Cet article vous apporte des connaissances pertinentes sur express.Express est un framework de développement Web rapide, ouvert et minimaliste basé sur la plateforme Node.js. J'espère qu'il sera utile à tout le monde.

express
Introduction
Express est un framework de développement web rapide, ouvert et minimaliste basé sur la plateforme Node.js. 快速、开放、极简的 Web 开发框架。搭建web服务器
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
使用Express开发框架可以非常方便、快速的创建Web网站的服务器或API接口的服务器
官方网址:https://www.expressjs.com.cn/
简单使用
下载安装:
1 | npm init -ynpm i express -S
|
Copier après la connexion
使用步骤:
- 导入包
- 创建服务器
- 处理请求
- 监听端口
1 | const express = require('express')const app = express()app.get(路由,回调)
|
Copier après la connexion
路由方法
请求方法还支持:
get - 查询请求 - 条件在地址栏
post - 新增请求 - 数据在请求主体
put - 修改请求 - 条件在地址栏 - 数据在请求主体
delete - 删除请求 - 条件在地址栏
各个动词方法用来处理对应的请求。不过有一个方法除外:
Copier après la connexion
虽然all方法可以处理任意请求,但是尽量少用,甚至尽量不要使用。
使用postman进行调试
路由路径
完全匹配
1 2 3 4 | res.send('root');});
res.send('about');});
res.send('random.text');});
|
Copier après la connexion
不完全匹配
1 2 3 4 5 | res.send('ab?cd');});
res.send('ab+cd');});
res.send('ab*cd');});
res.send('ab(cd)?e');});
|
Copier après la connexion
字符 ?、+、* 和 () 是正则表达式的子集,- 和 . 在基于字符串的路径中按照字面值解释。
正则匹配:
1 2 3 | res.send('/a/');});
res.send('/.*fly$/');});
|
Copier après la connexion
路由多次处理
使用一个回调函数处理路由:
1 2 | app.get('/example/a', function (req, res) {
res.send('Hello from A!');});
|
Copier après la connexion
多次处理:
1 2 3 4 | app.get('/example/b', function (req, res, next) {
console.log('这处理完之后会交给下一个函数处理');
next();}, function (req, res) {
res.send('Hello from B!');});
|
Copier après la connexion
使用回调函数数组处理路由:
1 2 3 4 5 6 | var cb0 = function (req, res, next) {
console.log('CB0')
next()}var cb1 = function (req, res, next) {
console.log('CB1')
next()}var cb2 = function (req, res) {
res.send('Hello from C!')}app.get('/example/c', [cb0, cb1, cb2])
|
Copier après la connexion
混合使用函数和函数数组处理路由:
1 2 3 4 5 6 7 8 9 | var cb0 = function (req, res, next) {
console.log('CB0')
next()}var cb1 = function (req, res, next) {
console.log('CB1')
next()}app.get('/example/d', [cb0, cb1], function (req, res, next) {
console.log('response will be sent by the next function ...')
next()}, function (req, res)
{
res.send('Hello from D!')})
|
Copier après la connexion
响应方法
1 2 3 4 5 6 7 8 9 | res.download()
res.end()
res.json()
res.jsonp()
res.redirect()
res.render()
res.send()
res.sendFile()
res.sendStatus()
|
Copier après la connexion
download示例:
1 2 3 4 5 6 | if(err){
console.log("下载失败");
}else{
console.log("下载成功");
}})
|
Copier après la connexion
json示例:
1 2 3 4 5 | name:"张三",
age:12,
wife:"翠花",
children:['阿大','阿二','小明']}res.json(obj)
|
Copier après la connexion
jsonp示例:
1 2 3 4 5 | name:"张三",
age:12,
wife:"翠花",
children:['阿大','阿二','小明']}res.jsonp(obj)
|
Copier après la connexion
redirect示例:
1 2 3 | let data = fs.readFileSync('./test.html')
res.end(data)})
|
Copier après la connexion
send示例:
Copier après la connexion
sendFile示例:
Copier après la connexion
sendStatus示例:
1 2 3 | res.sendStatus(404)
res.sendStatus(200)
|
Copier après la connexion
请求对象的属性
1 2 3 4 5 6 | req.url
req.method
req.path
req.protocol
req.params
req.query
|
Copier après la connexion
静态资源托管
express提供了一个非常好用的方法,叫做 express.static(),通过此方法,可以非常方便地创建一个静态web资源服务器:
1 2 3 4 | app.use(express.static('public'))
|
Copier après la connexion
express还支持给静态资源文件创建一个虚拟的文件前缀(实际上文件系统中并不存在),可以使用 express.static 函数指定一个虚拟的静态目录,就像下面这样:
前缀的使用意义:
- 可以迷惑别人,一定程度上阻止别人猜测我们服务器的目录结构
- 可以帮助我们更好的组织和管理静态资源
1 | app.use('/static', express.static('public'))
|
Copier après la connexion
前缀前面的“/”必须要加,否则就错。【404】
现在你可以使用 /static 作为前缀来加载 publicCréer un serveur Web
L'essence d'Express : il s'agit d'un package tiers sur npm, qui fournit une méthode pratique pour créer rapidement un serveur Web. Grâce au framework de développement Express, vous pouvez créer un serveur de site Web ou un serveur d'interface API très facilement et rapidement
Site officiel : https://www.expressjs.com.cn/
Facile à utiliser
Téléchargement et installation :
1 2 3 4 5 | http:
http:
http:
http:
http:
|
Copier après la connexion
Étapes à utiliser :
Importer le packageCréer un serveur
Traitement des demandesPort d'écoute
1 | app.use(express.static('public'))app.use(express.static('uploads'))app.use(express.static('files'))
|
Copier après la connexion
Méthode d'itinéraireLa méthode de requête prend également en charge :get - requête de requête - condition dans la barre d'adresse
publier - nouvelle demande - données dans le corps de la demande
mettre - modifier la demande - conditions dans la barre d'adresse - données dans le corps de la demande supprimer - supprimer la demande - conditions dans la barre d'adresse
Chaque verbe La méthode est utilisée pour traiter la requête correspondante. À l'exception d'une méthode :
1 | <strong>app.<get>(uri,(req,res)=>{})
|
Copier après la connexion
Bien que la méthode all puisse traiter n'importe quelle requête, essayez de l'utiliser le moins possible, voire essayez de ne pas l'utiliser.
Débogage avec Postman
Chemin d'itinéraire
Correspondance exacte
1 | app.use('/admin',adminRouter)
|
Copier après la connexion
Correspondance incomplète-
1 | let {adminRouter} = require('./admin/admin')let {frontRouter} = require('./front/front')
|
Copier après la connexion
Copier après la connexion
-
Correspondance régulière :
1 2 | const express = require('express')const adminRouter = express.Router()
res.send('这是admin模块的goods页面')})
|
Copier après la connexion
Copier après la connexion
1 2 3 4 5 6 7 8 9 10 | app.route('/book')
.get(function(req, res) {
res.send('Get a random book');
})
.post(function(req, res) {
res.send('Add a book');
})
.put(function(req, res) {
res.send('Update the book');
});
|
Copier après la connexion
Copier après la connexion
1 | app.use('前缀',express.static('托管目录地址'))
|
Copier après la connexion
Copier après la connexion
1 2 3 4 |
console.log(req.body);
res.send('this p1 request is ended')})
|
Copier après la connexion
Copier après la connexion
1 2 3 4 | function mfn(req,res,next){
next()}
|
Copier après la connexion
Copier après la connexion
1 2 3 4 5 | app.get('/',(req,res) => {
throw new Error('服务器内部发生了致命的错误!')
res.send('Welcome to my homepage')})app.use((err,req,res,next) => {
console.log('发生了错误:' + err.message)
res.send('Error!' + err.message)})
|
Copier après la connexion
Copier après la connexion
1 2 3 4 5 | res.send('你请求成功了')});
res.status(404).send('<h1>404</h1>')
|
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
1 2 3 4 5 6 7 8 | const cookieParser = require('cookie-parser')
app.use(cookieParser());
req.headers.cookie
res.cookie(键,值,{maxAge: 有效期-毫秒})
|
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
1 2 3 4 | name:"sessionId",
secret:"asdfasdfqwer",
maxAge:20*60*1000
|
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
1 2 3 4 5 | var bcrypt = require('bcryptjs');
密文 = bcryptjs.hashSync(明文[,数字]);
bcryptjs.compareSync(明文,密文);
|
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
express.static(). Grâce à cette méthode, vous pouvez créer un fichier statique. ressource Web très pratique Serveur : 🎜Copier après la connexion
Copier après la connexion
express.static. pour spécifier un répertoire statique virtuel , comme ce qui suit : 🎜🎜🎜La signification du préfixe : 🎜🎜 peut dérouter les autres et empêcher les autres de deviner dans une certaine mesure la structure des répertoires de notre serveur 🎜🎜 peut nous aider à mieux nous organiser et gérer les ressources statiques 🎜 ul>🎜
Copier après la connexion
Copier après la connexion
/static comme préfixe pour charger des fichiers dans le dossier public : 🎜1 2 | var multer = require('multer')var upload = multer({ dest: path.join(__dirname,'public','image') })
|
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | host:"localhost",
user:"root",
password:"root",
database:"test"});
if(err){
console.log("连接失败,错误:"+err);
return;
}
console.log("连接成功");});
if(err){
console.log("失败,错误:"+err);
return;
}
console.log("成功");
console.log(result);});
|
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
1 | let {adminRouter} = require('./admin/admin')let {frontRouter} = require('./front/front')
|
Copier après la connexion
Copier après la connexion
-
导入的文件还未定义,创建文件
1 2 | const express = require('express')const adminRouter = express.Router()
res.send('这是admin模块的goods页面')})
|
Copier après la connexion
Copier après la connexion
此时,我们又两种方案去处理请求:
- app.get/post/use …
- express.Router().get/post …
- app.route(路径).get/post()
同一个请求路径使用不同的请求方法多次请求的简写:
1 2 3 4 5 6 7 8 9 10 | app.route('/book')
.get(function(req, res) {
res.send('Get a random book');
})
.post(function(req, res) {
res.send('Add a book');
})
.put(function(req, res) {
res.send('Update the book');
});
|
Copier après la connexion
Copier après la connexion
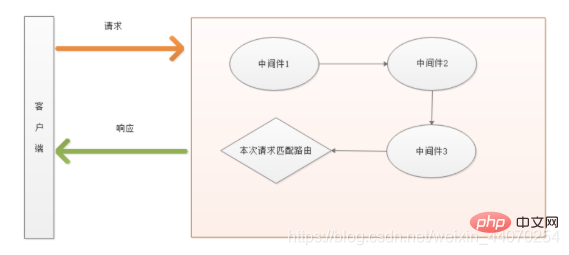
中间件
中间件(middleware)可以理解为业务流程的中间处理环节,可以理解成中间过滤器。

中间件的分类
中间件可以分类可分如下几类:
-
内置中间件,也就是express本身自带无需npm安装
-
第三方中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中可以通过npm进行安装第三方中间件并配置,从而提高项目的开发效率。例如body-parser (解析post数据的)此中间件可以很方便帮助我们获取到post提交过来的数据。
自定义中间件,开发者自己编写的(中间件的本质其实就是一个function)
如果从使用层面去考虑,中间件可以划分为:
- 应用级别中间件(通过app.get/post/use等方法绑定到app实例的中间件)
- 全局使用中间件(所有路由都生效)
- 局部使用中间件(当前路由生效)
- app.请求方法(地址,[中间件…,]回调函数)
- app.请求方法(地址,中间件1,中间2,中间3…,]回调函数)
- 路由级别中间件(绑定到express.Router()上的中间件)
- 其用法与应用级别的中间件没有任何区别,只是一个绑在app实例上,一个绑在router上
- router.use(中间件)
- router.请求方法(地址,[中间件…,]回调函数)
内置中间件
express提供了好用的内置中间件,如提供一个静态资源管理的中间件,通过此中间件就可以帮助为我们快速搭建一个静态资源服务器:
1 | app.use('前缀',express.static('托管目录地址'))
|
Copier après la connexion
Copier après la connexion
在express中,除了内置的express.static()中间件,还内置了另外2个常用的中间件:
注意,
- 后面提及的这2个常用内置中间件存在兼容性问题。
- 上述2个中间件都说把数据处理之后挂到req.body上,但是实际上并不会出现我们想的覆盖的问题。
案例:使用json、urlencoded中间件来接收json数据与表单post数据,发送可以通过postman来进行
自定义中间件
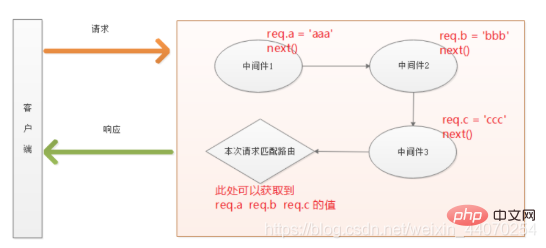
自定义中间件,其本质就是定义一个处理请求的函数,只是此函数中除了有request和response参数外还必须包含一个next参数,此参数作用让中间件能够让流程向下执行下去直到匹配到的路由中发送响应给客户端。也可以通过给request对象添加属性来进行中间件数据的向下传递
1 2 3 4 | function mfn(req,res,next){
next()}
|
Copier après la connexion
Copier après la connexion
注意:在整个请求链路中,所有中间件与最终路由共用一份req和res

案例:依据上述的共用特性,自定义一个中间件来接收post提交的表单数据(意义:内置那中间件是不是存在兼容性问题)
第三方中间件
在express中,其允许我们使用第三方的中间件来进行对数据进行处理。比较典型的例如:可以使用第三方中间件来接收post数据。
以使用body-parser中间件来接收post数据为例,步骤如下:
- 安装三方中间件
body-parser
- 应用文件中导入
body-parser
- 通过中间件调用
app.use(body.urlencoded({extended: false}))
- 在匹配的路由中通过
req.body获数post中数据- Express内置的express.urlencoded中间件,就是基于body-parser这个第三方中间件进一步封装出来的。但内置的有版本兼容问题,所以一般项目选择安装使用第三方的中间件
在使用的时候,body-parser库的语法与前面看的express内置的express.urlencoded中间件的语法非常相似,原因是内置中间件是基于body-parser来实现的。
其他第三方中间件:http-proxy-middleware/cors/cookie-session …
异常处理中间件
**作用:**专门用来捕获整个项目发生的异常错误,从而防止项目异常崩溃的问题产生(友好显示异常)。
**格式:**错误级别中间件的函数参数中,必须有四个形参,分别是(err,req,res,next)
问:多出来的err参数有什么作用呢?
答:里面包含了错误的信息,err.message属性中就包含了错误的文本信息,这个信息可以在中间件中输出给用户看。
1 2 3 4 5 | app.get('/',(req,res) => {
throw new Error('服务器内部发生了致命的错误!')
res.send('Welcome to my homepage')})app.use((err,req,res,next) => {
console.log('发生了错误:' + err.message)
res.send('Error!' + err.message)})
|
Copier après la connexion
Copier après la connexion
**案例:**要求指定一个路径(可能路由对应的文件不存在),读取文件内容,输出给用户
注意事项:错误级别中间件要想发挥其作用,必须写在所有的路由的后面,是否是app.listen之前无所谓。
404中间件
**作用:**用于处理404的请求响应
1 2 3 4 5 | res.send('你请求成功了')});
res.status(404).send('<h1>404</h1>')
|
Copier après la connexion
Copier après la connexion
404错误中间件也要求在所有的正常请求路由的后面去声明使用,不要放在路由的前面,否则会导致后面的路由都是404错误。
**注意点:**错误级别的中间件,必须在所有路由之后注册,至于404中间件与异常中间件,谁先谁后无所谓。
模板页面:页面:https://404.life/
其他模块
cookie
cookie的原理是在浏览器中开辟了一个用来存储http请求中的数据,第一次保存之后,下次请求只要还是使用的当前浏览器,就能访问到浏览器这个空间中的数据。
cookie会作为键值对,在响应头和请求头之间携带。
cookie的特点:
- 域名限制,当前域名下设置的cookie,只能在当前域名下使用
- 时效性,cookie不会永久存储在浏览器,具有一定的有效期
- 数量限制,正常情况下,每个域名最多不能超过50个cookie
- 空间限制,cookie只能存储4kb
- 数据类型限制,cookie中只能存储字符串
Copier après la connexion
Copier après la connexion
使用:
1 2 3 4 5 6 7 8 | const cookieParser = require('cookie-parser')
app.use(cookieParser());
req.headers.cookie
res.cookie(键,值,{maxAge: 有效期-毫秒})
|
Copier après la connexion
Copier après la connexion
session
cookie是存储在浏览器的,所以安全性不高,所以一些重要数据就不能存储在cookie中,且cookie的存储空间有限制,所以就有了session。
session是存储服务器端的,session需要依赖cookie,session数据存储会在cookie中存放一个sessionid,这个sessionid会跟服务器端之间产生映射关系,如果sessionid被篡改,他将不会跟服务器端进行隐射,因此安全系数更高。且session的有效期比较短。通常是20分钟左右,如果浏览器在20分钟内没有跟服务器进行交互,服务器就会删除session数据。
Copier après la connexion
Copier après la connexion
使用:
1 2 3 4 | name:"sessionId",
secret:"asdfasdfqwer",
maxAge:20*60*1000
|
Copier après la connexion
Copier après la connexion
加密
Copier après la connexion
Copier après la connexion
使用:
1 2 3 4 5 | var bcrypt = require('bcryptjs');
密文 = bcryptjs.hashSync(明文[,数字]);
bcryptjs.compareSync(明文,密文);
|
Copier après la connexion
Copier après la connexion
jwt
Copier après la connexion
Copier après la connexion
使用:
Copier après la connexion
Copier après la connexion
文件上传
Copier après la connexion
Copier après la connexion
使用:
1 2 | var multer = require('multer')var upload = multer({ dest: path.join(__dirname,'public','image') })
|
Copier après la connexion
Copier après la connexion
mysql
Copier après la connexion
Copier après la connexion
使用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | host:"localhost",
user:"root",
password:"root",
database:"test"});
if(err){
console.log("连接失败,错误:"+err);
return;
}
console.log("连接成功");});
if(err){
console.log("失败,错误:"+err);
return;
}
console.log("成功");
console.log(result);});
|
Copier après la connexion
Copier après la connexion
验证码
Copier après la connexion
Copier après la connexion
使用:
1 2 3 4 | const svgCaptcha = require('svg-captcha')
let captcha = svgCaptcha.create();
|
Copier après la connexion
邮件发送
1 | npm install nodemailer --save
|
Copier après la connexion
使用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | const nodemailer = require('nodemailer')
"host": "smtp.qq.com",
"port": 465,
"secure": true,
auth: {
user: '邮箱号',
pass: '授权码'
}})
from: '发送方邮箱',
to: ['接收方邮箱', '接收方邮箱'],
subject: '标题',
html: `
您好: 本次的验证码是
<h1> 2345 </h1>
请在 3 分钟内使用
<br>
------------------------<br>
前途无限股份有限公司
`,
if (err) return console.log(err)
console.log('邮件发送成功')
console.log(data)})
|
Copier après la connexion
模板引擎
介绍
在一个web应用程序中,如果只是使用服务器端代码来编写客户端html代码,前后端不分离,那么会造成很大的工作量,而且写出来的代码会比较难以阅读和维护。如果只是使用客户端的静态的HTML文件,那么后端的逻辑也会比较难以融入到客户端的HTML代码中。为了便于维护,且使后端逻辑能够比较好的融入前端的HTML代码中,同时便于维护,很多第三方开发者就开发出了各种Nodejs模板引擎,其中比较常用的就是Jade/Pug、Ejs和art-template 等模板引擎。
目的:使后端逻辑能够比较好的融入前端的HTML代码中,同时便于维护
网址:
- http://aui.github.io/art-template/zh-cn/
- http://aui.github.io/art-template/express/
art-template 是一个简约、超快的模板引擎。
开发模式:
传统开发模式:
前端代码和后端代码写在了一起
混合在了一起,但是这种文件有要求,文件通常都是后端语言的文件中才能写后端的逻辑 - 这样的话,对于我们前端攻城狮特别不友好,因为我们前端攻城狮负责html页面,但是在html页面中不能写后端的逻辑,如果将html页面放在后端的文件中,我们又需要学习后端语言
此时,模板引擎出现了 - 模板引擎其实就是让我们可以在html页面中书写后端的逻辑 - 循环/判断 …
模板引擎有很多种:jade/ejs/art-tamplate …
模板引擎最终能在html中写逻辑,相当于我们代码前后端混合在一起的一种语法,最终为什么能被浏览器所识别?因为浏览器在识别之前,我们的模板引擎需要进行编译 - html代码
前后端分离开发模式:
html一个人去写;
后端接口另一个人去写;
双方之间对接,使用接口文档
html上所有的数据,都是通过ajax请求回来,并通过dom操作显示在页面中的
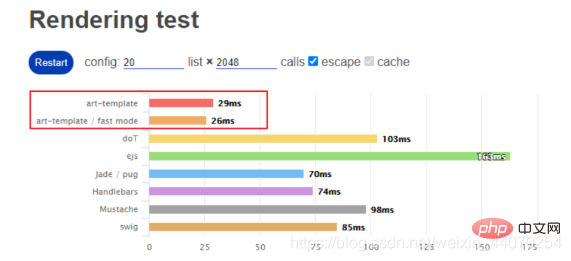
模板引擎渲染速度测试:

特性
- 拥有接近 JavaScript 渲染(DOM操作)极限的的性能(快)
- 调试友好:语法、运行时错误日志精确到模板所在行;支持在模板文件上打断点(Webpack Loader)
- 支持 Express、Koa、Webpack
- 支持模板继承(布局)与子模板(引入包含)
- 浏览器版本仅 6KB 大小
使用
下载安装:
1 2 | # 安装
npm i -S art-template express-art-template
|
Copier après la connexion
配置:
1 2 3 4 5 6 7 | app.engine('html', require('express-art-template'));
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'html')
|
Copier après la connexion
art-template 支持**标准语法与原始语法**。标准语法可以让模板易读写,而原始语法拥有强大的逻辑表达能力。标准语法支持基本模板语法以及基本 JavaScript 表达式;原始语法支持任意 JavaScript 语句,这和 Ejs一样。
模板语法
变量输出:
1 | <!-- 标准语法 -->{{ username }}<!-- 或者 --><!-- 原始语法 -->
|
Copier après la connexion
在默认情况下,上述输出方式不能将带有HTML标记的内容让浏览器解析,只会原样输出。如果需要将HTML标记让浏览器,则请使用下述方式输出数据:
1 | <!-- 标准语法 -->{{@ username}}<!-- 原始语法 -->
|
Copier après la connexion
条件判断:
1 2 | {{if 条件}} … {{else if 条件}} … {{/if}}
… …
|
Copier après la connexion
循环:
1 2 3 4 5 6 7 8 9 10 | <!-- 支持 数组和对象的迭代 默认元素变量为$value 下标为$index 可以自定义 {{each target val key}}-->{{each 循环的数据}}
{{$index}} {{$value}}
{{/each}}
{{each 循环的数据 val key}}
{{key}} {{val}}
{{/each}}
|
Copier après la connexion
如果使用默认的键、值的名字(index,value)则其前面的$一定要写!一定要写!!!
如果使用的自定义的键、值的名字,则前面的$一定不能写!!不能写!!
模板导入:
Copier après la connexion
- 如果是当前路径下的一定要写
./,不写则从磁盘根下开始寻找
- 被include的文件后缀名默认为
.art,如果不是请勿省略
- 在子模板中最好不要有html、head和body标签(否则容易出现样式错误的问题)
模板继承:
被继承的模板:
1 2 3 4 5 | <meta>
<!-- 类似于vue的插槽 -->
<title>{{block 'title'}}My Site{{/block}}</title>
<!-- block占位符 content此占位的名称 -->
{{block 'content'}}{{/block}}
|
Copier après la connexion
需要继承的子模板:
1 2 3 | <!--extend 继承 -->{{extend './layout.html'}}
{{block 'title'}}首页{{/block}}
{{block 'content'}} <p>This is just an awesome page.</p>{{/block}}
|
Copier après la connexion
bootcss在线构建器:https://www.bootcss.com/p/layoutit/
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!





 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Comment créer un nouveau dossier dans pycharm
Comment créer un nouveau dossier dans pycharm
 Icône Ali
Icône Ali
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java
 emplacement.recherche
emplacement.recherche
 Que signifie serveur Web ?
Que signifie serveur Web ?
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 La vitesse de php8.0 est-elle améliorée ?
La vitesse de php8.0 est-elle améliorée ?
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows