
Méthode de jugement : 1. Utilisez l'instruction "$("parent element").has("child element").length". Si la valeur de retour est 1, l'élément enfant spécifié existe ; Élément parent ").children("child element").length", si la valeur de retour est supérieure ou égale à 1, l'élément enfant spécifié existe.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery détermine si l'élément enfant spécifié existe
Méthode 1 : utilisez la méthode has()
has() pour réduire l'ensemble des éléments correspondants à un sous-ensemble dont les descendants correspondent au sélecteur spécifié ou un élément DOM.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
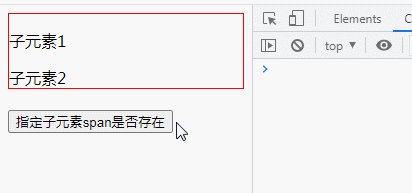
$("button").click(function() {
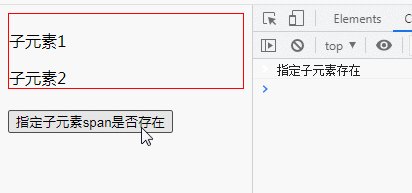
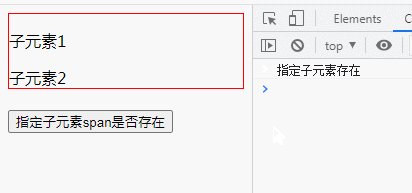
if ($("div").has("span").length) {
console.log("指定子元素存在")
} else {
console.log("指定子元素不存在")
}
});
});
</script>
</head>
<body>
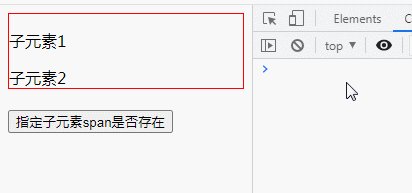
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
</div><br>
<button>指定子元素span是否存在</button>
</body>
</html>
Méthode 2 : utilisez la méthode children()
children() pour renvoyer tous les éléments enfants directs de l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("div").children("p").length) {
console.log("指定子元素存在");
console.log($("div").children("p").length);
} else {
console.log("指定子元素不存在");
console.log($("div").children("p").length);
}
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定子元素是否存在</button>
</body>
</html>【Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php