
En JavaScript, vous pouvez utiliser la méthode removeAttribute() pour supprimer l'attribut caché d'un élément. La fonction de cette méthode est de supprimer l'attribut spécifié. La syntaxe est "element.removeAttribute("Attribute Name")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
la propriété cachée est une propriété booléenne.
Si cet attribut est défini, il précise que l'élément est toujours ou plus pertinent.
Les navigateurs ne doivent pas afficher les éléments dont l'attribut caché est spécifié. L'attribut
hidden peut également être utilisé pour empêcher l'utilisateur de visualiser un élément jusqu'à ce que certaines conditions soient remplies (comme une case à cocher cochée). JavaScript peut alors supprimer l'attribut masqué pour rendre cet élément visible.
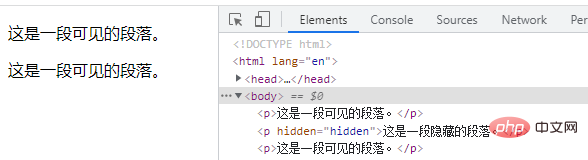
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

Alors comment supprimer l'attribut caché d'un élément en utilisant javascript ?
En JavaScript, utilisez la méthode removeAttribute() de l'élément pour supprimer un attribut spécifié. L'utilisation est la suivante :
element.removeAttribute(attributename)
Parametersattributname : Indique le nom de l'attribut de l'élément.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
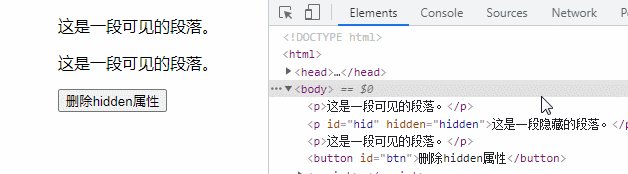
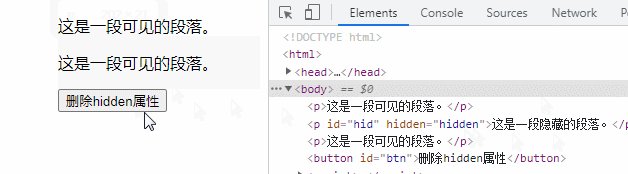
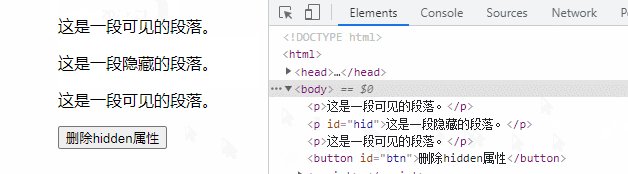
<p>这是一段可见的段落。</p>
<p id="hid" hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
<button id="btn">删除hidden属性</button>
<script>
function my(id) {
return document.getElementById(id);
}
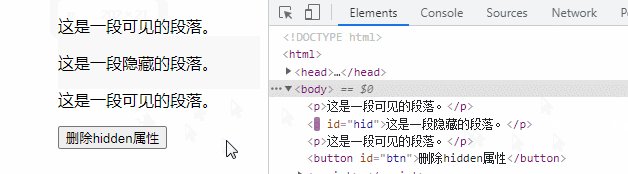
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!