
L'animation CSS3 ne boucle qu'une seule fois et est définie avec l'attribut "animation-iteration-count". Cet attribut peut spécifier le nombre d'exécutions de l'animation. Lorsque la valeur de cet attribut est 1, l'animation peut être définie en boucle. une seule fois ; la syntaxe "element {animation-iteration" -count:1;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3. L'animation
css3 ne boucle qu'une seule fois et est définie avec l'attributanimation-iteration-count.
L'attribut animation-iteration-count peut spécifier le nombre d'exécutions de l'animation et définir combien de fois l'animation doit être jouée.
Lorsque la valeur de cet attribut est 1, l'animation ne peut être configurée qu'en boucle une seule fois.
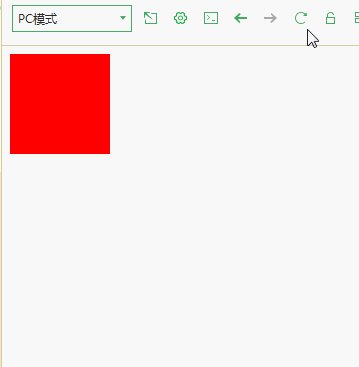
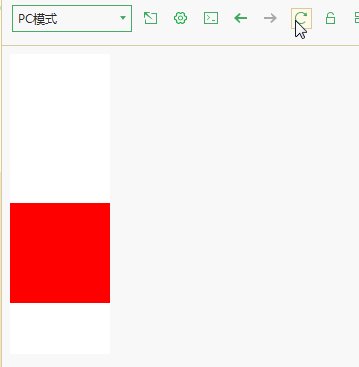
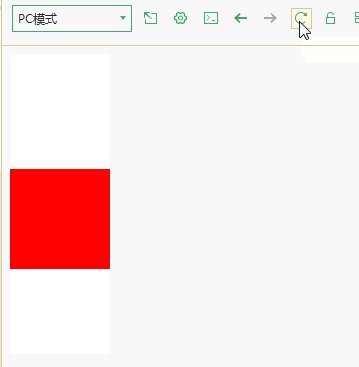
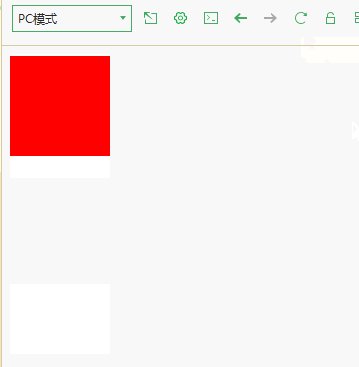
Exemple :

(Partage de vidéos d'apprentissage :tutoriel vidéo CSS,front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ? code d'activation de la clé Vista
code d'activation de la clé Vista Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur Que signifie Linux df -h ?
Que signifie Linux df -h ? qu'est-ce que la programmation Python
qu'est-ce que la programmation Python Quel fichier est au format moyen ?
Quel fichier est au format moyen ?