
En HTML, name signifie « nom » et est utilisé pour définir le nom du contrôle. Plusieurs contrôles peuvent avoir le même nom ; tandis que value signifie « valeur » et est utilisé pour définir la valeur du contenu du contrôle.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Introduction au rôle et à l'utilisation des attributs value et name en HTML
name est le nom du contrôle (plusieurs contrôles peuvent avoir le même nom), value est la valeur du contrôle, introduisons les boutons et vérifions cases, bouton radio, menu déroulant, la signification et des exemples de valeur dans les champs cachés. Les amis qui ont ce besoin peuvent se référer à ce qui suit
1. La valeur utilisée dans le bouton fait référence au texte à afficher sur le bouton. , comme "OK" "Supprimer", etc.
2. La valeur utilisée dans la case à cocher fait référence à la valeur de la case à cocher
3 La valeur utilisée dans le bouton radio est la même que la case à cocher
.4. La valeur utilisée dans le menu déroulant est dans la liste La valeur de chaque sous-élément
5 La valeur utilisée dans le champ masqué est le contenu affiché dans la case
En arrière-plan, si vous le souhaitez. pour obtenir le contenu de la case à cocher, c'est la valeur à obtenir
Lorsque vous obtenez les données sur la page qui reçoit les données du formulaire, ce que vous obtenez est la valeur de value
1 Name est le nom du contrôle. (plusieurs contrôles peuvent avoir le même nom), la valeur est la valeur du contrôle ;
2. Toutes les valeurs des contrôles ne seront pas affichées, telles que la case à cocher, la radio, masquées ;
3. du contrôle pour obtenir le contrôle et sa valeur sur le serveur ;
4. Si vous ne voyez pas le nom de soumission, cela ne veut pas dire que le navigateur ignore son nom avant la soumission, il a un nom défini par le. navigateur, et son nom et sa valeur peuvent également être obtenus sur le serveur ;
5. Le contrôle peut être affiché sans définir de nom/valeur. Il est uniquement défini pour faciliter sa réception et sa distinction sur le serveur. bien entendu, la valeur du bouton n'est pas seulement utilisée pour stocker sa valeur, mais également pour l'affichage.
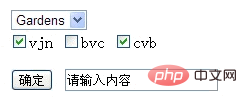
<html> <select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3">Trees</option> </select> <form> <input type="checkbox" name="newsletter" checked="checked" value="Daily" />vjn <input type="checkbox" name="newsletter" value="Weekly" />bvc <input type="checkbox" name="newsletter" checked="checked" value="Monthly" />cvb </form> <input type="button" value="确定"/> <SPAN style="WHITE-SPACE: pre"> <input type="text" value="请输入内容"/> </SPAN> </html>

Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!