
Méthode de changement : 1. Utilisez l'instruction "document.getElementsByTagName("body")" pour obtenir le nœud de l'élément de corps ; 2. Utilisez l'instruction "body element node.style.backgroundColor="color value";" couleur de fond de la page Web.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript pour changer la couleur d'arrière-plan de la page Web
Exemple 1 : Entrez le nom de la couleur pour changer la couleur d'arrière-plan de la page Web
Entrez le nom de la couleur (par exemple comme : bleu, violet) dans une zone de texte, cliquez sur Le bouton à côté de la zone de texte change la couleur d'arrière-plan de la page Web en la couleur correspondant au nom dans la zone de texte.
Code d'implémentation
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>网页变色</title>
<script type="text/javascript">
function show(){
var x=document.getElementsByTagName("body");
var y=document.getElementById("i1");
var c1=document.getElementById("i2").value; <!--获取文本框中的值-->
var c2;
switch(c1){
case '蓝色': c2="blue"; break;
case '黄色': c2="yellow";break;
case '浅蓝色':c2="lightblue";break;
case '紫色':c2="purple";break;
case '粉色':c2="pink";break;
}
y.style.backgroundColor=c2;
}
</script>
</head>
<body id="i1" style="background-color:#D6A4E9"> <!-- 网页的原始背景色-->
<div align="center">
<input type="text" id="i2">
<input type="button" value="改变颜色" onclick="show()">
</div>
</body>
</html>Affichage de l'image du résultat
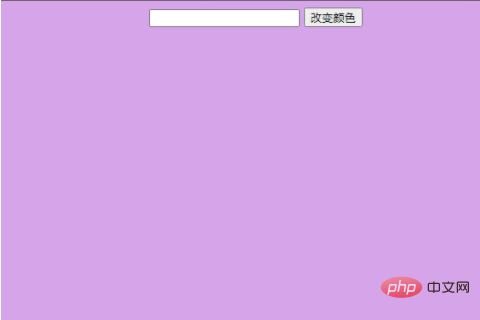
Avant modification:

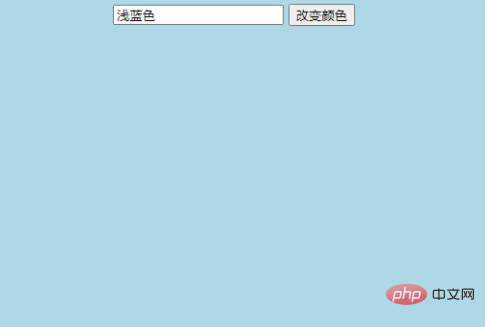
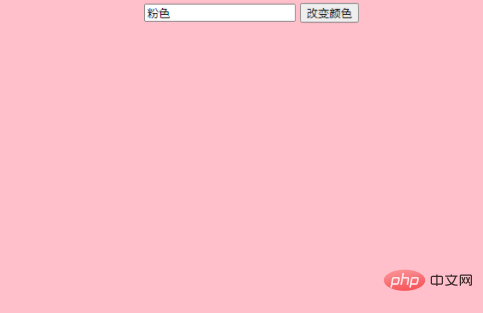
Après modification:


Instructions:
1. En HTML, le code JavaScript doit être localisé entre les balises <script> et </script>
2. Dans les langages de programmation, les variables sont utilisées pour stocker les valeurs des données. JavaScript utilise le mot-clé var pour déclarer les variables. Le signe = est utilisé pour attribuer une valeur à une variable.
3. Rechercher des éléments HTML
| Méthode | Description |
|---|---|
| document.getElementById(id) | Rechercher des éléments par identifiant d'élément |
| document.getElementsByTagName(nom ) | Rechercher des éléments par nom de balise |
Exemple 2 : Changer la couleur de fond de la page web en cliquant sur un bouton (simple)
Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>改变网页背景色</title>
<script>
function color(str){
document.body.style.backgroundColor=str;
}
</script>
</head>
<input type="button" value="粉红色" onclick="color('pink')"/>
<input type="button" value="紫色" onclick="color('purple')"/>
<input type="button" value="蓝色" onclick="color('blue')"/>
<input type="button" value="自定义颜色" onclick="color('lightblue')"/>
<body>
</body>
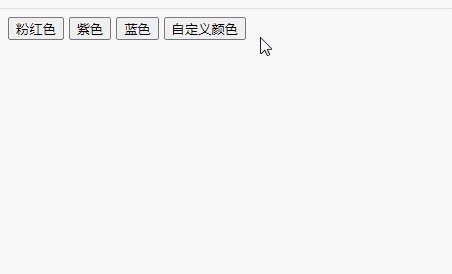
</html>Affichage de l'image du résultat

【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!