
jquery a des sélecteurs d'éléments. Dans jquery, le sélecteur d'élément peut sélectionner des éléments en fonction du nom de l'élément. Il est généralement utilisé pour sélectionner le même élément puis opérer sur le même élément ; la syntaxe est "$("element name")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery dispose de sélecteurs d'éléments, qui peuvent sélectionner des éléments en fonction de leurs noms.
Sélecteur d'éléments
Le sélecteur d'éléments est utilisé pour sélectionner les mêmes éléments, puis opérer sur les mêmes éléments.
Syntaxe :
$("元素名")Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
<div>PHP中文网</div>
<p class="lv">PHP中文网</p>
<span class="lv">PHP中文网</span>
<div>PHP中文网</div>
</body>
</html>
Dans cet exemple, $("div") et $("p") sont utilisés. sont tous deux des sélecteurs d'éléments, ce qui signifie que tous les éléments div et p sont sélectionnés. css("color","red") signifie définir la couleur de l'élément comme rouge, css("color","pink") signifie définir la couleur de l'élément élément comme rose. $("div") 和 $("p") 使用的都是元素选择器,表示选中所有的 div 元素和 p 元素。css("color","red") 表示将元素的颜色定义为红色,css("color","pink")表示将元素的颜色定义为粉色。
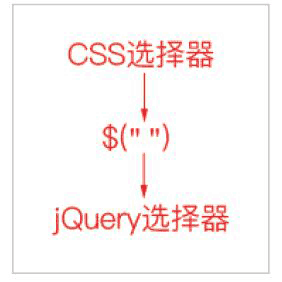
可以看出,我们可以发现 jQuery 选择器与 CSS 选择器几乎是完全一样的。事实上,我们只需要把 CSS 选择器的写法套入 $("")
$("") pour le transformer en sélecteur jQuery. C'est très simple ! 
【Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web
】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?