
La taille de la police CSS fait référence à la taille de la zone de caractère dans la police. En CSS, la taille de la police est définie à l'aide de l'attribut font-size, qui définit en fait la hauteur des cases de caractères dans la police ; le glyphe du caractère réel peut être plus grand ou plus court que ces cases (généralement plus court).

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La taille de la police CSS fait référence à la taille de la zone de caractère dans la police.
En CSS, utilisez l'attribut font-size pour définir la taille (taille) de la police.
Mais en fait, l'attribut font-size définit la hauteur des cases de caractères dans la police ; le glyphe du caractère réel peut être plus grand ou plus court que ces cases (généralement plus court). Valeurs possibles pour l'attribut
font-size :
| valeur | description |
|---|---|
|
Définissez la taille de la police sur différentes tailles, de xx-small à xx-large. Valeur par défaut : moyenne. |
| smaller | Définissez la taille de la police sur une taille plus petite que l'élément parent. |
| larger | Définissez la taille de la police sur une taille plus grande que l'élément parent. |
| length | Définissez la taille de la police sur une valeur fixe. |
| % | Définissez la taille de la police sur une valeur en pourcentage basée sur l'élément parent. |
| inherit | spécifie que la taille de la police doit être héritée de l'élément parent. |
La police correspondant à chaque mot-clé doit être plus haute que la police correspondant au plus petit mot-clé, et plus petite que la police correspondant au mot-clé suivant en plus grand.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.px {
font-size: 16px;
}
.pt {
font-size: 14pt;
}
.in {
font-size: .19in;
}
.cm {
font-size: .8cm;
}
.mm {
font-size: 8mm;
}
</style>
</head>
<body>
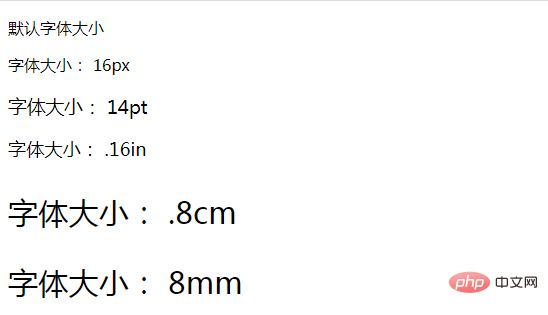
<p>默认字体大小</p>
<p class="px">字体大小: 16px</p>
<p class="pt">字体大小: 14pt</p>
<p class="in">字体大小: .16in</p>
<p class="cm">字体大小: .8cm</p>
<p class="mm">字体大小: 8mm</p>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!