
Cet article vous pose le problème de savoir comment utiliser les CSS pour obtenir l'effet de voyage interstellaire en 3D. J'espère qu'il sera utile à tout le monde.

Cette technique, j'utilise CSS 3D Animation | Comment des animations étonnantes peuvent-elles être créées en utilisant uniquement CSS ? Cela a également été mentionné, si vous êtes intéressé, vous pouvez y jeter un œil.
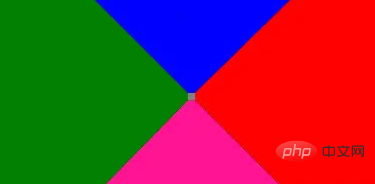
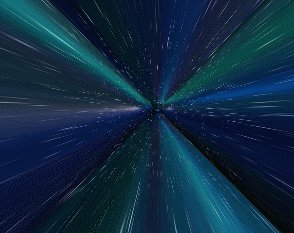
Supposons que nous ayons un graphique comme celui-ci :

Enregistrez cette image pour une utilisation ultérieure. Avant d'utiliser cette image, nous allons d'abord dessiner un tel graphique :
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
}Un total de 5 sous-éléments sont définis, mais si vous regardez attentivement le code CSS, 4 des sous-éléments sont définis sur rotateX/Y(90deg /-90deg), c'est-à-dire pivoté de 90° autour de l'axe X ou de l'axe Y, c'est visuellement un plan perpendiculaire à l'écran, donc visuellement nous ne pouvons pas le voir et ne pouvons voir qu'un plan.item-middle.
J'ai défini différentes couleurs d'arrière-plan pour les 5 sous-éléments, et les résultats sont les suivants :

Maintenant, cela semble ordinaire, et c'est effectivement le cas.
Cependant, le moment est venu d'assister au miracle. À ce stade, nous définissons une très petite perspective pour l'élément parent .g-container. Par exemple, définissons une perspective : 4px et voyons l'effet :
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其余样式保持不变À ce moment-là. Avec le temps, le style de peinture change soudainement. Change, l'effet global devient comme ceci :

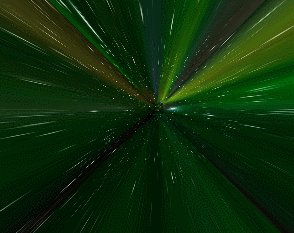
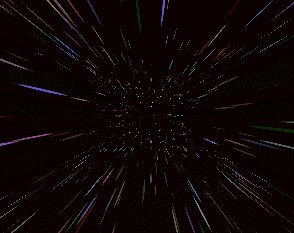
En raison de la prise d'effet de la perspective, l'effet plan original devient un effet 3D. Ensuite, nous utilisons l'image du ciel étoilé préparée ci-dessus, remplaçons la couleur d'arrière-plan ci-dessus et remplaçons le tout par la même image. Une chose magique se produit :

Parce que la perspective définie est très faible et que chaque élément est transformé : traduireZ. (50px) est relativement grand, donc l'image est visuellement très étirée. Mais le tout remplit tout l’écran.
Ensuite, il nous suffit de faire bouger la perspective, d'ajouter une animation à l'élément parent et de la modifier en contrôlant le translationZ() de l'élément parent :
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
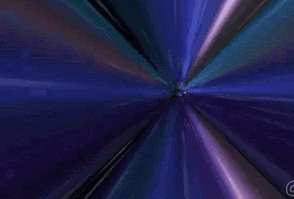
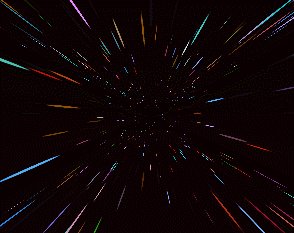
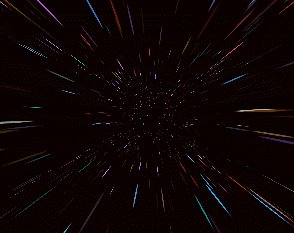
}Regardez, l'effet magique et merveilleux de la navette du ciel étoilé apparaîtra. Incroyable :

Le seul inconvénient est que l'animation ne parvient pas à se connecter à l'infini et qu'il y a de gros problèmes au début et à la fin.
Bien sûr, cela ne nous pose pas de problème, nous pouvons :
En superposant deux ensembles d'animations du même effet, un ensemble avance plus tôt que l'autre grâce à un délai d'animation négatif, de sorte que les deux ensembles d'animations soient connectés (quand une série se termine, un autre groupe marche toujours)
Puis grâce au changement de transparence, la sensation brusque de l'objet au milieu volant vers le visage est cachée
Enfin, le changement de couleur de l'image peut être contrôlé par la teinte- rotation, le filtre de l'élément parent
Nous essayons de modifier la structure HTML comme suit :
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一组动画 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>Le CSS de base modifié est le suivant :
.g-container{
perspective: 4px;
position: relative;
// hue-rotate 变化动画,可以让图片颜色一直变换
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 设置负的 animation-delay,让第二组动画提前进行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度变化,减少动画衔接时候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
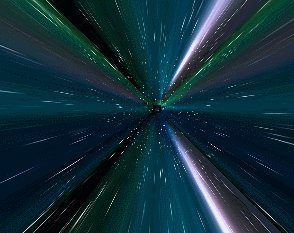
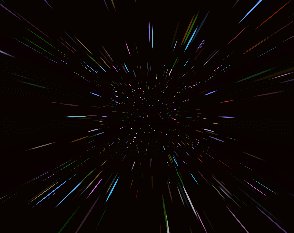
}L'effet final complet est le suivant, l'effet de la navette du ciel étoilé, l'ensemble l'animation est connectée bout à bout, et peut continuer indéfiniment, avec presque aucun défaut, très élogieux :

Pour le code complet ci-dessus, vous pouvez cliquer ici : Inspiration CSS - Effet de voyage dans le temps dans l'univers 3D
De cette façon , nous avons essentiellement restauré l'arrière-plan animé de la page d'accueil de l'accélérateur NetEase UU vue ci-dessus.
Pour aller plus loin, je ne veux pas utiliser une seule image
Bien sûr, les lecteurs se plaindront toujours ici, n'avez-vous pas également utilisé une ressource d'image ici ? Est-ce possible sans cette carte du ciel étoilé ? Je suis trop paresseux pour chercher cette photo.
Bien sûr, CSS YYDS. Ici, nous essayons d'utiliser box-shadow pour remplacer l'image réelle du ciel étoilé, qui est également implémentée dans une balise div, à l'aide de la fonction de boucle SASS :
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}Ici, nous utilisons SASS pour encapsuler une fonction et profiter de les caractéristiques de plusieurs box-shadows génèrent le nombre de points transmis dans la hauteur et la largeur de la taille transmise.
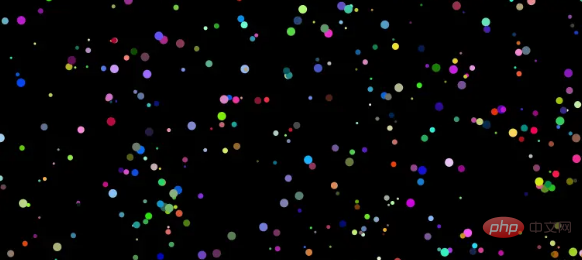
De cette façon, nous pouvons obtenir une image comme celle-ci pour remplacer l'image réelle du ciel étoilé :

Remplaçons l'image ci-dessus par l'image réelle du ciel étoilé, principalement en remplaçant la classe .item et en listant uniquement les modifications partie :
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
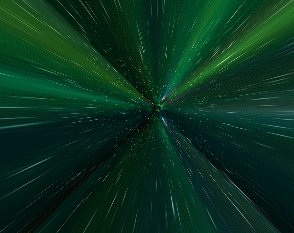
}De cette façon, nous avons obtenu un tel effet, en utilisant du CSS pur pour obtenir l'effet ci-dessus sans recourir à des ressources supplémentaires :

En ajustant le temps d'animation, la valeur de perspective et la distance de changement de translationZ() de chaque groupe d'éléments, vous pouvez obtenir différents looks et effets. Les lecteurs intéressés peuvent l'essayer par eux-mêmes en fonction de la DÉMO que j'ai donnée ci-dessus.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!