
Deux attributs de marge de CSS3 : 1. Attributs de marge interne (padding, padding-top, etc.), qui peuvent définir l'espace entre la bordure de l'élément et le contenu de l'élément ; 2. Attributs de marge externes (margin, margin-top, etc.) .) , pour définir l’espace autour de l’élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
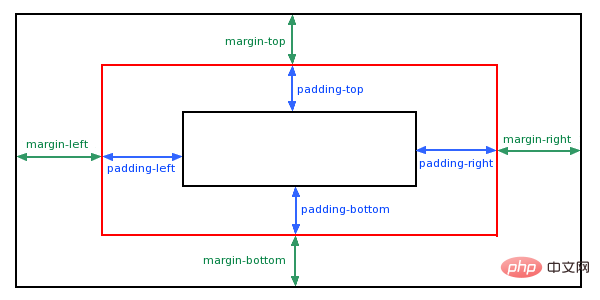
Les marges CSS3 sont divisées en deux types :
Padding : l'espace entre la bordure de l'élément et le contenu de l'élément
Marge extérieure (margin) : l'espace autour de l'élément

Padding Property
| Property | Description |
|---|---|
| padding | Utilisez la propriété raccourcie pour définir toutes les propriétés de remplissage dans une seule déclaration |
| padding-bottom | Définit le bas du remplissage de l'élément |
| padding-left | Définir le remplissage gauche d'un élément |
| padding-right | Définir le remplissage droit d'un élément |
| padding-top | Définir le remplissage supérieur d'un élément |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
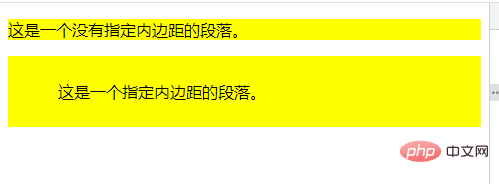
<p>这是一个没有指定内边距的段落。</p>
<p class="padding">这是一个指定内边距的段落。</p>
</body>
</html>
Attribut de marge
| Property | Description |
|---|---|
| margin | Attribut d'abréviation. Définissez toutes les propriétés de marge dans une seule instruction. |
| margin-bottom | Définissez la marge inférieure de l'élément. |
| margin-left | Définit la marge gauche de l'élément. |
| margin-right | Définit la marge droite de l'élément. |
| margin-top | Définit la marge supérieure de l'élément. |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
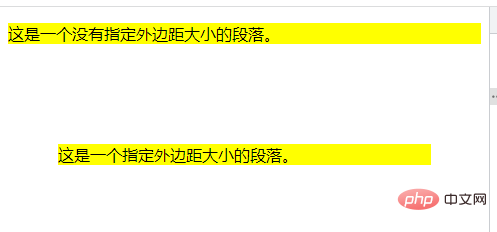
<p>这是一个没有指定外边距大小的段落。</p>
<p class="margin">这是一个指定外边距大小的段落。</p>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!