
Méthode : 1. Utilisez la méthode toString(), qui peut convertir le tableau en chaîne. La syntaxe est "array element.toString()" ; 2. Utilisez la méthode join(), qui peut connecter les éléments du tableau. Pour construire une chaîne, la syntaxe est "array element.join(separator)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment configurer la conversion d'un tableau en chaîne dans jquery
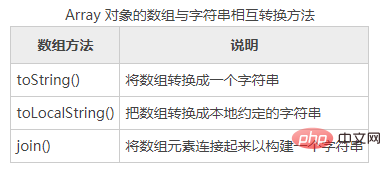
jquery permet la conversion entre des tableaux et des chaînes. L'objet méthode Array définit trois méthodes, qui peuvent convertir des tableaux en chaînes, comme indiqué dans le tableau.

Exemple 1
Ce qui suit utilise la méthode toString() pour lire la valeur du tableau.
La méthode toString() dans le tableau peut convertir chaque élément en chaîne, puis le connecter avec des virgules pour l'affichage de la sortie.
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a.toString(); //把数组转换为字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
Lorsqu'un tableau est utilisé dans un contexte de chaîne, JavaScript appellera automatiquement la méthode toString() pour convertir le tableau en chaîne. Dans certains cas, il est nécessaire d’appeler explicitement cette méthode.
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var b = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a + b; //数组连接操作 console.log(s); //返回“1,2,3,4,5,6,7,8,9,01,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
toString() Lors de la conversion d'un tableau en chaîne, convertissez d'abord chaque élément du tableau en chaîne. Lorsque chaque élément est converti en chaîne, il est séparé par des virgules et affiché sous forme de liste.
var a = [1,[2,3],[4,5]],[6,[7,[8,9],0]]]; //定义多维数组 var s = a.toString(); //把数组转换为字符串 console.log(S); //返回字符串“1,2,3,4,5,6,7,8,9,0”
Le tableau a est un tableau multidimensionnel, et JavaScript appellera la méthode toString() de manière itérative pour convertir tous les tableaux en chaînes.
Exemple 2
La méthode toLocalString() est utilisée ci-dessous pour lire la valeur du tableau.
La méthode toLocalString() est fondamentalement la même que la méthode toString(). La principale différence est que la méthode toLocalString() peut utiliser le délimiteur spécifique à la région de l'utilisateur pour concaténer les chaînes générées afin de former une chaîne.
var a = [1,2,3,4,5]; //定义数组 var s = a.toLocalString(); //把数组转换为本地字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0”
Dans l'exemple ci-dessus, la méthode toLocalString() convertit d'abord le nombre en nombre à virgule flottante, puis effectue l'opération de conversion de chaîne selon les habitudes d'utilisation chinoises.
Exemple 3
Utilisez la méthode join() ci-dessous pour convertir le tableau en chaîne. La méthode
join() peut convertir un tableau en chaîne, mais elle peut spécifier le délimiteur. Lors de l'appel de la méthode join(), vous pouvez passer un paramètre comme délimiteur pour joindre chaque élément. Si le paramètre est omis, la virgule est utilisée comme délimiteur par défaut, ce qui a le même effet de conversion que la méthode toString().
var a = [1,2,3,4,5]; //定义数组
var s = a.join("=="); //指定分隔符
console.log(s); //返回字符串“1==2==3==4==5”Exemple 4
Ce qui suit utilise la méthode split() pour convertir une chaîne en tableau. La méthode
split() est une méthode objet String, qui est exactement le contraire de l'opération de la méthode join(). Cette méthode peut spécifier deux paramètres. Le premier paramètre est le séparateur, spécifiant où séparer la marque ; le deuxième paramètre spécifie la longueur du tableau à renvoyer.
var s = "1==2== 3==4 ==5";
var a = s.split("==");
console.log(a);
console.log(a.constructor == Array);Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Tutoriel CakePHP
Tutoriel CakePHP