
Les nouveaux éléments des formulaires html5 sont : 1. L'élément de balise "

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Formulaire HTML5 de nouveaux éléments
| balise | description |
|---|---|
| définir les options prédéfinies du contrôle de saisie. | |
| Définissez les champs du générateur de paires de clés (pour les formulaires). | |
| Définissez le résultat du calcul. |
1. La balise
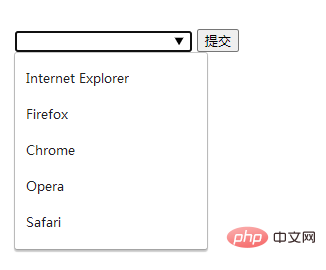
La balise
Veuillez utiliser l'attribut list de l'élément
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> </body> </html>

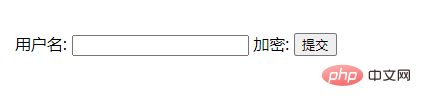
2. La balise
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> </body> </html>
 3. La balise
3. La balise
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
Recommandations associées : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé
 obtenirelementbyid
obtenirelementbyid
 Introduction aux types de fichiers
Introduction aux types de fichiers
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10