
Il existe 5 types de positionnement en HTML5 : 1. Positionnement absolu (absolu) ; 2. Positionnement relatif (relatif) ; 3. Positionnement fixe (fixe) ; .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Plusieurs méthodes de positionnement en html5
position définit la position d'un élément de niveau bloc par rapport à son bloc parent et la position qu'il doit être par rapport à lui-même
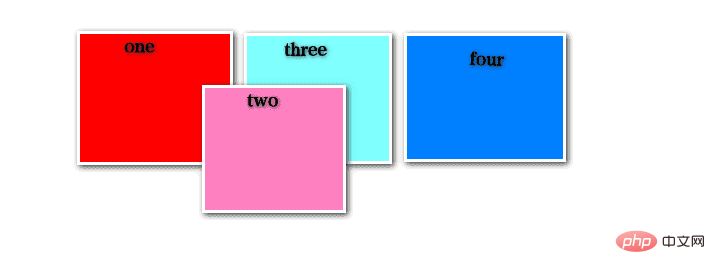
1. Positionnement absolu (absolu)
. Caractéristiques :
S'il n'y a pas d'élément parent, l'objet de référence est le document entier
Par défaut, l'objet de référence est l'élément parent positionné
L'ajout d'un élément positionné de manière absolue se détachera de l'ensemble flux de mise en page et détruisez l'espace de mise en page
Faites glisser l'élément positionné de manière absolue du flux de documents et utilisez les attributs gauche, droite, haut, bas et autres pour effectuer un positionnement absolu par rapport à son élément parent le plus proche avec le plus de paramètres de positionnement Si. le parent de l'élément ne le fait pas. Lors de la définition de l'attribut de positionnement, le positionnement sera basé sur le coin supérieur gauche de l'élément body comme référence. Les éléments positionnés de manière absolue peuvent être empilés et l'ordre d'empilement peut être contrôlé via l'attribut z-index. La valeur z-index est un entier sans unité, le plus grand étant en haut, et peut avoir des valeurs négatives.
Méthode de positionnement par positionnement absolu : si son élément parent définit une position autre que statique, telle que position:relative ou position:absolute et position:fixed, alors il sera positionné par rapport à son élément parent et la position est passée La gauche Les attributs , top, right et bottom stipulent que si son élément parent n'a pas de positionnement défini, cela dépend si l'élément parent de son élément parent a un positionnement défini. Si ce n'est toujours pas le cas, passez aux éléments ancêtres de niveau supérieur. et ainsi de suite.En bref, le positionnement est relatif au premier élément ancêtre avec un positionnement autre que le positionnement statique. Si tous les éléments ancêtres n'ont pas l'un des trois positionnements ci-dessus, alors il sera positionné par rapport au corps du document ( Pas par rapport à la fenêtre du navigateur, le positionnement par rapport à la fenêtre est fixe).
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Positionnez le div avec class="two" 50px en haut et à gauche du
. Cela modifiera la disposition des autres éléments et ne laissera aucun espace vide dans la position d'origine de cet élément.
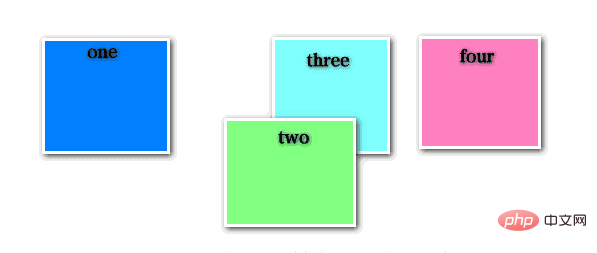
2. Positionnement relatif (relatif équivaut à une scène hors du corps)
Caractéristiques :
L'objet de référence est sa propre position par défaut
Occupant de l'espace
ne détruira pas le flux de mise en page
Les éléments positionnés relativement ne peuvent pas être empilés. Ils sont décalés dans le flux normal du document en fonction des attributs gauche, droite, haut, bas et autres. Vous pouvez également utiliser la conception hiérarchique z-index.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Positionnez le div avec class="two" 50px du haut et à gauche de sa position d'origine. Cela ne modifiera pas la disposition des autres éléments, mais laissera un espace vide dans la position d'origine de cet élément.

3. Positionnement fixe (fixe)
Caractéristiques :
L'objet de référence est la fenêtre du navigateur
Le positionnement fixe est similaire au positionnement absolu, mais il est positionné par rapport à la fenêtre du navigateur. , et Ne défilera pas avec la barre de défilement.
L'une des utilisations les plus courantes du positionnement fixe consiste à créer un en-tête, un pied de page ou une barre latérale fixe sur la page sans utiliser de marge, de bordure ou de remplissage.
Comment centrer un élément à gauche, à droite, en haut et en bas de la fenêtre du navigateur :
Méthode 1 :
position:fixed left:50%; top:50%; margin-left: -盒子宽度的一半 margin-top:-盒子高度的一半
Méthode 2 :
position:fixed; left:0; right:0 top:0 bottom:0 margin:auto
4. Caractéristiques :
<!DOCTYPE html>
<html>
<meta charset="utf8">
<head>
<style>
section:first-child {
height: 200px;
background-color: lightgray;
}
section:nth-child(2) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 50px;
}
section:nth-child(3) {
height: 300px;
background-color: lightgray;
}
section:nth-child(4) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 150px;
}
section:last-child {
height: 500px;
background-color: darkgray;
}
</style>
</head>
<body>
<section>SECTION-1</section>
<section>SECTION-2</section>
<section>SECTION-3</section>
<section>SECTION-4</section>
<section>SECTION-5</section>
</body>
</html>Lorsque vous ne spécifiez pas de méthode de positionnement pour un élément (comme un div), la valeur par défaut est statique, c'est-à-dire selon En fonction du positionnement fluide du document, l'élément est placé à un endroit approprié. Par conséquent, sous différentes résolutions, l’utilisation du positionnement de flux peut être bien adaptée et obtenir des effets de disposition relativement bons.
D'une manière générale, nous n'avons pas besoin de préciser que la méthode de positionnement de l'élément actuel est statique - car il s'agit de la méthode de positionnement par défaut. Sauf si vous souhaitez remplacer le système de positionnement hérité de l'élément parent.
Les attributs left et top n'ont aucun effet sur la statique, qui est positionnée par marge.
Recommandations associées : "
Tutoriel vidéo HTMLCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment localiser l'emplacement du téléphone portable de quelqu'un d'autre
Comment localiser l'emplacement du téléphone portable de quelqu'un d'autre
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment désactiver la complétion automatique sublime
Comment désactiver la complétion automatique sublime
 Qu'est-ce que le métaverse
Qu'est-ce que le métaverse
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Quelles sont les différences entre hiberner et mybatis
Quelles sont les différences entre hiberner et mybatis
 Explication détaillée de la fonction fork Linux
Explication détaillée de la fonction fork Linux