
En JavaScript, vous pouvez utiliser la méthode toString() pour convertir le nombre décimal en octal. Cette méthode est utilisée pour la représentation sous forme de chaîne de nombres. Lorsque le paramètre est défini sur "8", le nombre peut être affiché en octal. "numéro.toString(8)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
La méthode JavaScript toString()
est utilisée pour la représentation sous forme de chaîne de nombres.
Par exemple, lorsque la base est 2, NumberObject sera converti en une chaîne représentée par une valeur binaire.
Syntaxe
number.toString(radix)
radix Facultatif. Spécifie la base de représentation des nombres, qui est un entier compris entre 2 et 36. Si ce paramètre est omis, la base 10 est utilisée. Notez cependant que si le paramètre est une valeur autre que 10 , la norme ECMAScript permet aux implémentations de renvoyer n'importe quelle valeur.
2 - Les nombres sont affichés sous forme de valeurs binaires
8 - Les nombres sont affichés sous forme de valeurs octales
16 - Les nombres sont affichés sous forme de valeurs hexadécimales
Les exemples sont les suivants :
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮来显示格式化的数字</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var num = 10;
var x = document.getElementById("demo");
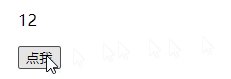
x.innerHTML=num.toString(8);
}
</script>
</body>
</html>Résultats de sortie :

Recommandations associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!