
En HTML5, la syntaxe pour les lectures seules et désactivées est "" et "" ; l'attribut readonly est utilisé pour spécifier que l'entrée Le champ est en lecture seule. L'attribut désactivé spécifie qu'un élément doit être désactivé.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
L'attribut readonly spécifie que le champ de saisie est en lecture seule ?
Les champs en lecture seule ne peuvent pas être modifiés. Cependant, les utilisateurs peuvent toujours accéder au champ et sélectionner ou copier son texte. L'attribut
readonly empêche l'utilisateur de modifier la valeur jusqu'à ce que certaines conditions soient remplies (comme une case à cocher cochée). Ensuite, vous devez utiliser JavaScript pour éliminer la valeur en lecture seule et faire passer le champ de saisie à un état modifiable. L'attribut
readonly peut être utilisé avec ou .
Syntaxe
<input readonly="value">
L'attribut désactivé spécifie que l'élément d'entrée doit être désactivé.
Les éléments de saisie désactivés ne sont ni disponibles ni cliquables. L'attribut désactivé peut être défini jusqu'à ce qu'une autre condition soit remplie (telle qu'une case à cocher sélectionnée, etc.). Ensuite, vous devez utiliser JavaScript pour supprimer la valeur désactivée et basculer la valeur de l'élément d'entrée sur disponible.
Remarque : L'attribut désactivé ne peut pas être utilisé avec .
Grammar
<input disabled="value">
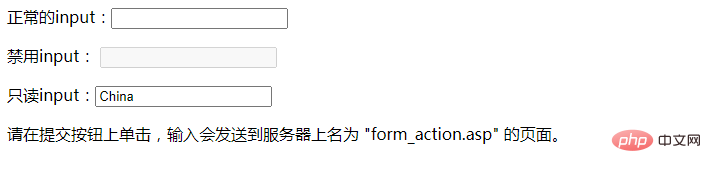
L'exemple est le suivant :
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>正常的input:<input type="text" name="fname" /></p>
<p>禁用input: <input type="text" name="lname" disabled="disabled" /></p>
<p>只读input:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</form>
<p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!