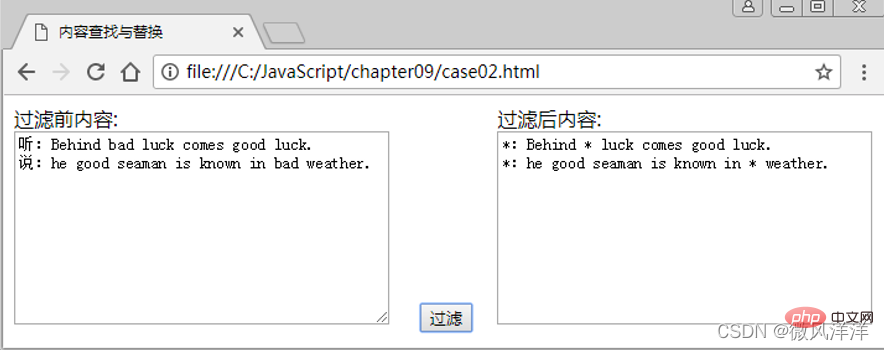
【案例】内容查找与替换

代码实现思路:
代码实现
nbsp;html>
<meta>
<title>内容查找与替换</title>
<style>
p{float:left;}
input{margin:0 20px;}
</style>
<p>过滤前内容:<br>
<textarea></textarea>
<input>
</p>
<p>过滤后内容:<br>
<textarea></textarea>
</p>
<script>
document.getElementById('btn').onclick = function () {
// 定义查找并需要替换的内容规则,[\u4e00-\u9fa5]表示匹配任意中文字符
var reg = /(bad)|[\u4e00-\u9fa5]/gi;
var str = document.getElementById('pre').value;
var newstr = str.replace(reg, '*');
document.getElementById('res').innerHTML = newstr;
};
</script>
相关推荐:javascript学习教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!