
Dans jquery, vous pouvez utiliser la méthode flou() pour ajouter un événement de perte de focus. Cette méthode est utilisée pour spécifier que l'événement de flou se produit lorsque l'élément perd le focus, ou si le paramètre de fonction est défini, cette méthode peut également spécifier. l'événement à exécuter lorsque l'élément perd le focus Code, la syntaxe est "$(selector).blur()".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment ajouter un événement de perte de focus dans jquery
L'événement de flou se produit lorsqu'un élément perd le focus. La fonction
blur() déclenche l'événement de flou, ou si le paramètre de fonction est défini, la fonction peut également spécifier le code à exécuter lorsque l'événement de flou se produit.
Déclenchez l'événement de flou de l'élément sélectionné.
La syntaxe est la suivante :
$(selector).blur()
Spécifie la fonction à exécuter lorsque l'événement de flou de l'élément sélectionné se produit.
La syntaxe est :
$(selector).blur(function)
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
<input type="text" />
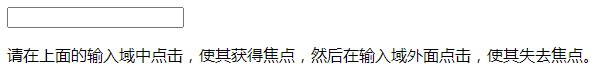
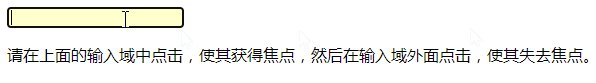
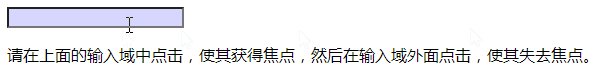
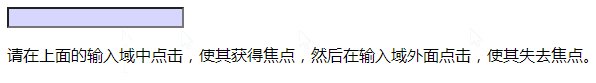
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>Résultat de sortie :

Recommandation de didacticiel vidéo associé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Temps de panne du service Windows 10
Temps de panne du service Windows 10