
Que sont les composants ? Cet article vous donnera une compréhension approfondie des composants deVueet parlera du rendu des composants et de l'expansion des composants. J'espère qu'il sera utile à tout le monde !

Introduction
Si vous utilisez Vue.js, alors je pense que vous devez être familier avec Vue Single File Component (SFC), C'est un format de fichier fourni par le framework Vue.js. Dans la plupart des scénarios d'application, il s'agit de la forme d'organisation de projet officiellement recommandée de Vue.js. Dans cet article, utilisons des composants à fichier unique comme source pour en revoir l'essence. des composants. [Recommandations associées :Tutoriel vidéo Vuejs]
Qu'est-ce qu'un composant
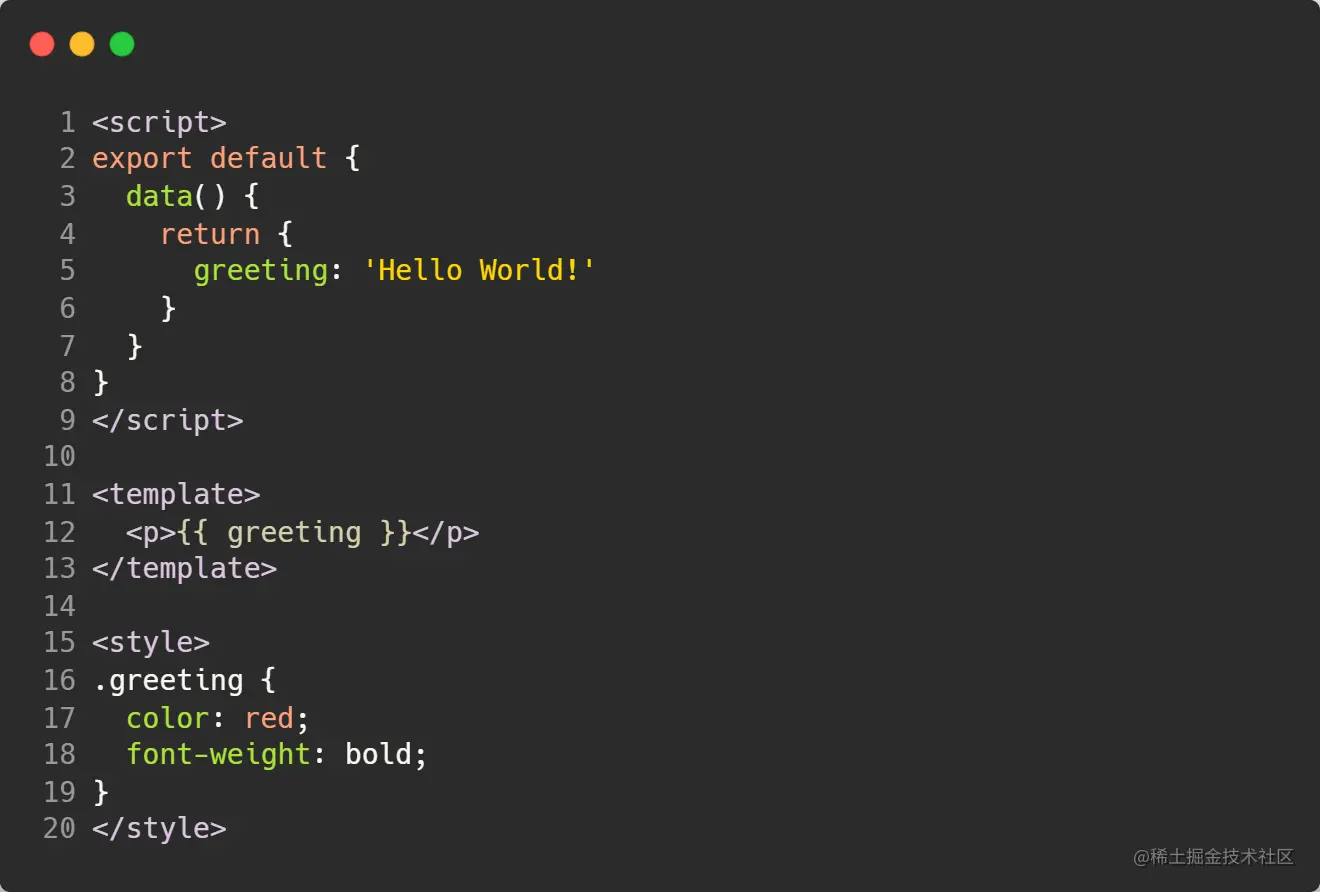
Dans Vue.js, les composants à fichier unique peuvent être considérés comme une encapsulation supplémentaire des composants Vue.js. Il mélangeHTML. , JavaScriptetCSSsont basées sur les caractéristiques deet< ;script>etintègrent les vues, la logique et les styles liés à un composant dans une unité de fichier spéciale de base. Voici un exemple de composant à fichier unique :HTML、JavaScript以及CSS三种元素的特点,以、及三大块将与一个组件相关的视图、逻辑以及样式整合到了一个基本的特殊文件单位之中,下面是一个单文件组件的示例:

你可能不知道,其实在Vue.js内部,上述单文件组件会经由@vue/compiler-sfc编译为标准的JavaScript和CSS,编译后的JavaScript文件可能如下(个人推测,如错,烦请指正):
这个函数的返回值是不是很熟悉?这就是一个虚拟DOM对象,在这里你就可以称这个函数为组件!(如果你对虚拟DOM还不熟悉,请参阅我的这篇笔记-为什么Vue.js中要采用虚拟DOM)
对,这就是组件,组件的实质其实就是对一组DOM元素的封装。现在,让我们自己定义一个组件来熟悉巩固一下:

综上,我们可以定义一个函数来代表组件,而函数的返回值就代表组件要渲染的内容。
组件的渲染
从上文可以看到,组件的返回值就是虚拟DOM对象,它代表着组件想要渲染的内容。那么在Vue.js中组件是如何渲染的呢?(如果你对Vue.js中虚拟DOM的渲染原理还不甚了解,可以参阅一下我这篇笔记-浅析Vue.js的运行时编译)
为了更加直观地描述,我们先用一个虚拟DOM对象中的tag标签来储存组件函数:
你可能对这种描述不是太熟悉,因为以前接触到的虚拟DOM可能都是用tag属性值来描述HTML标签,其实,只要得到渲染器的支持,tag: MyComponent是完全符合语法的。此时,负责把虚拟DOM渲染为真实DOM的渲染器代码实现原理如下:

组件的拓展
还记得组件的实质是什么吗?组件的实质就是对一组DOM元素的封装!那么问题来了,在上文中一直都是用一个函数来自定义组件,但是组件的表示方式只能是函数吗?不不不,当然不是,你完全可以使用一个JavaScript对象来自定义组件,如下:
在这个MyComponent对象中,属性render

 Est-ce le retour valeur de cette fonction très familière ? Il s'agit d'un objet DOM virtuel, où vous pouvez appeler cette fonction un composant ! (Si vous n'êtes pas familier avec le DOM virtuel, veuillez vous référer à ma note-
Pourquoi le DOM virtuel est-il utilisé dans Vue.js)Oui, il s'agit d'un composant. L'essence d'un composant est en fait encapsulation d'un ensemble d'éléments DOM. Maintenant, définissons nous-mêmes un composant pour nous familiariser et le consolider :
Est-ce le retour valeur de cette fonction très familière ? Il s'agit d'un objet DOM virtuel, où vous pouvez appeler cette fonction un composant ! (Si vous n'êtes pas familier avec le DOM virtuel, veuillez vous référer à ma note-
Pourquoi le DOM virtuel est-il utilisé dans Vue.js)Oui, il s'agit d'un composant. L'essence d'un composant est en fait encapsulation d'un ensemble d'éléments DOM. Maintenant, définissons nous-mêmes un composant pour nous familiariser et le consolider : Pour résumer, nous pouvons définir une fonction pour représenter le composant, et la valeur de retour de la fonction représente le contenu à restituer par le composant. Rendu des composantsComme vous pouvez le voir ci-dessus, la valeur de retour du composant est l'objet DOM virtuel, qui représente le contenu que le composant souhaite restituer. Alors, comment les composants sont-ils rendus dans Vue.js ? (Si vous ne savez pas grand chose sur le principe de rendu du DOM virtuel dans Vue.js, vous pouvez vous référer à ma note-
Une brève analyse de la compilation runtime de Vue.js)Afin de la décrire de manière plus intuitive, nous utilisons d'abord la
Pour résumer, nous pouvons définir une fonction pour représenter le composant, et la valeur de retour de la fonction représente le contenu à restituer par le composant. Rendu des composantsComme vous pouvez le voir ci-dessus, la valeur de retour du composant est l'objet DOM virtuel, qui représente le contenu que le composant souhaite restituer. Alors, comment les composants sont-ils rendus dans Vue.js ? (Si vous ne savez pas grand chose sur le principe de rendu du DOM virtuel dans Vue.js, vous pouvez vous référer à ma note-
Une brève analyse de la compilation runtime de Vue.js)Afin de la décrire de manière plus intuitive, nous utilisons d'abord latagdans un objet DOM virtuel Balise pour stocker les fonctions des composants : Vous n'êtes peut-être pas très familier avec cette description, car le DOM virtuel avec lequel vous avez déjà été en contact peut utiliser la valeur de l'attribut
Vous n'êtes peut-être pas très familier avec cette description, car le DOM virtuel avec lequel vous avez déjà été en contact peut utiliser la valeur de l'attributtagpour décrire leBalise HTMLEn fait, tant qu'elle est prise en charge par le moteur de rendu,tag: MyComponentest complètement grammaticale. À l'heure actuelle, le principe d'implémentation du code du moteur de rendu responsable du rendu du DOM virtuel en DOM réel est le suivant : Extension des composantsVous souvenez-vous encore de l'essence des composants ? L'essence d'un composant est l'encapsulation d'un ensemble d'éléments DOM ! Voici donc la question. Dans l'article ci-dessus, une fonction a été utilisée pour personnaliser le composant, mais le composant peut-il être représenté uniquement par une fonction ? Non, non, bien sûr que non, vous pouvez utiliser un objet JavaScript pour personnaliser le composant, comme suit :
Extension des composantsVous souvenez-vous encore de l'essence des composants ? L'essence d'un composant est l'encapsulation d'un ensemble d'éléments DOM ! Voici donc la question. Dans l'article ci-dessus, une fonction a été utilisée pour personnaliser le composant, mais le composant peut-il être représenté uniquement par une fonction ? Non, non, bien sûr que non, vous pouvez utiliser un objet JavaScript pour personnaliser le composant, comme suit : Dans cet objet
Dans cet objetMyComponent, la valeur de retour de la fonction d'attributrenderest un L'objet DOM virtuel représente le contenu de rendu de ce composant. En conséquence, afin de pouvoir utiliser des composants d'objet pour restituer DOM normalement, le moteur de rendu dans l'exemple ci-dessus doit être modifié et adapté en conséquence : .Dans le code ci-dessus,vnode.tagest l'objet exprimant le composant. En fait, il existe également des composants exprimés à l'aide de structures d'objets dans Vue.js, c'est-à-dire des composants avec état.
Déclaration
Adresse originale : https://juejin.cn /post/7068956595169787918
Auteur : Jiang Huan
(Partage de vidéos d'apprentissage :tutoriel vuejs,front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ? Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ? Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js Introduction aux composants Laravel
Introduction aux composants Laravel Type d'utilisation en JavaScript
Type d'utilisation en JavaScript Programmation en langage de haut niveau
Programmation en langage de haut niveau Quelles sont les définitions des tableaux ?
Quelles sont les définitions des tableaux ?