
Comment masquer un div dans jquery : 1. Utilisez l'instruction "$("div").hide();" 2. Utilisez l'instruction "$("div").toggle();" hide; 3. Utilisez l'instruction "$("div").css("display","none");"

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Comment masquer div dans jquery
Méthode 1 : Utilisez la méthode hide()
hide() pour masquer l'élément sélectionné.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").hide();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>删除div元素</button>
</body>
</html>
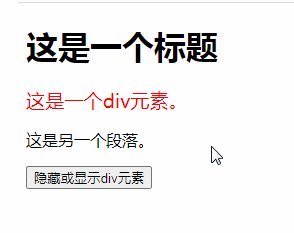
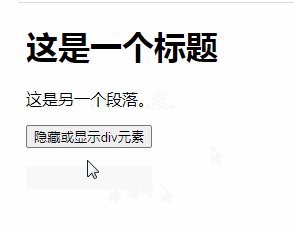
Méthode 2 : utilisez la méthode toggle()
toggle() pour changer l'état visible de l'élément.
Si les éléments sélectionnés sont visibles, masquez ces éléments. Si les éléments sélectionnés sont masqués, affichez ces éléments.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").toggle();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏或显示div元素</button>
</body>
</html>
Méthode 3 : Utilisez la méthode CSS() pour définir l'attribut d'affichage sur l'élément
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").css("display","none");//隐藏div
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏div元素</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo frontale Web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le port 8080 est occupé
Le port 8080 est occupé