
Cet article partagera avec vous les connaissances pertinentes sur postcss. Postcss est un outil de conversion de CSS via des plugins js. Ces plugins peuvent prendre en charge les variables et le mixage, et peuvent générer des styles compatibles en ajoutant des préfixes de navigateur, je l'espère. sera utile à tout le monde.

postcss est un transpilateur pour CSS. Il est pour CSS tout comme Babel pour JS, et peut analyser et convertir du code CSS. Dans le même temps, il fournit également un mécanisme de plug-in pour une conversion personnalisée.
Dans cette section, nous allons démarrer avec le plug-in postcss via une fonction qui convertit automatiquement px en rem.
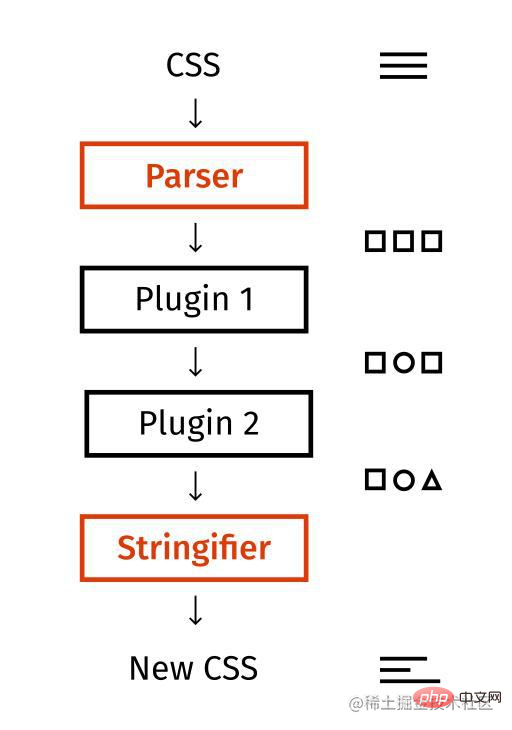
Postcss est un traducteur de CSS vers CSS, comme Babel, il est divisé en trois étapes : analyser, transformer et générer. Divers plug-ins de conversion fonctionnent au stade de la transformation et effectuent des analyses et des conversions basées sur AST.

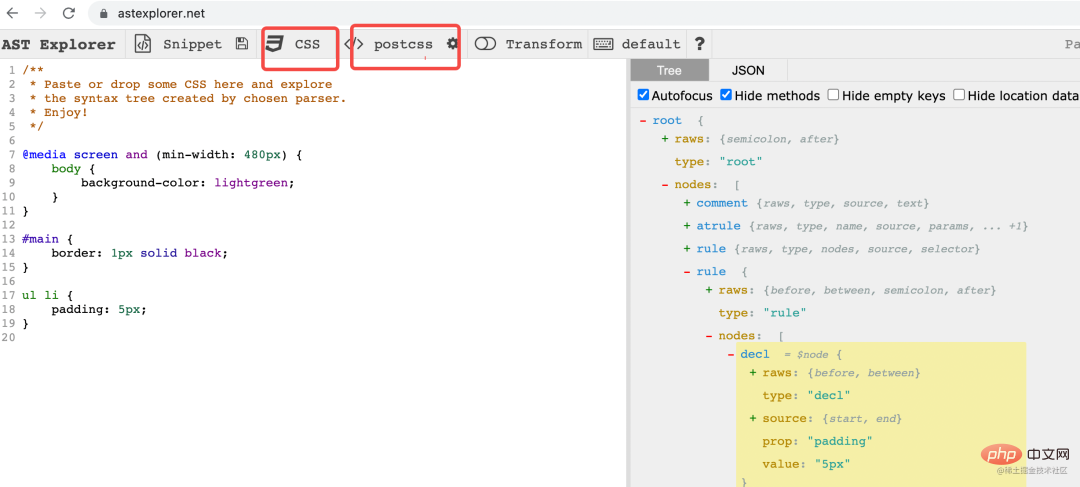
css AST est bien plus simple que js Il existe principalement les types suivants :
atrule : règles commençant par @, telles que :
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}rule : règles commençant par des sélecteurs, telles que :
.ul li {
padding: 5px;
}decl : Styles spécifiques, tels que :
padding: 5px;
Est-ce beaucoup plus simple que les dizaines d'AST de l'analyseur js ?
Ceux-ci peuvent être visualisés visuellement via astexplorer.net

Le plug-in postcss fonctionne dans la phase de transformation et traite le nœud ast. comme ceci :
const plugin = (options = {}) => {
return {
postcssPlugin: '插件名字',
Rule (node) {},
Declaration (node) {},
AtRule (node) {}
}
}La fonction externe accepte les options, renvoie un objet plug-in, déclare l'écouteur pour traiter quel nœud, puis écrit la logique de traitement dans l'écouteur correspondant.
Vous pouvez également écrire comme ceci :
module.exports = (opts = {}) => {
return {
postcssPlugin: '插件名字',
prepare (result) {
// 这里可以放一些公共的逻辑
return {
Declaration (node) {},
Rule (node) {},
AtRule (node) {}
}
}
}
}Renvoyer différents auditeurs dans la préparation. Par rapport à la première méthode, l'avantage est qu'une certaine logique commune peut être stockée.
Ensuite, vous pouvez exécuter le plug-in comme ceci :
const postcss = require('postcss');
postcss([plugin({
// options
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})Écrivons un plug-in simple qui convertit automatiquement les px en rem pour s'entraîner.
px est une unité de longueur fixe et la taille de la fenêtre d'affichage de l'appareil est différente. Si nous voulons adapter l'affichage de différents appareils à travers un ensemble de styles, nous avons besoin du relatif couramment utilisé. l'unité est rem. L'essence de
rem est une mise à l'échelle proportionnelle, par rapport à la taille de la police de l'élément html.
Par exemple, si la taille de la police HTML est définie sur 100 px, alors 1rem est égal à 100 px. Si le style suivant est de 200 px, il sera écrit sous la forme 2rem.
De cette façon, il suffit de modifier la taille de la police HTML pour l'adapter à l'affichage de différentes largeurs d'écran, et les unités spécifiques seront mises à l'échelle proportionnellement.
Nous devons convertir tous les px en rem en fonction de la valeur de la taille de police du HTML. Cela se fait généralement manuellement, mais c'est assez fastidieux. Après avoir connu la méthode de calcul, vous pouvez utiliser le plug-in postcss pour le faire automatiquement. .
Ensuite, nous allons implémenter ce plug-in postcss
Configurons la structure de base du plug-in. Il nous suffit de déclarer l'écouteur pour le traitement de la déclaration :
const plugin = (options) => {
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
}
}
}Ensuite, ce que nous devons faire est. pour changer le px dans la valeur de style decl Convertir en rem, un simple remplacement régulier fera l'affaire :
const plugin = (options) => {
const pxReg = /(\d+)px/ig;
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
decl.value = decl.value.replace(pxReg, (matchStr, num) => {
return num/options.base + 'rem';
});
}
}
}Le remplacement se fait via la méthode replace de la chaîne. Le premier paramètre est la chaîne correspondante, les paramètres suivants sont des groupes, et. le premier groupe est la valeur de px.
Le calcul du rem correspondant à px nécessite la valeur px correspondant à 1rem, qui peut être transmise via les options.
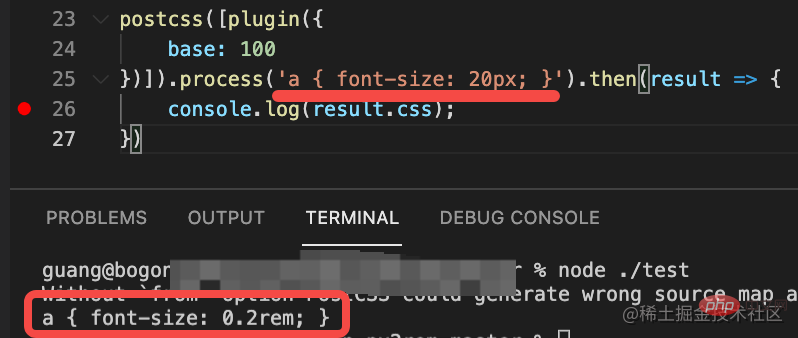
Ensuite on le teste :
postcss([plugin({
base: 100
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})Vous pouvez voir que la conversion a été effectuée correctement :

Bien sûr, notre plug-in n'est qu'un cas et n'est pas assez parfait. Pour l'améliorer, régularisation plus complexe. est nécessaire.
postcss est le transpileur de CSS, tout comme babel est le transpileur de js, et l'AST de postcss n'a que quelques nœuds, ce qui est relativement simple et peut également être visualisé visuellement via astexplorer.net.
postcss fournit également des fonctions de plug-in, qui peuvent effectuer des analyses et des conversions personnalisées.
Nous avons implémenté un plug-in simple qui convertit automatiquement les px en rem :
rem est une solution permettant d'obtenir un ensemble de styles à adapter à l'affichage de différentes largeurs d'appareil grâce à une mise à l'échelle proportionnelle. Elle nécessite une conversion de px en rem. Vous pouvez utiliser le plugin postcss pour le faire automatiquement.
En fait, les fonctions d'analyse et de conversion du plug-in postcss ont de nombreuses applications. Par exemple, pour faire passer la couleur du thème du blanc au noir, vous pouvez utiliser postcss pour analyser automatiquement la valeur de la couleur puis effectuer la conversion. La capacité de
postcss à analyser et convertir CSS est toujours très puissante et utile. Il existe de nombreux scénarios d'application dans les entreprises qui n'attendent que vous pour être explorés.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!