
En HTML5, il n'est pas sensible à la casse ; l'effet peut être obtenu en utilisant des noms de balises en majuscules ou en minuscules, similaires à
et
vous utilisez des majuscules, des navigateurs stricts peuvent produire des erreurs imprévisibles.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Les balises HTML ne sont pas sensibles à la casse.
HTML5, comme HTML4, n'est pas sensible à la casse
La syntaxe standard HTML5 doit être écrite conformément aux spécifications Bien que les navigateurs avancés puissent l'ignorer, les navigateurs stricts produiront des erreurs imprévisibles !
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
}
</style>
</head>
<body>
<!-- 使用了大写的DIV -->
<DIV></div>
<!-- 使用了大写的P -->
<P>这段文本标签名使用了大写</P>
<p>这段文本标签名使用了小写</p>
</body>
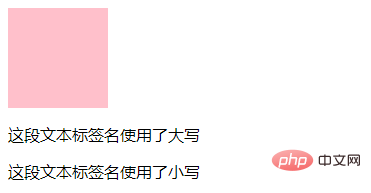
</html>Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo html"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!