
Cet article résume et partage avec vous 6 outils CSS pratiques pour vous aider à améliorer l'efficacité du développement lors du développement de projets. Venez les collecter et les utiliser. J'espère qu'il sera utile à tout le monde !

1.PurgeCSS - Supprimer le code CSS inutile
PurgeCSS peut supprimer le code inutilisé en CSS. Cet outil est très utile, notamment lors de l'utilisation de frameworks CSS. Parce que la plupart du temps, les frameworks sont livrés avec beaucoup de code dont nous n'avons pas vraiment besoin.
Cela peut faire partie du workflow de développement. Lorsque vous créez un site Web, vous pouvez décider d'utiliser un framework CSS tel que TailwindCSS, Bootstrap, MaterializeCSS, Foundation, etc. Mais nous n'utiliserons qu'une petite partie du framework et inclurons de nombreux styles CSS inutilisés.
C'est là que PurgeCSS entre en jeu. PurgeCSS analyse votre contenu et vos fichiers CSS. Il fait ensuite correspondre les sélecteurs utilisés dans le fichier avec les sélecteurs du fichier de contenu. Il supprime les sélecteurs inutilisés du CSS, ce qui entraîne des fichiers CSS plus petits.
2.Neumorphisme - Capacité de conception de type minimale
La conception du neumorphisme est très populaire maintenant et de nombreux utilisateurs l'apprécient car il s'agit d'une conception de type minimale.
C'est un excellent outil qui vous permet de concevoir et de générer du code CSS d'interface utilisateur souple. Ceci est utile pour créer des conceptions de neumorphisme. Vous pouvez choisir la couleur, modifier la taille, le rayon, la distance et bien plus encore. Essayez-le, vous l'aimerez.

3. Créateur de chemin de clip CSS —— Autonomisation de la conception graphique marketing
Cet outil est basé sur la propriété CSS clip-path, qui vous permet de créer une forme complexe (polygone, cercle, ovale, etc.). Si vous n'êtes pas familier avec cette propriété CSS, ce n'est pas grave car le créateur de chemin de détourage se trouve ici.
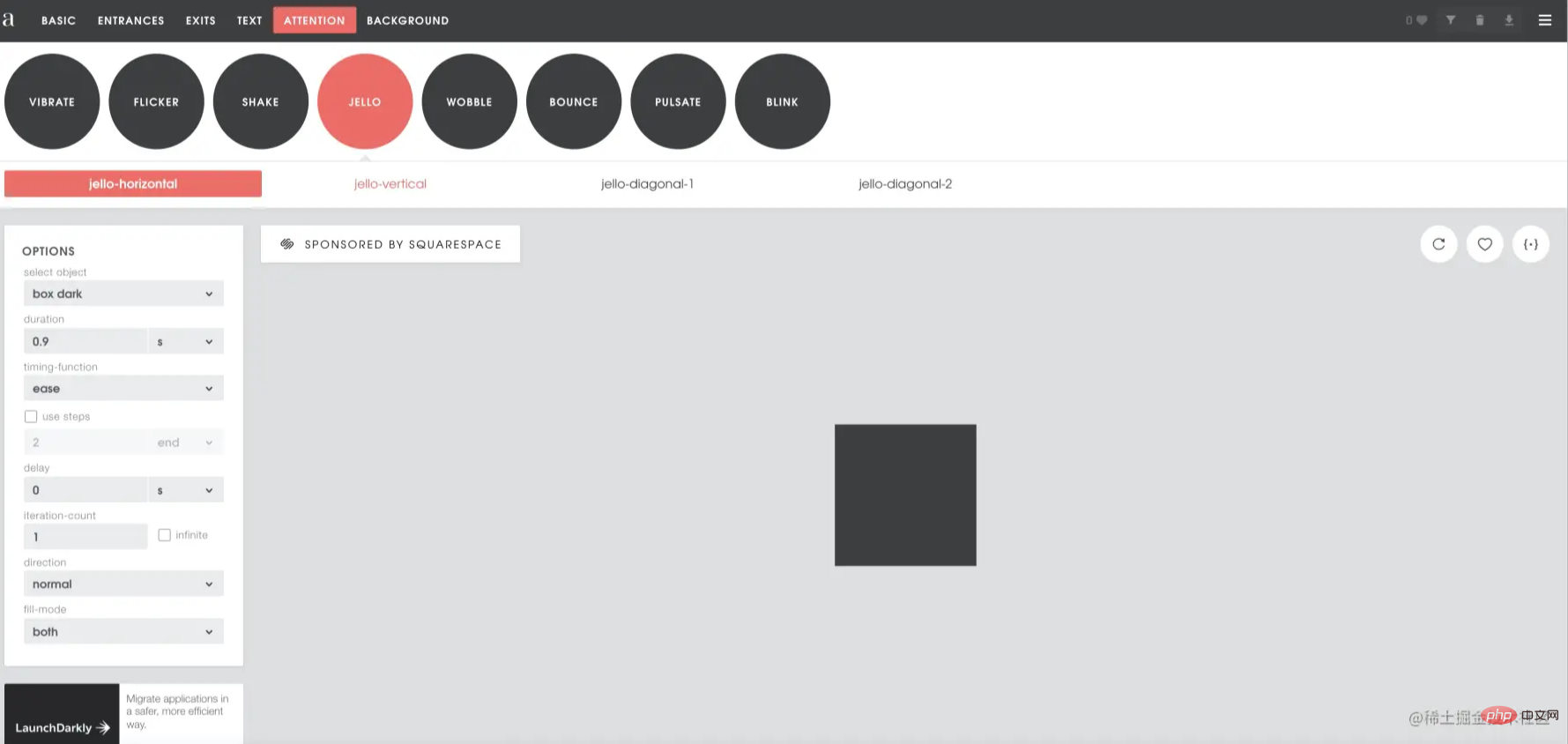
4. Animista – Création d'animation visuelle
Animista est l'un des meilleurs outils CSS disponibles pour les animations. Il vous fournit un ensemble d'animations prédéfinies que vous pouvez utiliser en CSS. Vous pouvez choisir n'importe quel type d'animation que vous aimez et le modifier selon vos besoins. Une fois terminé, vous pouvez générer du code CSS pour l'animation et l'utiliser dans le code de votre projet.

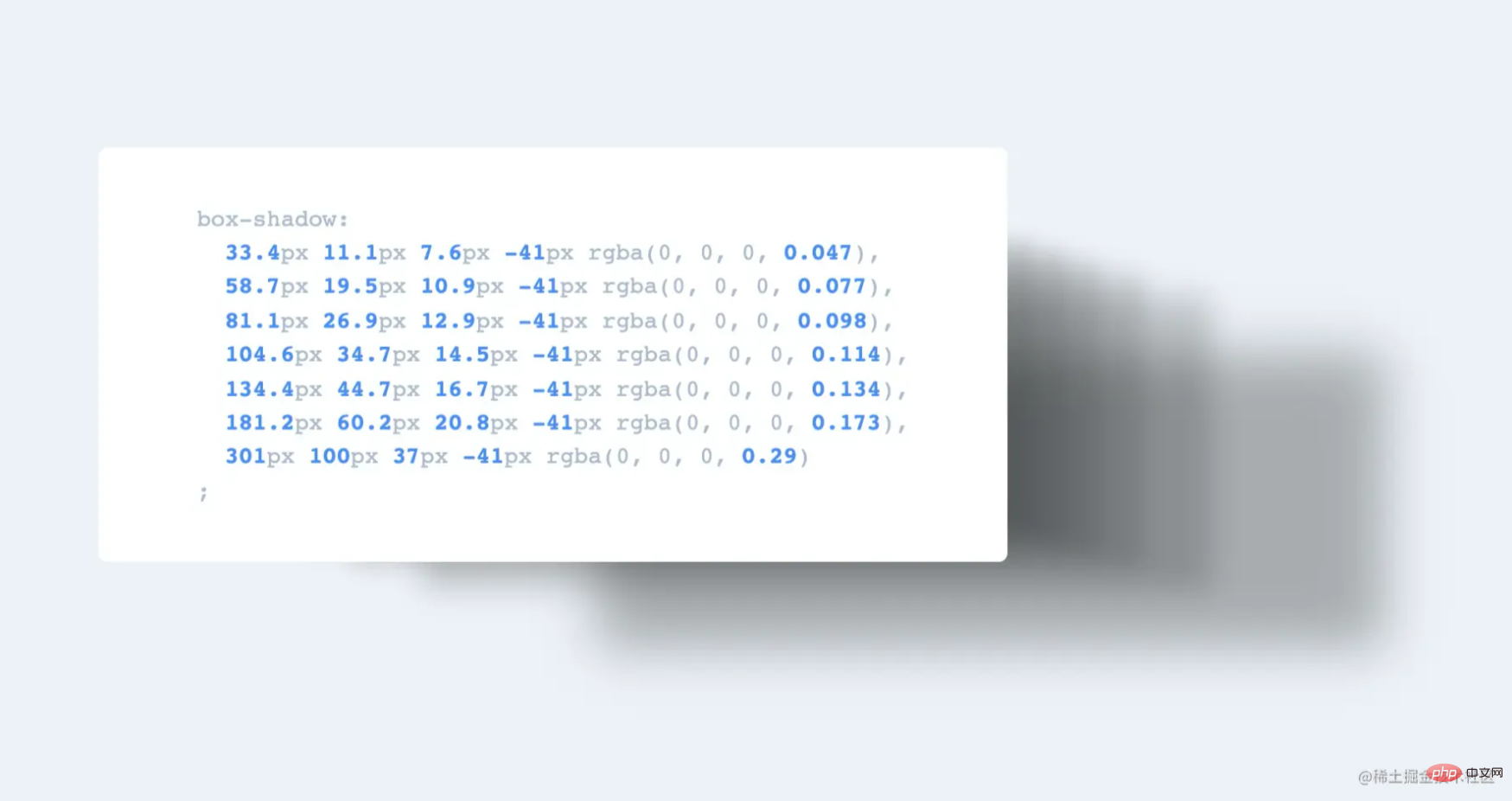
5.Shadow Brumm - Création d'ombres visuelles
C'est un excellent outil qui vous permet de créer facilement des ombres sympas en utilisant CSS et ombre. Vous définissez simplement quelques options d'ombre et il génère automatiquement le code pour vous.
Utilisez cet outil si vous souhaitez créer des ombres en peu de temps.

6.Get Waves – Wave Maker
C'est un autre outil étonnant qui vous permet de créer des vagues SVG pour vos projets en utilisant CSS. Cela facilite les choses, il vous suffit de sélectionner les options et l'outil génère le code CSS correct pour votre conception de vague.
Si c'est ce que vous souhaitez, vous pouvez également télécharger la forme d'onde SVG que vous avez créée.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Prix d'échange OuYi en USD
Prix d'échange OuYi en USD
 Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ?
 utilisation du stockage local
utilisation du stockage local
 Comment insérer de l'audio dans ppt
Comment insérer de l'audio dans ppt
 Quel logiciel est Twitter ?
Quel logiciel est Twitter ?
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java
 La différence entre vivox100s et x100
La différence entre vivox100s et x100
 programmation multithread Java
programmation multithread Java