
En CSS3, vous pouvez utiliser l'attribut "transform-origin" pour définir le point de rotation lors de la rotation de l'élément. Cet attribut est utilisé pour changer la position de l'élément transformé et peut changer le point central de la rotation. "origine de la transformation : axe x, axe y, axe z ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
La rotation 2D fait référence à la rotation de l'élément dans le sens des aiguilles d'une montre ou dans le sens inverse dans un plan bidimensionnel. (L'expérience est meilleure lorsqu'elle est utilisée avec transition transition)
Format de grammaire :
transform:rotate(度数);
Notes :
rotate est suivi de degrés et l'unité est deg, par exemple, transform:rotate(180deg), ce qui signifie une rotation de 180 degrés
Lorsque l'angle est positif, il tourne dans le sens des aiguilles d'une montre, et lorsqu'il est négatif, il tourne dans le sens inverse des aiguilles d'une montre, comme transform:rotate(180deg) et transform:rotate(-180deg)
Le point central de rotation par défaut est basé sur le point central de l'élément Rotation.
Changer le point central de rotation :
transform-origin
Nous pouvons définir la position à laquelle l'élément pivote.
La propriété transform-Origin vous permet de changer la position de l'élément transformé.
L'élément de transformation 2D peut modifier les axes X et Y de l'élément. Transformez les éléments en 3D et modifiez également l'axe Z de l'élément.
Format de grammaire :
transform-origin: x-axis y-axis z-axis;
Remarque :
Les paramètres suivants x et y sont séparés par des espaces et non par des virgules
Le point central par défaut de la conversion xy est le point central de l'élément (50 %
) ;Vous pouvez également définir des pixels ou des noms d'orientation pour xy, par exemple : haut, bas, gauche, centre droit.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
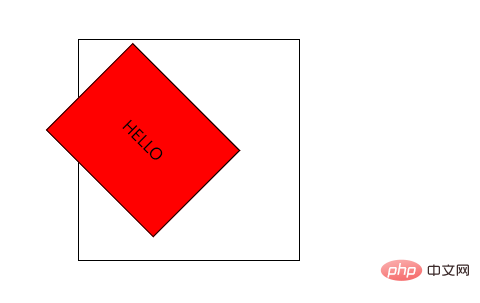
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!