
Cet article vous présente des méthodes courantes de communication simples et faciles à utiliser entre les composants React. L'un des principaux contenus de la connaissance React est la communication entre les composants. Voici plusieurs méthodes de communication entre composants couramment utilisées, combinées avec des exemples, c'est facile. pour comprendre. , il est recommandé de le récupérer, j'espère qu'il sera utile à tout le monde.

Principe : Le composant parent communique avec le composant enfant via des accessoires (différents des accessoires en vue), et le composant enfant communique avec le composant parent via des événements de rappel.
Tout d'abord, créez un composant parent Parent.js et un composant enfant Children.js. La relation entre les deux est une relation parent-enfant directe.
Le composant parent Parent.js est le suivant. Donnez au composant parent un état par défaut, introduisez le composant enfant et ajoutez toChildren={this.state.msg} au composant enfant, où les accessoires sont transmis au composant enfant. Le sous-composant
import React from 'react';
import { Button } from 'element-react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件'
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(){
this.setState({
msg:'父组件传递给子组件(改变之后的内容)'
})
}
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子组件通信实例</p>
<Button onClick={this.changeMsg}>父传子</Button>
<Children toChildren={this.state.msg}></Children>
</p>
)
}
}
export default ParentChildren.js est le suivant Dans l'état initial, la valeur transmise par le composant parent est obtenue via les accessoires.
import React from 'react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren //通过props拿到父组件传过来的值
};
}
render(){
return (
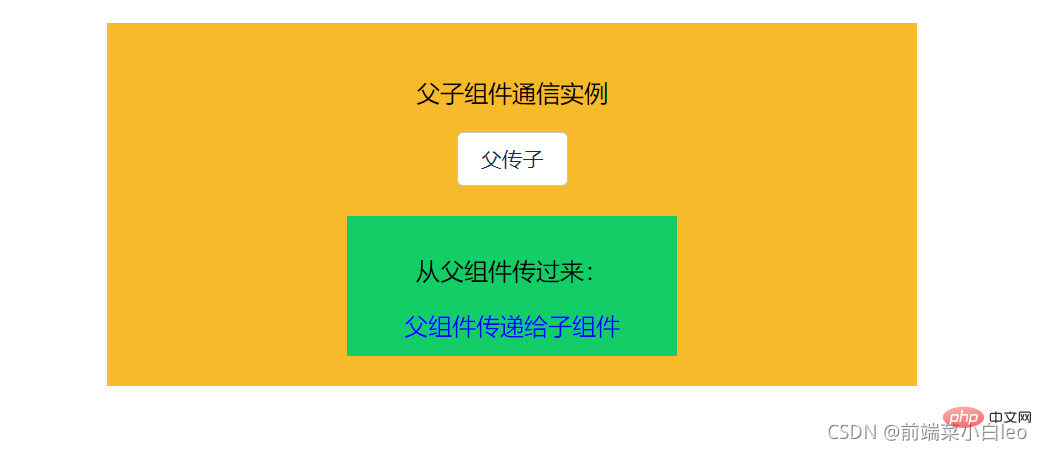
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
</p>
)
}
}
export default Children
Remarque : La valeur du composant enfant doit être cohérente avec les accessoires de champ placés par le composant parent dans le composant enfant, c'est-à-dire toChildren dans cet exemple, comme suit


Ensuite, le composant enfant veut Pour transmettre une valeur au composant parent (télécharger la valeur), vous pouvez appeler la fonction de rappel transmise par le composant parent
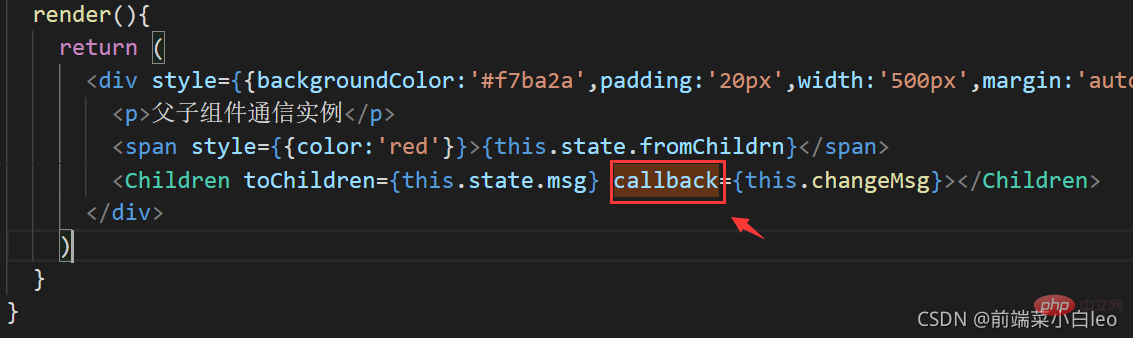
Ajoutez la fonction de rappel de rappel à Children.js dans Parent.js, liez la méthode changeMsg
import React from 'react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父组件传递给子组件',
fromChildrn:''
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(val){
this.setState({
fromChildrn: val
})
}
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子组件通信实例</p>
<span style={{color:'red'}}>{this.state.fromChildrn}</span>
<Children toChildren={this.state.msg} callback={this.changeMsg}></Children>
</p>
)
}
}
export default Parentdans le composant enfant, utilisez this.props.callback() pour exécuter la fonction de rappel du composant parent, exécutant ainsi la méthode de liaison changeMsg et affichant la valeur transmise par le composant enfant
import React from 'react';
import { Button } from 'element-react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren
};
this.toParent = this.toParent.bind(this)
}
toParent(){
this.props.callback('子组件传过来的值') //子组件通过此触发父组件的回调方法
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>从父组件传过来:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<Button onClick={this.toParent}>子传父</Button>
</p>
)
}
}
export default ChildrenRemarque : Les noms des fonctions de rappel dans les accessoires doivent être cohérents, c'est-à-dire dans cet exemple callback, comme suit


Résumé : Ce qui précède est l'une des façons de direct parent-enfant communication des composants, du parent à l'enfant, via les accessoires ; d'enfant à parent, les rappels sont exécutés.
Supposons qu'il y ait un sous-composant dans un composant parent, et qu'il y ait un sous-composant dans ce sous-composant, temporairement appelé « composant petit-enfant » lorsque le composant parent en a besoin. Communiquer avec le « composant petit-enfant ». Il existe deux méthodes couramment utilisées : la transmission de valeurs couche par couche et la transmission de valeurs entre couches.
1. Transmettre les valeurs couche par couche
Cette méthode est basée sur la communication directe parent-enfant ci-dessus et ajoute une couche intermédiaire. Par exemple, si les composants parent et « petit-fils » communiquent, vous pouvez d'abord communiquer avec le père et le fils, puis avec l'enfant et le « petit-fils ». Le niveau de transmission devient parent-->enfant-->« petit-fils ». de la même manière, les accessoires sont transmis via le rappel. Si vous êtes intéressé, vous pouvez le mettre en œuvre vous-même.
2. Transfert de valeur entre niveaux
Comme son nom l'indique, le parent communique avec le « petit-fils » sans passer par le composant enfant (couche intermédiaire). Voici le Contexte.
La documentation officielle de React explique le contexte :
Dans une application React typique, les données sont transmises de haut en bas (du parent à l'enfant) via les attributs props, mais cette approche n'est pas adaptée à certains types et est extrêmement lourde en termes de propriétés (par exemple, les préférences locales, les thèmes de l'interface utilisateur) requis par de nombreux composants de l'application. Le contexte fournit un moyen de partager ces valeurs entre les composants sans avoir à transmettre explicitement des accessoires à chaque niveau de l'arborescence des composants.
Pour résumer en une phrase : Transfert de valeur entre niveaux et partage de statut.
Regardez un exemple simple et expliquez directement l'utilisation.
Tout d'abord, je crée un fichier context.js (dans le même répertoire que le parent et les descendants), avec la valeur par défaut étant un objet.
import React from "react";
const MyContext = React.createContext({text:'luck'});
export default MyContextEnsuite, réécrivez le composant parent, introduisez le contexte et utilisez un fournisseur pour transmettre la valeur actuelle à l'arborescence des composants suivante, où value est la valeur transmise.
import React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
}
// 使用一个 Provider 来将当前的 value 传递给以下的组件树。
// 无论多深,任何组件都能读取这个值。
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信实例</p>
<MyContext.Provider value={{text:'good luck'}}>
<Children></Children>
</MyContext.Provider>
</p>
)
}
}
export default ParentLe sous-composant est la couche intermédiaire et n'est pas traité. Il est utilisé pour envelopper le composant "petit-fils".
import React from 'react';
import Grandson from './Grandson';
class Children extends React.Component {
render(){
return (
<p>
<Grandson></Grandson>
</p>
)
}
}
export default ChildrenPour ajouter un composant "petit-fils", vous devez également introduire le contexte et ajouter static contextType = MyContext à l'intérieur du composant. A ce moment, vous pourrez obtenir directement la valeur transmise par le fournisseur le plus proche en haut. couche via this.context. À ce stade, this .context = {text: good chance}, c'est-à-dire que le composant parent transmet la valeur.
import React from 'react';
import MyContext from './context';
class Grandson extends React.Component {
static contextType = MyContext
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通过context传过来:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
</p>
)
}
}
export default GrandsonObtenez la valeur transmise via this.context.text.

Ce qui précède est un processus parent-->petit-fils, c'est-à-dire un processus descendant. Si vous souhaitez télécharger des valeurs du petit-fils-->parent au parent, vous pouvez utiliser des rappels
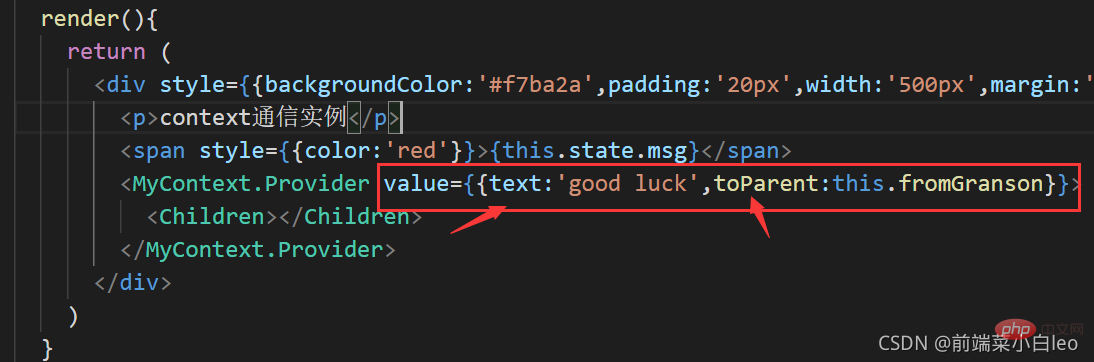
.对父组件进行传值修改,在传过来的对象中添加一个属性,里面绑定父组件的方法value={{text:'good luck',toParent:this.fromGranson}}
import React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
};
this.fromGranson = this.fromGranson.bind(this)
}
fromGranson(val){
this.setState({
msg:val
})
}
// 使用一个 Provider 来将当前的 theme 传递给以下的组件树。
// 无论多深,任何组件都能读取这个值。
render(){
return (
<p style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信实例</p>
<span style={{color:'red'}}>{this.state.msg}</span>
<MyContext.Provider value={{text:'good luck',toParent:this.fromGranson}}>
<Children></Children>
</MyContext.Provider>
</p>
)
}
}
export default Parent然后在孙组件中添加一个按钮,绑定方法,执行函数回调
toParent(){
this.context.toParent('孙组件向父组件传数据')
}
import React from 'react';
import MyContext from './context';
import { Button } from 'element-react'
class Grandson extends React.Component {
static contextType = MyContext
constructor(props) {
super(props);
this.toParent = this.toParent.bind(this)
}
toParent(){
this.context.toParent('孙组件向父组件传数据')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通过context传过来:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
<p><Button onClick={this.toParent}>context向上</Button></p>
</p>
)
}
}
export default Grandson默认的页面为:

点击按钮之后,执行context中的回调,向上传值。

不管层级有多深,都可以使用context进行向下或向上传值。
注意:在下层组件中取的context中的字段需与value中传递字段保持一致。text与toParent


以上就是Context的大致使用,更多细节请往React官方文档:
Context – React=https://react.docschina.org/docs/context.html
当两个组件互不嵌套,处在同个层级或者不同层级上,他们之间要进行通信,有以下几种常用方法
1、某个组件先将值传到同一个父组件,然后在通过父组件传给另外一个组件,用到父子组件传值
2、使用缓存sessionStorage、localStorage等
3、如果两个组件之间存在跳转,可以使用路由跳转传值,附上详细用法
React学习笔记 -- 组件通信之路由传参(react-router-dom)_前端菜小白leo的博客-CSDN博客
4、event(发布--订阅)
首先,安装event
npm install event -save
新建一个event.js
import { EventEmitter } from 'events';
export default new EventEmitter();然后另两个组件处于同层级(不同个父组件或者不同层级都可以)
import React from 'react';
import Grandson from './Grandson';
import GrandsonOther from './GrandsonOther';
class Children extends React.Component {
render(){
return (
<p>
<Grandson></Grandson>
<GrandsonOther></GrandsonOther>
</p>
)
}
}
export default Children组件一,导入event,在componentDidMount阶段添加监听addListener(订阅),在componentWillUnmount移除监听removeListener,事件名称与组件二中emit一致。
import React from 'react';
import event from '../event';
class Grandson extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
}
}
componentDidMount(){
event.addListener('eventMsg',val => {
this.setState({
msg:val
})
})
}
componentWillUnmount(){
event.removeListener('eventMsg')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>组件一</p>
<p>通过event传过来:</p>
<span style={{color:'red'}}>{this.state.msg}</span>
</p>
)
}
}
export default Grandson组件二,导入event,按钮绑定方法,使用event.emit触发(发布)事件。
import React from 'react';
import event from '../event';
import { Button } from 'element-react'
class Grandson extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
}
this.toOther = this.toOther.bind(this)
}
toOther(){
event.emit('eventMsg','通过evnet传过来的值')
}
render(){
return (
<p style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>组件二</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<p><Button onClick={this.toOther}>event传值</Button></p>
</p>
)
}
}
export default Grandson点击按钮,组件二发布事件,组件一监听(订阅)事件,更新内容。(如果交换发布者订阅者身份,写法一致)


注意:如果两个组件使用event进行通信,确保发布订阅的事件名称一致,如上例中 eventMsg
小结: event的方式比较灵活,不管是父子、跨级、还是同级,甚至毫无关联的组件,都可以使用此方式进行通信。
React学习笔记 -- 组件通信之路由传参(react-router-dom)_前端菜小白leo的博客-CSDN博客
Redux基本用法(在react中使用,链路打通)_前端菜小白leo的博客-CSDN博客
总结:主要讲了react中常用的组件通信方式,在平时工作中,根据不同的应用场景,选择不同的通信方式,会让通信流程更加简单、清晰。
对比Vue中的组件通信方式,你会发现很多相似之处:
Vue组件间的通信方式(多种场景,通俗易懂,建议收藏)_前端菜小白leo的博客-CSDN博客
推荐学习:《react视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!