
Transform est un nouvel attribut de CSS3. Il est utilisé pour définir le changement de forme des éléments et réaliser une transformation 2D ou 3D des éléments. Il peut être utilisé avec la valeur de l'attribut (fonction de transformation) pour faire pivoter, incliner, mettre à l'échelle et traduire le. éléments. Et matrice de transformation matricielle.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Transform signifie littéralement transformation, ce qui signifie changement. C'est un nouvel attribut de CSS3. Il est utilisé pour définir le changement de forme des éléments et réaliser une transformation 2D ou 3D des éléments.
En CSS3, la transformation comprend principalement les types suivants : rotation, distorsion, inclinaison, mise à l'échelle et traduction et matrice de transformation matricielle.
rotation Faites pivoter
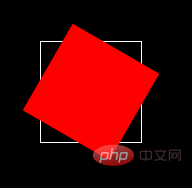
en spécifiant l'angle de rotation de l'élément. Le degré est une rotation positive dans le sens des aiguilles d'une montre. Si la valeur définie est un nombre positif, cela signifie une rotation dans le sens des aiguilles d'une montre. Si la valeur définie est un nombre négatif, cela signifie une rotation dans le sens des aiguilles d'une montre. signifie une rotation dans le sens inverse des aiguilles d'une montre.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html>Effet :

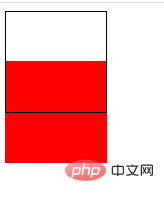
scale scaling
scale a trois situations :
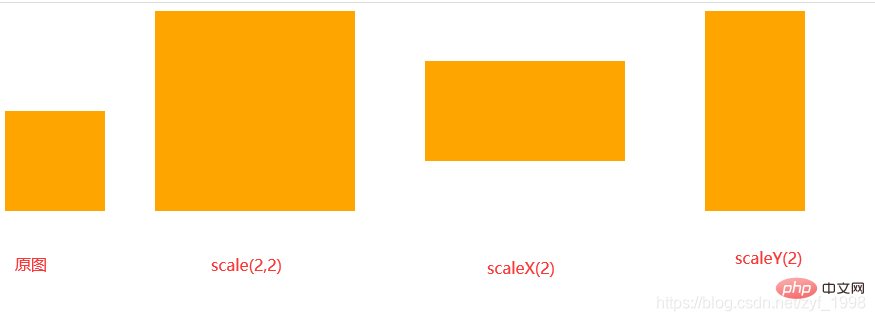
scale(x,y) oriente l'élément horizontalement et Mettez à l'échelle dans la direction verticale en même tempsscale(x,y)使元素水平方向和垂直方向同时缩放
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
}效果图:

移动translate分为三种情况:
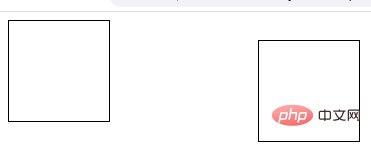
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);
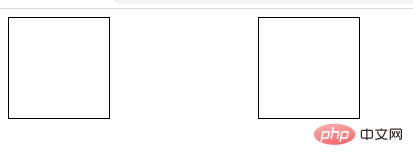
translateX(x)仅水平方向移动(X轴移动);
translateY(Y)仅垂直方向移动(Y轴移动)
translate(x,y)
.box{
transfrom:translate(100px,20px);
}
transform:translateX()
.box{
transform:translateX(100px);
}
transform:translateY()
.box{
transform:translateY(100px);
}
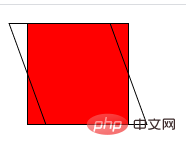
skew 扭曲
skew也分为三种情况
skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);
skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);
skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
}


transform-origin 改变元素基点
transform-origin(X,Y)
scaleX(x)L'élément évolue uniquement dans la direction horizontale (mise à l'échelle de l'axe X)scaleY(y) Les éléments sont mis à l'échelle uniquement verticalement (mise à l'échelle de l'axe Y) rrreee
 🎜
🎜translate(x,y) Se déplacer horizontalement et verticalement en même temps (c'est-à-dire que les axes X et Y se déplacent en même temps 🎜🎜🎜translateX() ; x)Se déplacer uniquement dans le sens horizontal (mouvement sur l'axe X) ;🎜🎜🎜translateY(Y)Se déplacer uniquement dans le sens vertical (mouvement sur l'axe Y)🎜 🎜🎜traduire(x,y)🎜🎜rrreee🎜🎜🎜🎜transform:translateX()🎜 🎜rrreee🎜 🎜🎜transform:translateY ()🎜🎜rrreee🎜
🎜🎜transform:translateY ()🎜🎜rrreee🎜 🎜🎜 🎜distorsion d'inclinaison🎜🎜🎜🎜l'inclinaison est également divisée en trois situations🎜🎜🎜🎜
🎜🎜 🎜distorsion d'inclinaison🎜🎜🎜🎜l'inclinaison est également divisée en trois situations🎜🎜🎜🎜inclinaison(x,y) causes l'élément à déformer dans les directions horizontale et verticale en même temps (la valeur de l'angle est déformée 🎜🎜🎜skewX(x) Déforme uniquement l'élément dans la direction horizontale) ; (Distorsion de l'axe X) 🎜🎜🎜 skewY(y)Déforme uniquement l'élément dans la direction verticale (distorsion de l'axe Y)🎜rrreee🎜  🎜
🎜 🎜
🎜 🎜🎜transform-origin change le point de base de l'élément🎜🎜
🎜🎜transform-origin change le point de base de l'élément🎜🎜 transform-origin(X,Y ) : utilisé pour définir le point de base (point de référence) du mouvement de l'élément. Le point par défaut est le point central de l'élément. Les valeurs de X et Y peuvent être des pourcentages, em et px, et X peut également être des valeurs de paramètres de caractères gauche, centre et droite ; comme X, en plus des valeurs de pourcentage, Y peut également définir des valeurs de caractères ; en haut, au centre et en bas🎜 🎜(Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜, 🎜Tutoriel d'introduction au front-end Web🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Compatibilité du navigateur
Compatibilité du navigateur
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux
 Comment exporter Word à l'aide de PowerDesigner
Comment exporter Word à l'aide de PowerDesigner
 Comment acheter du Bitcoin
Comment acheter du Bitcoin