
La fonction de déformation de CSS3 comprend 4 types : 1. Rotation, implémentée à l'aide de rotate(), rotateX(), etc. ; 2. Mise à l'échelle, implémentée à l'aide de scale(), scaleX(), etc. ; en utilisant skew(), implémenté par skewX(), etc. ; 4. Mouvement, implémenté par translate(), etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La principale valeur de la déformation est d'utiliser la fonction de transformation pour réaliser les quatre processus de rotation, de mise à l'échelle, d'inclinaison et de mouvement du texte ou des images.
1. Rotation-----transform:rotate(xxdeg);
( IE9 ou supérieur, Safari 3.1 ou supérieur, Chrome 8 ou supérieur, FireFox 4 ou supérieur, Opera 10 ou supérieur, tout supporte ces attributs )
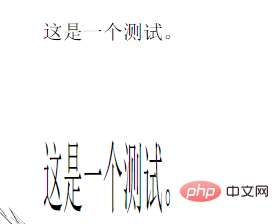
Regardons d'abord l'exemple :
<p id="test3">
这是一个测试。
</p>
#test3{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg);
}transform:rotate(45deg); Cette phrase signifie que l'élément p pivote de 45 degrés dans le sens des aiguilles d'une montre et deg est une unité d'angle. L'effet est le suivant :

2. Scale-----transform:scale(x)
<p id="test4">
这是一个测试。
</p>
#test4{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5);
}Vous pouvez également spécifier la mise à l'échelle horizontale et verticale de l'élément séparément. Par exemple, l'élément rétrécit de 50 % dans le sens horizontal et double dans le sens vertical :
<p id="test5">
这是一个测试。
</p>
#test5{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5,2);
}Les effets des deux mises à l'échelle ci-dessus sont les suivants :

3. Inclinaison : utilisez la méthode d'inclinaison pour incliner le texte ou les images, les deux paramètres spécifient respectivement l'angle d'inclinaison dans le sens horizontal et l'angle d'inclinaison dans le sens vertical. Exemple :
<p id="test6">
这是一个测试。
</p>
#test6{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:skew(30deg,45deg);
}S'il n'y a qu'un seul paramètre, il ne s'inclinera que dans le sens horizontal par défaut, pas dans le sens vertical.
4. Mouvement : utilisez la méthode de traduction, et les deux paramètres spécifient respectivement la distance de mouvement dans les directions horizontale et verticale. S'il n'y a qu'un seul paramètre, la valeur par défaut est de se déplacer uniquement dans le sens horizontal et non dans le sens vertical.
<p id="test7">
这是一个测试。
</p>
#test7{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:translate(150px,150px);
}Ces transformations peuvent également être combinées :
<p id="test8">
这是一个测试。
</p>
#test8{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg) scale(0.5) skew(30deg,45deg) translate(150px,150px);
}Faites pivoter l'élément de 45 degrés dans le sens des aiguilles d'une montre, réduisez-le de moitié, puis inclinez-le de 30 degrés horizontalement, 45 degrés verticalement et déplacez-le de 150 pixels respectivement horizontalement et verticalement, l'effet est le suivant :

Vous pouvez spécifier le point de base de la déformation : lors de l'utilisation de la transformation pour la déformation, le centre de l'élément est utilisé comme point de base. L'origine peut être modifiée à l'aide de l'attribut transform-origin.
<p id="test9">
这是一个测试。
</p>
<p id="test10">
这是一个测试。
</p>
#test9{
position: absolute;
width:150px;
height:150px;
background: green;
margin: 100px 200px;
font-size: 20px;
transform:rotate(45deg);
}#test10{
position: absolute;
width:150px;
height:150px;
background: red;
margin: 100px 200px;
font-size: 20px;
transform-origin:left top; /*定基准点*/
transform:rotate(45deg)
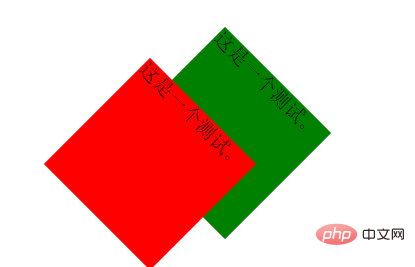
}L'effet est le suivant : (Le rouge consiste à pousser le point de référence vers le point supérieur gauche, le vert est la valeur par défaut) 
La valeur de l'attribut transform-origin, le premier est "la position du point de référence dans la direction horizontale de l'élément", Les valeurs qui peuvent être spécifiées sont : gauche, centre, droite ; cette dernière valeur est la "position du point de référence dans la direction verticale de l'élément", les valeurs qui peuvent être spécifiés sont : haut, centre, bas.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!