
En HTML5, vous pouvez utiliser l'attribut display pour définir la balise p imbriquée à afficher sans sauts de ligne. La fonction de cet attribut est de spécifier le type de boîte de génération d'élément lorsque la valeur de l'attribut est définie sur "inline". ", il n'y aura pas de saut de ligne avant et après l'élément. Affichage sans saut de ligne, la syntaxe est "
".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
L'attribut display spécifie le type de boîte que l'élément doit générer.
Une partie des valeurs d'attributde cet attribut sont les suivantes :

L'exemple est le suivant :
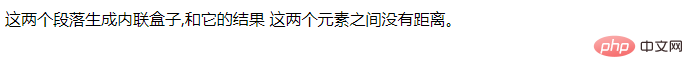
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <div> <p style="display:inline;">这两个段落生成内联盒子,和它的结果</p> <p style="display:inline;">这两个元素之间没有距离。</p> </div> </body> </html>
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


