
bootstrap a deux types de conteneurs : 1. Conteneur de mise en page fixe, placez la grille par défaut dans le conteneur de "class="container"" pour créer une mise en page fixe ; 2. Conteneur de mise en page fluide, placez la grille fluide dans la boîte de mise en page fluide ; être créé dans le conteneur de fluide avec "class="container-fluid"".

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
Conteneur Bootstrap
Dans Bootstrap, le conteneur est la base de la mise en page réactive recommandée par Bootstrap. que tout le contenu soit défini dans le conteneur, et le conteneur est une condition préalable essentielle pour activer le système de grille Bootstrap.
Bootstrap propose deux types de conteneurs de mise en page, l'un est un conteneur de mise en page à largeur fixe et l'autre est un conteneur de mise en page fluide. Placer la grille dans une sorte de conteneur vous permet de la disposer en conséquence.
Mise en page fixe
Placez la grille par défaut de Bootstrap dans un conteneur avec class="container" pour créer une mise en page à largeur fixe. Les mises en page fixes sont centrées sur toute la page. Par exemple :
<body>
<div class="container">
...
</div>
</body>L'effet est le suivant (conteneur à mise en page fixe Bootstrap) :

Pour faire simple, placez tout le contenu dans un conteneur avec class="container" pour créer un objet centré et à largeur fixe. mise en page . L'exemple spécifique est le suivant :
<body>
<div class="container">
<div class="row">
<div class="span4">span4</div>
<div class="span8">span8</div>
</div>
<div class="row">
<div class="span3">span3</div>
<div class="span6">span6</div>
<div class="span3">span3</div>
</div>
</div>
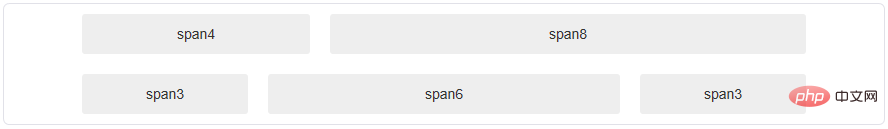
</body>L'effet de mise en page est tel qu'illustré dans la figure ci-dessous (exemple de mise en page fixe Bootstrap) :

Disposition fluide
De la même manière, placez la grille fluide de Bootstrap dans class= "conteneur-fluide" dans le conteneur de flux, vous pouvez créer une disposition de flux. La disposition fluide remplira toute la largeur de la fenêtre. Par exemple :
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">
<!--Sidebar content-->
</div>
<div class="span10">
<!--Body content-->
</div>
</div>
</div>L'effet de mise en page est tel qu'indiqué ci-dessous (disposition du flux Bootstrap) :

[Recommandation associée : "Tutoriel bootstrap"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractéristiques du langage Ruby
Caractéristiques du langage Ruby
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Comment ajouter du style CSS au HTML
Comment ajouter du style CSS au HTML
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 Comment ouvrir un fichier au format CSV
Comment ouvrir un fichier au format CSV
 La différence entre les threads et les processus
La différence entre les threads et les processus
 Supprimer les informations exif
Supprimer les informations exif