
Comment pré-afficher des pages Web dans Vue ? Cet article vous présentera comment Vue utilise prerender-spa-plugin pour pré-afficher des pages Web. J'espère que cela vous sera utile !

Normalement, le projet Vue est un projet d'une seule page, c'est-à-dire que le projet rendu n'a qu'un seul index.html. [Recommandation connexe : tutoriel vidéo vue.js] index.html。【相关推荐:vue.js视频教程】
这样的缺点很明显:
try_files $uri $uri/ /index.html内部重定向,才可以用通过路由访问页面。而预渲染,就是把原来的单index.html,渲染成多个目录,每个目录又有一个index.html。这样就不需要内部重定向访问路由,也更利于搜索引擎收录。

本次预渲染使用prerender-spa-plugin进行预渲染。
它的主要原理是启动浏览器,渲染完成后抓取HTML,然后再创建目录,保存为index.html。
注意:
安装
首先,我们用npm进行安装:
npm i prerender-spa-plugin
需要注意,因为
prerender-spa-plugin会安装一个Chromium,所以安装会比较久。

当然,这种依赖,只有在打包时候才使用。所以,更好的安装方式,应该是:
npm i prerender-spa-plugin -D
现在,我们就来项目引用,使用方法很简单,方便在两个地方追加:
App.vue
首先,我们在App.vue内追加触发器事件:
mounted() {
document.dispatchEvent(new Event('render-event'))
}添加这个触发器,是后续打包时候,会自动触发,并完成渲染。
vue.config.js
根据prerender-spa-plugin项目文档:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]
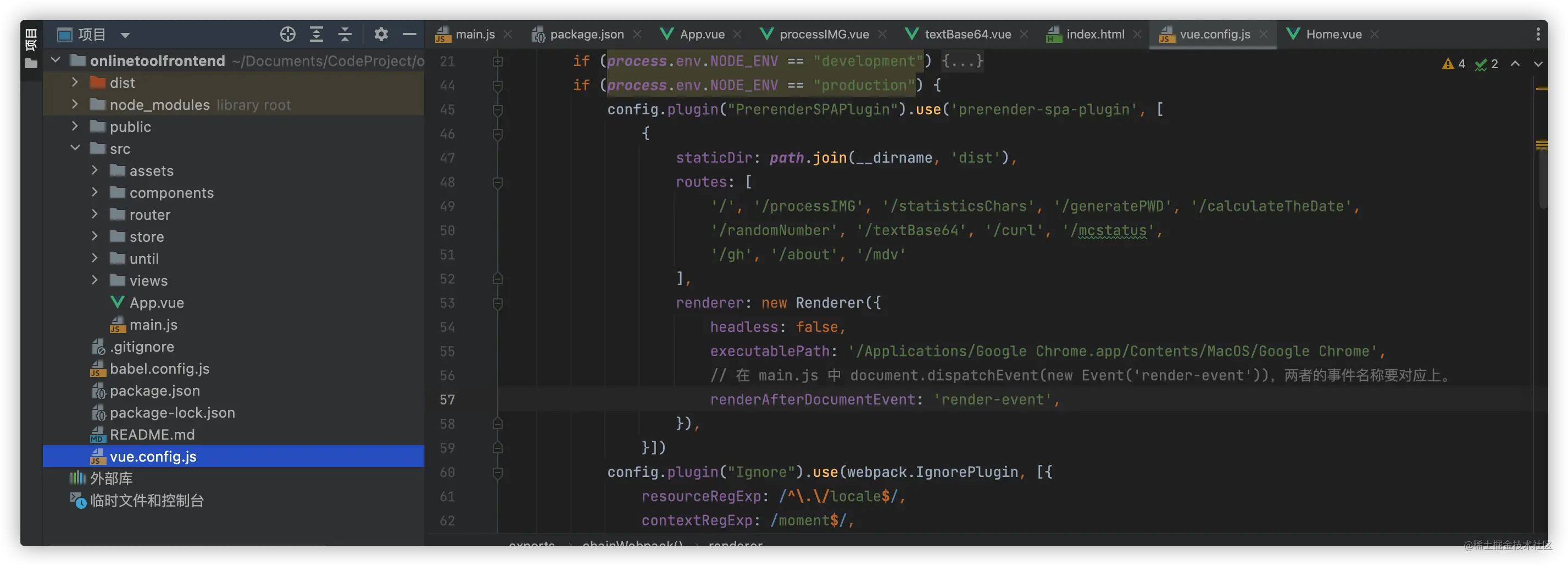
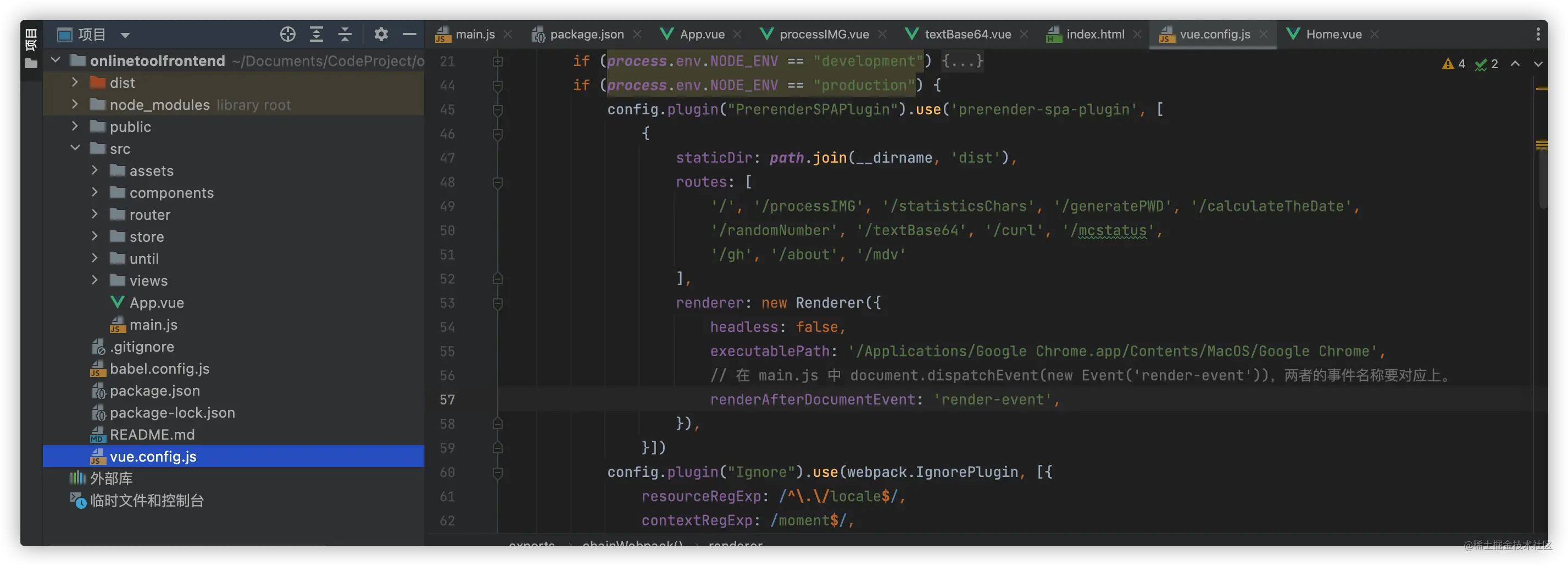
}同时一些高级使用需要引入PuppeteerRenderer进行自定义。所以,我自己的vue.config.js配置:
module.exports = {
……
chainWebpack: config => {
if (process.env.NODE_ENV == "development") {
……
}
if (process.env.NODE_ENV == "production") {
config.plugin("PrerenderSPAPlugin").use('prerender-spa-plugin', [
{
staticDir: path.join(__dirname, 'dist'),
routes: [
'/', '/processIMG', '/statisticsChars', '/generatePWD', '/calculateTheDate',
'/randomNumber', '/textBase64', '/curl', '/mcstatus',
'/gh', '/about', '/mdv'
],
renderer: new PuppeteerRenderer({
headless: false,
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
// 对应App.vue
renderAfterDocumentEvent: 'render-event',
}),
}])
])
}
}我使用的是链式函数。这样的好处,是方便我进行if-else等函数式判断。
其中,renderer属性:
headless:这个就是Chrome的headless属性,常用于Debug。更多可以参考:Google ChromeexecutablePath:重定向浏览器地址;我这里重定向使用我电脑自带的Chrome浏览器了。(可选,可以直接不加,默认调用Chromium)renderAfterDocumentEvent:需要同App.vue中 document.dispatchEvent(new Event('render-event'))的事件名称要对应上。而routes数组,里面就是需要预渲染的路由地址。

当然,更多的可选参数,你也可以参考官方的文档:

staticDir
try_files $uri $uri/ /index.html avant de pouvoir accéder à la page via le routage. index.html original dans plusieurs répertoires, chaque répertoire a un autre index.html. Cela élimine le besoin de routes d'accès de redirection internes et est plus propice à l'inclusion dans les moteurs de recherche.  prerender -spa-plugin
prerender -spa-plugin Ce pré-rendu utilise prerender-spa-plugin pour le prérendu.
Ce pré-rendu utilise prerender-spa-plugin pour le prérendu.
Son principe principal est de démarrer le navigateur, de récupérer le code HTML une fois le rendu terminé, puis de créer un répertoire et de l'enregistrer sous index.html.
Remarque : 
npm run build
🎜 Il convient de noter que comme prerender-spa-plugin installera un Chromium, l'installation prendra beaucoup de temps. 🎜🎜 🎜🎜Bien sûr, cette dépendance n'est utilisée que lors du packaging. Par conséquent, une meilleure méthode d'installation devrait être : 🎜
🎜🎜Bien sûr, cette dépendance n'est utilisée que lors du packaging. Par conséquent, une meilleure méthode d'installation devrait être : 🎜# 删除项目node_modules rm -rf node_modules # 重新安装 npm install
App.vue : 🎜location / {
try_files $uri $uri/ /index.html;
}prerender-spa-plugin : 🎜 config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)PuppeteerRenderer pour la personnalisation. Donc, ma propre configuration vue.config.js : 🎜location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}if-else.
Parmi eux, l'attribut renderer : 🎜headless : il s'agit de l'attribut headless de Chrome, qui est souvent utilisé pour le débogage. Pour plus d'informations, veuillez consulter : Google Chrome executablePath : adresse du navigateur de redirection ; j'utilise le navigateur Chrome fourni avec mon ordinateur pour la redirection ici. (Facultatif, vous ne pouvez pas l'ajouter directement, Chromium sera appelé par défaut)renderAfterDocumentEvent : doit être identique à document.dispatchEvent(new Event('render-event ')) dans App.vue Les noms d'événements doivent correspondre. routes contient les adresses de routage qui doivent être pré-rendues. 🎜🎜 🎜🎜De Bien sûr , pour plus de paramètres optionnels, vous pouvez également vous référer à la documentation officielle : 🎜🎜
🎜🎜De Bien sûr , pour plus de paramètres optionnels, vous pouvez également vous référer à la documentation officielle : 🎜🎜 🎜🎜
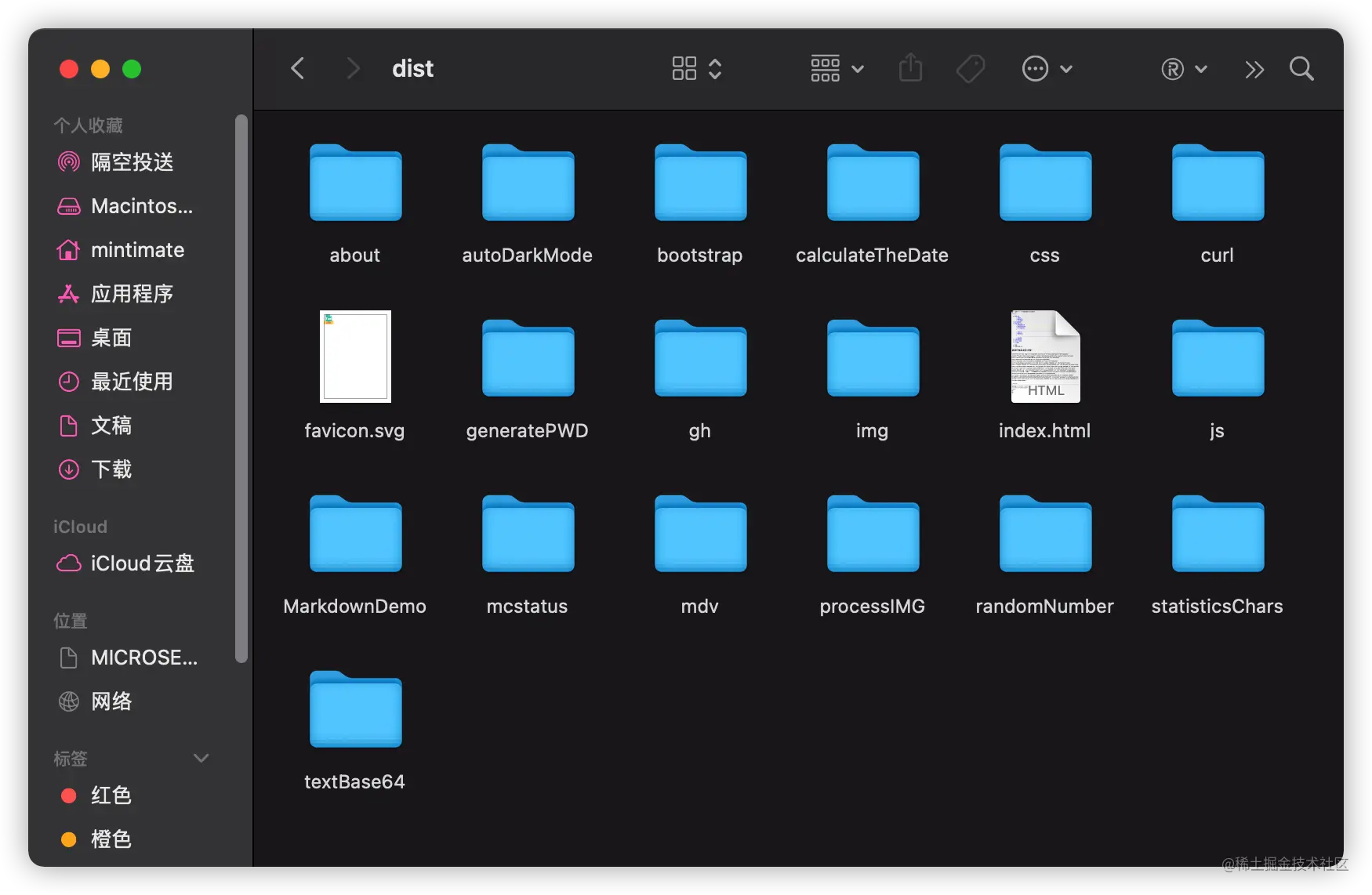
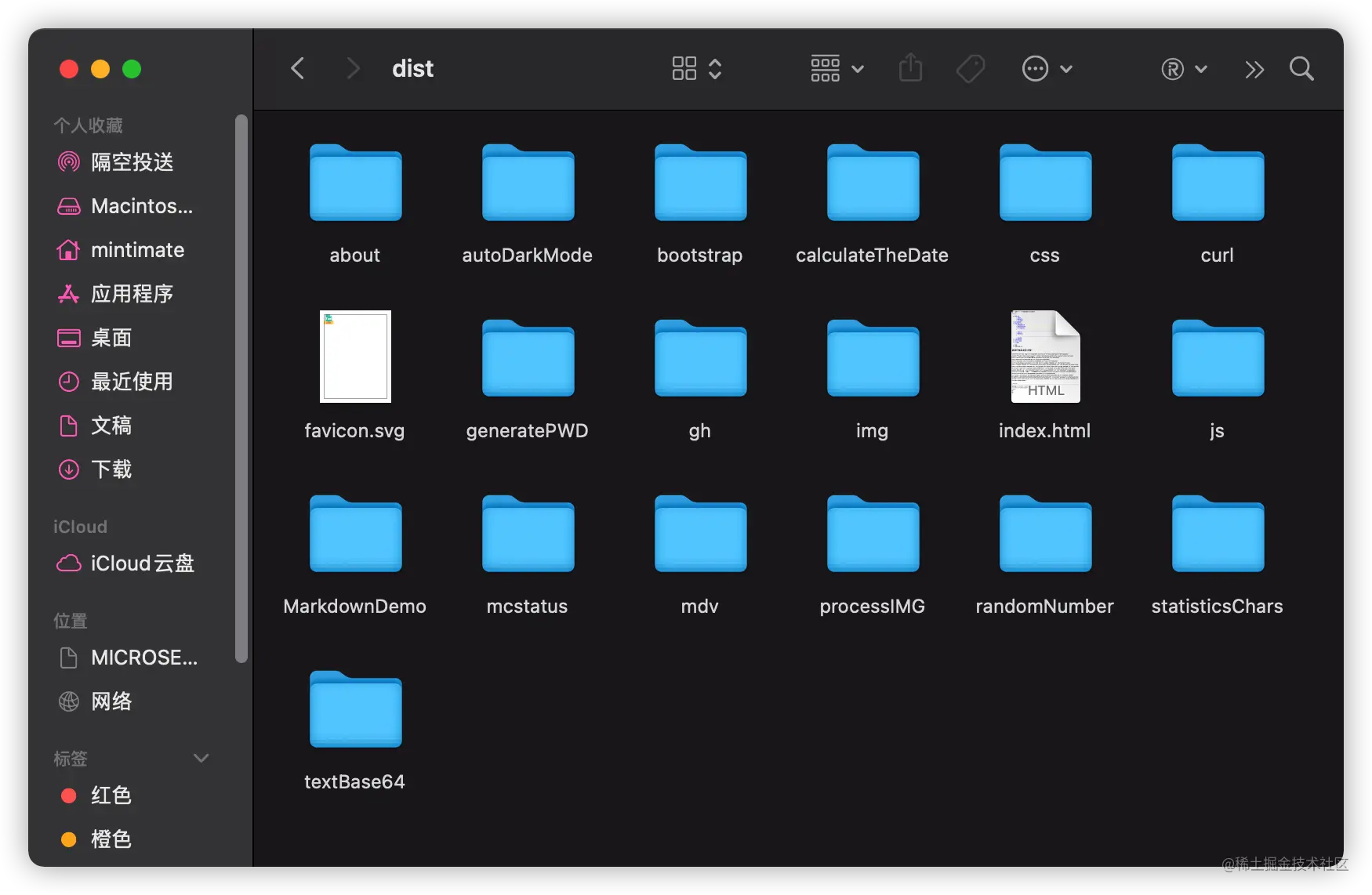
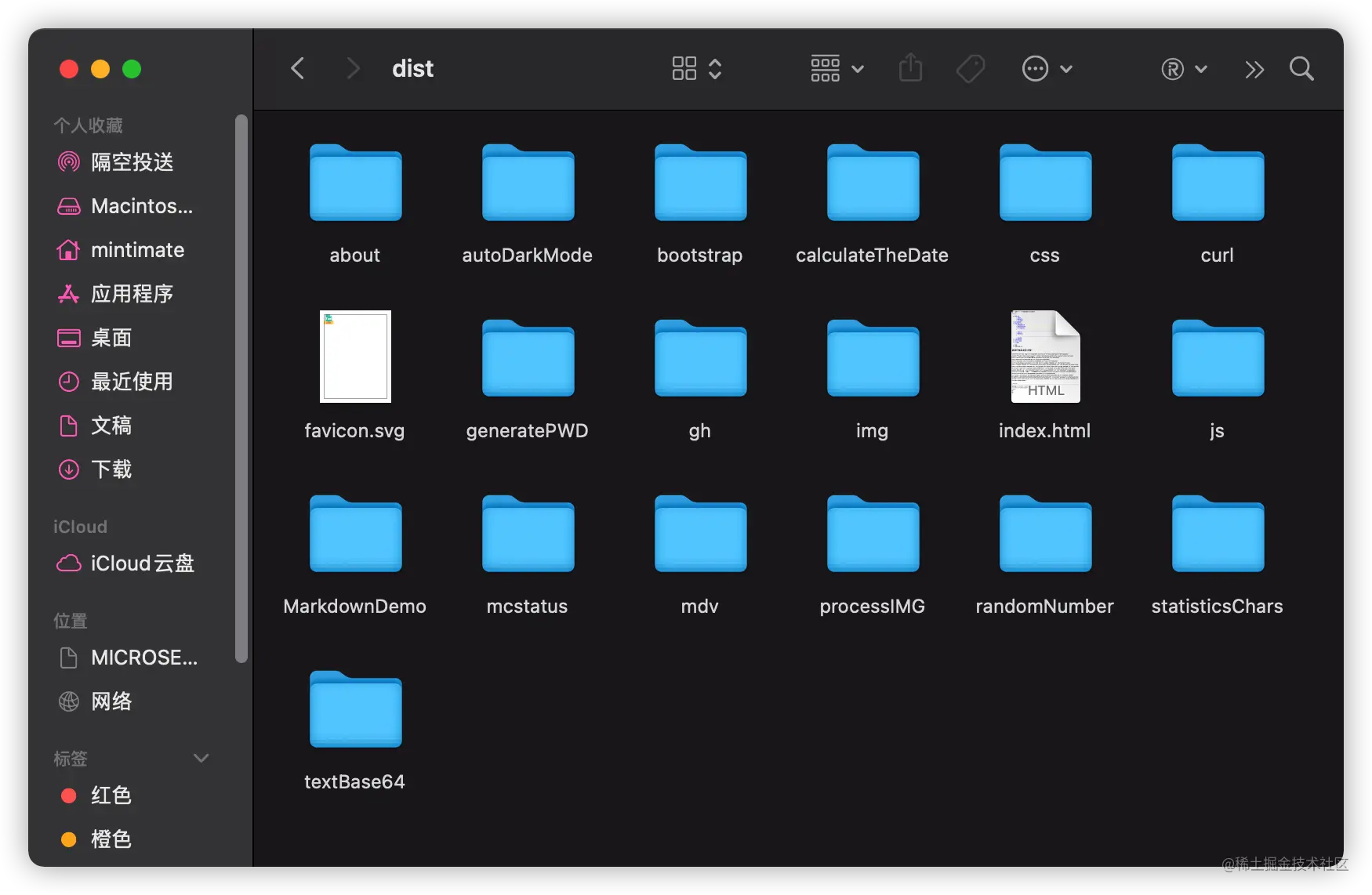
🎜🎜staticDir doit pointer vers le dossier de sortie compilé. 🎜🎜Après avoir empaqueté le projet🎜🎜, nous pouvons empaqueter le projet : 🎜rrreee🎜L'effet après emballage : 🎜🎜🎜🎜🎜Regardez la page pré-rendue : 🎜🎜🎜🎜🎜Parce que j'ai des composants utilisant Vue-meta, Ainsi, les fichiers pré-rendus ont également des méta-attributs. 🎜如果你也想用Vue-meta组件配合
prerender-spa-plugin,可以参考文章:https://juejin.cn/post/7056972997894094861
需要注意,如果出现什么错误,可以尝试:
# 删除项目node_modules rm -rf node_modules # 重新安装 npm install
这样的文件,就可以进行部署了。
我们使用Nginx进行部署,上次到Nginx Web文件夹内,修改config文件,就不需要:
location / {
try_files $uri $uri/ /index.html;
}来实现内部重定向了。因为有真实的目录,可以去掉。
但是,数据代理,最好使用Nginx来实现。比如,开发环境,数据代理:
config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)对应的Nginx配置,可以这样写:
location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}给大家展示三种配置,按需设置哦。
到此,我们的前端预渲染就完成了。这样SEO好。但是对比SSR,还是优点欠缺。好处就是部署和配置方便,坏处就是构建麻烦,如果你页面有几十个路由需要预渲染,那么prerender-spa-plugin渲染起来就没SSR方便了。
改天有机会和大家分享分享SSR吧,真不错,又挖一个坑。
另外,是不是有小伙伴好奇,我截图里出现的CompressionPlugin属性?其实是gz压缩啦。有机会和大家分享,使用compression-webpack-plugin来优化项目。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue