
Les types de retour de requête Ajax sont : 1. le type xml, qui peut être traité par jQuery ; 2. le type html (informations HTML en texte brut) ; 3. le type de script (code JavaScript en texte brut) ; tapez ; 6 , type de texte (chaîne de texte brut).

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Ajax expliqué en détail
Ajax = JavaScript et XML asynchrones.
Ajax est une technologie permettant de créer des pages Web rapides et dynamiques.
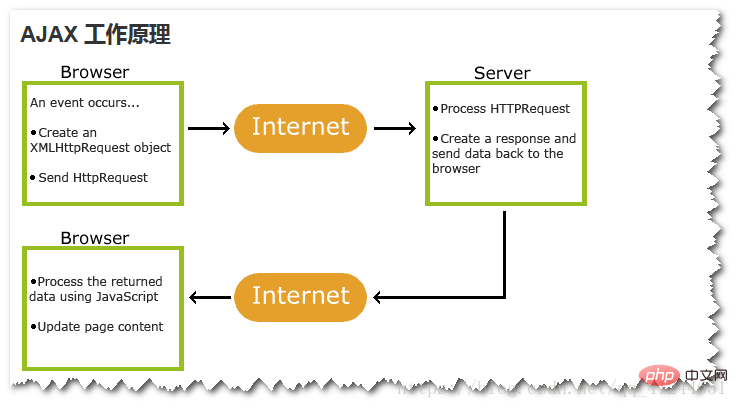
Ajax permet de mettre à jour les pages Web de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Les pages Web traditionnelles (n'utilisant pas Ajax) doivent recharger la page Web entière si le contenu doit être mis à jour.
(Remarque : les images proviennent d'Internet) 
Comment utiliser la technologie Ajax
Tout d'abord, vous devez obtenir l'objet XMLHttpRequest : XMLHttpRequest对象:
var xhr; xhr = new XMLHttpRequest();
XMLHttpRequest对象有5个核心属性:
onreadystatechange:当准备状态发生变化readyState:准备状态,该属性的值可能是0~4之间的数字,0表示尚未建立连接,4表示接收到响应status:响应码,例如404、200responseText:响应的字符串responseXML:响应的XML当需要发出请求时,需要XMLHttpRequest对象的open()和send()方法:
使用演示:
// 异步检查用户名是否存在
function checkUsername(username) {
// 获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var url = "check_username.do?username="
+ username;
// 配置onreadystatechange
xhr.onreadystatechange = function() {
// 当服务器已经响应(4)且响应码是200时
if (xhr.readyState == 4
&& xhr.status == 200) {
// 根据服务器的响应,显示响应的提示消息
if (xhr.responseText == "1") {
// 表示用户名存在
document.getElementById("username_hint").innerHTML= "用户名正确";
} else {
// 表示用户名不存在
document.getElementById("username_hint").innerHTML= "用户名不存在";
}
}
};
// 调用函数
xhr.open("GET", url, true);
xhr.send();
}在JQuery中,Ajax有三种实现方式:
$.ajax({
"url":"", //访问路径
"data":"", // 需要传输的数据
"type":"", // 请求方式
"dataType":"", // 返回值类型
"success":function(obj){}, // 响应成功时的回调函数
"error":function(obj){} // 响应失败时的回调函数
});
$.get(URL,callback);
$.post(URL,data,callback);<strong><span style="font-size: 18px;">使用Ajax时的返回值类型有哪些?</span></strong>
xml、html、script、JSON、jsonp、text
xml:返回XML文档,可用 jQuery 处理。
html:返回纯文本HTML信息;
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了 “cache” 参数;
json:json方式和html方式在请求和服务器中完全是一样,请求的返回值实际上都是String对象,有两点不同,第一:html方式的时候并没有限制返回的字符串格式,而json方式的时候,必须符合json协议的规范。第二:html方式请求完成之后没有做任何的操作直接回调sucuess,而json多了一步就是加了eval,执行返回的字符串,看看源码data = eval_r("(" + data + ")");返回json对象;(方法的返回值是Javabean时,在响应体中响应成json字符串格式)
jsonp:jsonp方式的交互方式和js是一样的,本身xmlHttpRequest对象并不能跨域访问,但是script标签的srcrrreee
XMLHttpRequest a 5 attributs principaux : onreadystatechange : lorsque l'état de préparation change
readyState : état prêt, la valeur de cet attribut peut être entre 0 et 4 Chiffre, 0 signifie que la connexion n'a pas été établie, 4 signifie qu'une réponse a été reçuestatut : code de réponse, tel que 404, 200responseText : chaîne de réponse
responseXML : réponse XML🎜🎜🎜Lorsque vous devez faire une demande, vous avez besoin de open() et send() de l'objet XMLHttpRequest >Méthode : 🎜🎜 🎜Quels sont les types de valeurs de retour lors de l'utilisation d'Ajax ? 🎜🎜🎜rrreeeJavaScript en texte brut. Les résultats ne sont pas automatiquement mis en cache. Sauf si le paramètre "cache" est défini ; 🎜🎜🎜🎜json : La méthode json et la méthode html sont exactement les mêmes dans la requête et le serveur. Les valeurs de retour de la requête sont en fait des objets String. deux différences. Premièrement : la méthode html Il n'y a pas de limite au format de chaîne renvoyé, mais lors de l'utilisation de json, il doit être conforme aux spécifications du protocole json. Deuxièmement : une fois la requête HTML terminée, aucune opération n'est effectuée pour rappeler directement sucuess, tandis que json a une étape supplémentaire, qui consiste à ajouter eval et à exécuter la chaîne renvoyée. Jetez un œil au code source data = eval_r. ("(" + data + " )");Return json object; (🎜Lorsque la valeur de retour de la méthode est un Javabean, elle sera répondue au format de chaîne json dans le corps de la réponse🎜)🎜🎜🎜 🎜jsonp : Le mode d'interaction de jsonp est le même que js , l'objet xmlHttpRequest lui-même n'est pas accessible à travers les domaines, mais le src du script La balise est accessible sur tous les domaines. Deux concepts doivent être notés ici : Premièrement, Ajax ne peut pas fonctionner sur plusieurs domaines. Deuxièmement, jsonp de jQuery peut fonctionner sur plusieurs domaines. Qu'est-ce que jsonp exactement ? Il s'agit d'une définition non officielle. La spécification actuelle nécessite que le serveur et le client soient utilisés ensemble. 🎜🎜🎜🎜text : renvoie une chaîne de texte brut. 🎜🎜🎜🎜[Recommandations de tutoriel associées : 🎜Tutoriel vidéo AJAX🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!