
En HTML5, inline svg est l'abréviation de « Scalable Vector Graphics », ce qui signifie graphiques vectoriels évolutifs, qui sont utilisés pour définir des graphiques vectoriels pour le Web ; svg utilise le format XML pour définir des graphiques, et l'image est agrandie ou modifié en taille. Il n’y aura aucune perte de qualité graphique.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Qu'est-ce que le SVG en ligne HTML5
HTML5 prend en charge le SVG en ligne.
SVG fait référence à Scalable Vector Graphics
SVG est utilisé pour définir des graphiques vectoriels pour le Web
SVG utilise le format XML pour définir des graphiques
SVG La qualité graphique de l'image lorsqu'elle est agrandie ou modifiée en taille Rien n'est perdu
SVG est une norme du World Wide Web Consortium
Par rapport à d'autres formats d'image (tels que JPEG et GIF), les avantages de l'utilisation de SVG sont :
Les images SVG peuvent être créées et modifiées avec un éditeur de texte
Les images SVG peuvent être recherchées, indexées, scriptées ou compressées
SVG est évolutive
Les images SVG peuvent être imprimées en haute qualité à n'importe quelle résolution
SVG peut être utilisé avec une qualité d'image amplifiée sans tomber
L'exemple est le suivant :
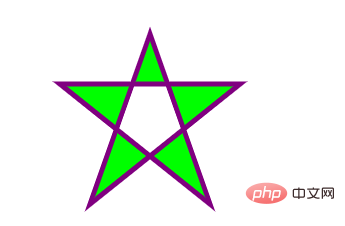
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!