
En JavaScript, vous pouvez utiliser la méthode setAttribute() pour modifier l'attribut de style. Cette méthode peut modifier la valeur d'un attribut spécifié existant. La syntaxe est "element object.setAttribute("style","style code"). ;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser la méthode setAttribute() pour modifier l'attribut style. La méthode
setAttribute() ajoute l'attribut spécifié et lui attribue la valeur spécifiée. Si cette propriété spécifiée existe déjà, la valeur est uniquement définie/modifiée.
Syntaxe :
element.setAttribute(attributename,attributevalue)
| Paramètres | Type | Description |
|---|---|---|
| nom d'attribut | Chaîne | Obligatoire. Le nom de l'attribut que vous souhaitez ajouter. |
| attributevalue | Chaîne | Obligatoire. La valeur d'attribut que vous souhaitez ajouter. |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
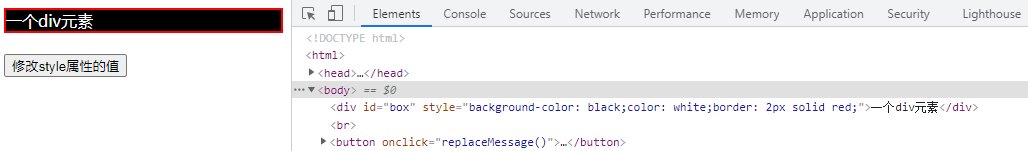
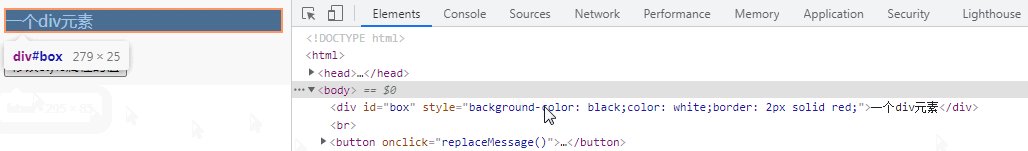
<div id="box" style="background-color: black;color: white;border: 2px solid red;">一个div元素</div><br />
<button onclick="replaceMessage()"> 修改style属性的值</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
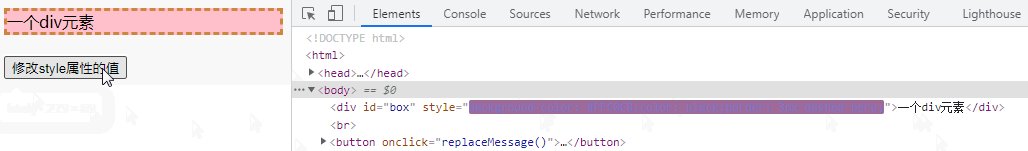
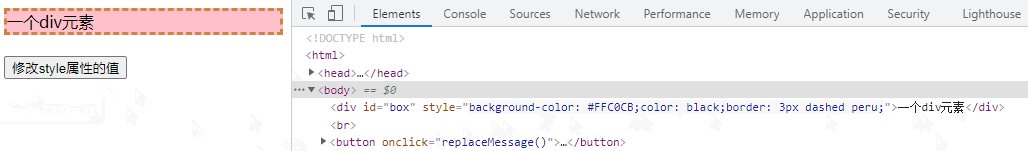
div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;");
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!