
Comment installer et utiliser BootstrapVue ? L'article suivant vous guidera à travers l'installation et l'utilisation de BootstrapVue, et présentera brièvement l'utilisation des composants BootstrapVue. J'espère qu'il sera utile à tout le monde !

Il existe de nombreux frameworks front-end basés sur Vue, Element en fait partie, et BootstrapVue peut aussi être un très bon Après tout, Bootstrap est aussi un patron en CSS Son intégration avec Vue rend le développement plus. pratique. BootstrapVue est un framework d'interface utilisateur front-end basé sur Bootstrap v4 + Vue.js. Il s'agit d'une intégration du framework Bootstrap populaire avec Vue.js. Ce package s'appelle BootstrapVue. Cela nous permet d'utiliser des composants personnalisés intégrés à Bootstrap (v4). [Recommandation associée : "Tutoriel bootstrap"]
En utilisant BootstrapVue, n'importe qui peut passer de Vanilla.js ou jQuery à Vue.js sans se soucier de la forte dépendance de Bootstrap à l'égard de jQuery ou même de l'incapacité de trouver une solution. C'est ainsi que BootstrapVue vient à la rescousse. Cela aide à combler cette lacune et permet aux développeurs Vue d'utiliser facilement Bootstrap dans leurs projets. BootstrapVue ne s'appuie pas sur Jquery.

Nous supposons que vous disposez déjà d'un environnement de projet Vue, l'installation et l'utilisation de BootstrapVue sont donc très simples. Utilisez simplement npm pour l'installer directement.
npm install bootstra-vue bootstrap
La commande ci-dessus installera les packages BootstrapVue et Bootstrap. Tous les composants BootstrapVue sont inclus dans le package BoostrapVue et Bootstrap standard inclut des fichiers CSS.
Ensuite, configurons le package BootstrapVue que nous venons d'installer. Accédez à votre fichier main.js et ajoutez cette ligne de code à l'emplacement approprié. Importez également les fichiers CSS Bootstrap dans le projet.
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
Le contenu d'un simple fichier main.js est le suivant.
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')Si d'autres modules de composants sont utilisés dans notre projet, ceux-ci peuvent être différents.
Pour apprendre une nouvelle chose, nous comprenons généralement d'abord les documents pertinents.
Adresse de la bibliothèque GitHub : https://github.com/topics/bootstrapvue
Adresse du site officiel de BootstrapVue (peut être restreinte et inaccessible) : https://bootstrap-vue.js.org/
Site Web chinois de BootstrapVue L'adresse est la suivante : https://code.z01.com/bootstrap-vue/
En introduisant le BootstrapVue correspondant dans le projet Vue, vous pouvez alors vous référer à l'introduction du site officiel pour ses composants associés. Il existe de nombreux composants dans BootstrapVue qui sont identiques à Bootstrap, mais le préfixe d'étiquette doit être ajouté avec b-

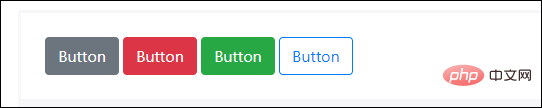
Par exemple, pour le traitement du code d'interface de bouton couramment utilisé, comme indiqué ci-dessous.
<div> <b-button>Button</b-button> <b-button variant="danger">Button</b-button> <b-button variant="success">Button</b-button> <b-button variant="outline-primary">Button</b-button> </div>
L'interface est comme indiqué ci-dessous, très style Bootstrap ! Nous pouvons voir que le bouton html d'origine sur Bootstrap a un préfixe supplémentaire b- et devient b-button.

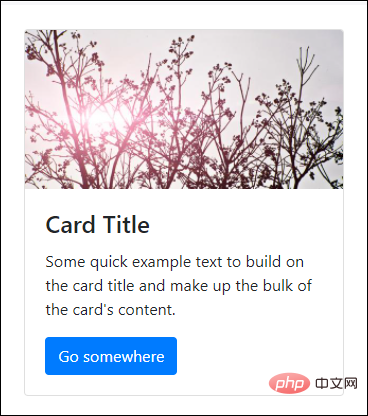
Le code d'utilisation du contrôle de carte est le suivant
<div>
<b-card
title="Card Title"
img-src="https://picsum.photos/600/300/?image=25"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2"
>
<b-card-text>
Some quick example text to build on the card title and make up the bulk of the card's content.
</b-card-text>
<b-button href="#" variant="primary">Go somewhere</b-button>
</b-card>
</div>
Parmi eux, mb-2 dans la classe est la définition de la marge, et les instructions de référence sont les suivantes.

De plus, vous pouvez également rencontrer des définitions similaires telles que p-2, pt-2, py-2, px-2, etc., qui seront expliquées dans les sections suivantes.
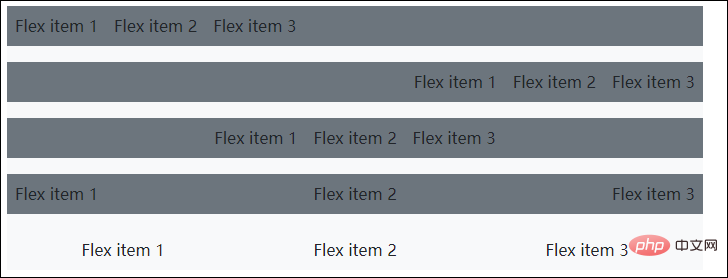
De plus, vous devez également comprendre la disposition de Flex.
<div class="bg-light mb-3">
<div class="d-flex justify-content-start bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-end bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-center bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-between bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-around bg-light mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
</div>L'effet d'interface est le suivant.

Prenons un exemple d'affichage d'une grille pour afficher des images, du texte et d'autres informations dans la carte.
<b-container>
<div v-if="list.length">
<b-row>
<template v-for="data in list">
<b-col sm="4" v-bind:key="data.index">
<b-card v-bind:title="data.strCategory" v-bind:img-src="data.strCategoryThumb" img-alt="Image" img-top tag="article" style="max-width: 20rem;" class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</template>
</b-row>
</div>
<div v-else>
<h5>No meals available yet Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue