
Comment faire disparaître un élément après quelques secondes dans jquery : 1. Utilisez la fonction delay() pour définir le temps de retard ; 2. Utilisez la fonction hide(), toggle() ou slideDown() pour faire disparaître l'élément. après le délai spécifié, la syntaxe est " Element object.delay (delay seconds).hide();”

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3 .
jquery fait disparaître l'élément après quelques secondes
Dans jquery, vous pouvez utiliser la méthode delay() et hide() (méthode toggle() ou slideDown()) pour faire disparaître l'élément après quelques secondes. secondes
La fonction delay() définit le temps de retard
hide(), toggle() ou slideDown() pour faire disparaître l'élément après le temps de retard spécifié
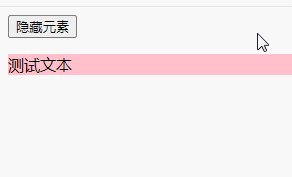
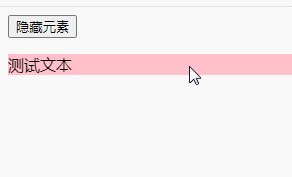
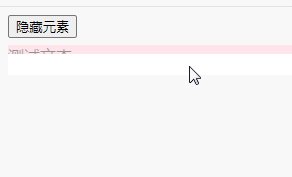
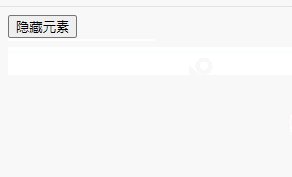
Code d'implémentation : disparaître après trois seconds
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").delay(3000).hide(2000);
});
});
</script>
</head>
<body>
<button>隐藏元素</button>
<p style="background-color: #FFC0CB;">测试文本</p>
</body>
</html>
【 Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment agrandir Webstorm
Comment agrandir Webstorm