
Les tableaux JavaScript peuvent être initialisés en taille ; il vous suffit de transmettre un paramètre numérique à la fonction Array() lorsque vous utilisez l'opérateur new pour créer un tableau, et vous pouvez initialiser la taille du tableau et définir la longueur du tableau, cela c'est-à-dire le nombre d'éléments qu'il contient.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe deux façons de définir (créer ou déclarer) un tableau en JavaScript : construire un tableau et un littéral de tableau.
Lorsque vous utilisez l'opérateur new pour appeler la fonction de type Array(), vous pouvez construire un nouveau tableau.
Lorsque vous passez un paramètre numérique à la fonction Array(), vous pouvez initialiser la taille du tableau et définir la longueur du tableau, c'est-à-dire le nombre d'éléments qu'il contient.
Exemple :
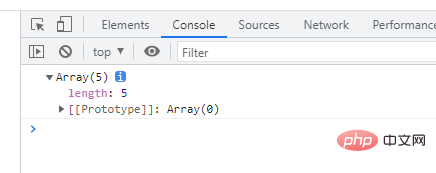
var arr = new Array(5); //指定长度的数组 console.log(arr);

Vous pouvez voir la taille du tableau d'initialisation, définir la longueur du tableau sur 5 et il ne contient aucun élément du tableau.
Lors du passage de plusieurs valeurs, un véritable tableau peut être créé.
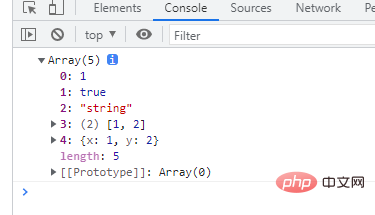
var arr = new Array(1, true, "string", [1,2], {x:1,y:2}); //实数组
console.log(arr);
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!