
Cet article vous guidera étape par étape pour utiliser du CSS pur pour obtenir l'effet d'animation de la rotation des icônes React. J'espère qu'il vous sera utile !
Il y a quelques jours, Xiaobao a vu un effet de chargement Jianqi dans codepen. Il a été très surpris et a de nouveau été impressionné par CSS. . Au départ, je voulais réaliser le chargement de Sword Qi avec tout le monde. Après avoir cherché, Xiaobao a découvert que M. Xiao Lu avait réussi, alors il a arrêté d'essayer de le faire. codepen 看到一个剑气加载效果,大为惊奇,再次被 CSS 折服。本来想和大家一起实现剑气加载,搜索后小包发现小卢大佬实现过,就不再班门弄斧了。
小包是会服气的人吗?of course!
小包绞尽脑汁,想到一个很有意思的图案,简直就是剑气plus版。
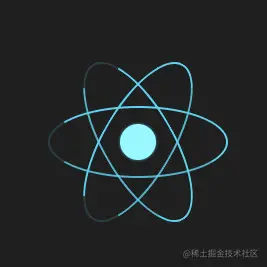
react 图标,太绝了,这不就是剑气plus吗?react 给小包动起来*!

项目地址: react动起来
https://zcxiaobao.github.io/zc-demos/display/reactMoveLoading/index.html
react 图标大家应该都比较熟悉,由三个同样大小的椭圆和一个中心圆组成。椭圆和圆使用 border-radius 实现。
html 结构<div class="react">
<div class="electron"></div>
<div class="electron-alpha"></div>
<div class="electron-omega"></div>
</div>.react > [class^="electron"] {
border: #5ed3f3 solid 2px;
border-radius: 100%;
width: 100%;
/* CSS变量 --electron-orbit-size值为72px */
height: var(--electron-orbit-size);
}
60deg 和 -60deg.electron-alpha {
transform: rotate(60deg);
}
.electron-omega {
transform: rotate(-60deg);
}react: before 伪元素绘制中心圆,配合绝对定位,将中心圆定位至中心。react 图标绘制完成。.react:before {
position: absolute;
top: 50%;
left: 50%;
width: var(--nucleus-size);
height: var(--nucleus-size);
margin-top: calc(var(--nucleus-size) / -2);
margin-left: calc(var(--nucleus-size) / -2);
background: var(--electron-color-hex);
}
.react > [class^="electron"] {
position: absolute;
top: 50%;
margin-top: calc(var(--electron-orbit-size) / -2);
}
天数五十,道衍四九,尚存一线生机,缺失有可能会形成特殊的美。
所以咱们就开始尝试缺失一部分椭圆,看看是否会形成炫酷的动效?
假设开始状态为 border-left 缺失,之后按照左下右上顺序依次缺失,咱们来一起看一下动画效果。
electron-orbit 按顺序切换缺失边@keyframes electron-orbit {
0% {
border-top: rgba(94, 211, 243, 1) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 2px;
border-left: rgba(94, 211, 243, 0) solid 2px;
}
25% {
border-top: rgba(94, 211, 243, 1) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 0) solid 2px;
border-left: rgba(94, 211, 243, 1) solid 2px;
}
50% {
border-top: rgba(94, 211, 243, 1) solid 1px;
border-right: rgba(94, 211, 243, 0) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 4px;
border-left: rgba(94, 211, 243, 1) solid 2px;
}
75% {
border-top: rgba(94, 211, 243, 0) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 2px;
border-left: rgba(94, 211, 243, 1) solid 2px;
}
100% {
border-top: rgba(94, 211, 243, 1) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 2px;
border-left: rgba(94, 211, 243, 0) solid 2px;
}
}
动画的效果整体还是可以的,但是由于缺失部分为从 0 -> 1,透明度变化太大,导致动画整体不连贯。
0.5 0.35 0.2 0
降低透明度后,动画连贯程度提升了很多,但线条感好差,接下来继续修改线条的粗细。
4px 2px 1px 0px三个椭圆使用同一个动画,启动时间相同,因此动画节奏保持一致,看起来有几分僵硬,咱们给每一个椭圆设置独特的动画节奏。
1.2s 1s 0.8s只有线条动画还是有几分单调,继续来优化,给缺少部分添加小球,小球随着缺少部分移动,并且小球还伴有放大缩小效果。
@keyframes electron {
0% {
left: calc(var(--electron-size) / -1);
transform: scale(1);
}
12.5% {
top: 100%;
transform: scale(1.5);
}
25% {
left: 100%;
transform: scale(1);
}
37.5% {
top: 0%;
transform: scale(0.25);
}
50% {
left: calc(var(--electron-size) / -1);
transform: scale(1);
}
62.5% {
top: 100%;
transform: scale(1.5);
}
75% {
left: 100%;
transform: scale(1);
}
87.5% {
top: 0%;
transform: scale(0.25);
}
100% {
left: calc(var(--electron-size) / -1);
transform: scale(1);
}
}
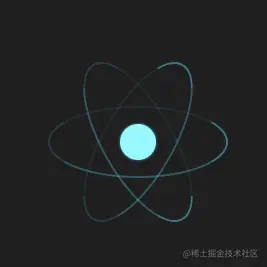
怎么样,看起来是不是有点东西了,别急,还有最后一步,让图标动起来吧。
给图标整体添加旋转和缩小放大动画,完成最后的 react loading

plus de Jianqi.
icône réagir, c'est incroyable, n'est-ce pas Jian Qiplus ? réagir Déplacez le paquet*!https://zcxiaobao.github.io/zc-demos/display/reactMoveLoading/index.htmlAdresse du projet : réagir bouge
Dessin d'icône React
reactTout le monde devrait être familier avec l'icône, qui se compose de trois ovales de même taille et d'un cercle central. Les ellipses et les cercles sont implémentés en utilisantborder-radius.
- Préparez d'abord la structure
htmldes trois ellipses et du cercle central@keyframes react { 0% { transform: rotate(0deg) scale(1); } 12.5% { transform: rotate(-45deg) scale(0.9); } 25% { transform: rotate(-90deg) scale(1); } 37.5% { transform: rotate(-135deg) scale(0.9); } 50% { transform: rotate(-180deg) scale(1); } 62.5% { transform: rotate(-225deg) scale(0.9); } 75% { transform: rotate(-270deg) scale(1); } 87.5% { transform: rotate(-315deg) scale(0.9); } 100% { transform: rotate(-360deg) scale(1); } }Copier après la connexionrrreee
- Les trois ellipses sont identiques, écrivez a général Le style ellipse donne trois ellipses qui se chevauchent.

respectivement > rrreee
- Définissez les angles d'inclinaison des deuxième et troisième ellipses sur
60deget-60degrrreee
- Utilisez le pseudo-élément
react: beforepour dessiner le cercle central et utilisez le positionnement absolu pour positionner le cercle central au centre.réagirLe dessin de l'icône est terminé.🎜
conception d'animation d'icône React🎜🎜🎜Cinquante jours, quarante-neuf jours, il y a encore une lueur d'espoir, et son absence peut créer une beauté particulière . 🎜🎜🎜Alors essayons de supprimer une partie de l'ellipse pour voir si cela créera un effet dynamique sympa ? 🎜🎜Supposons que l'état initial est que
border-leftest manquant, puis il manque dans l'ordre gauche, bas, droite et haut. regardez l'effet d'animation. 🎜rrreee🎜
- Définissez l'animation
orbite électroniquepour changer les bords manquants en séquence🎜🎜L'effet global de l'animation est toujours acceptable, mais la partie manquante vient de
0 - > 1, la transparence change trop, ce qui rend l'animation globale incohérente. 🎜🎜
- Réduire la transparence du côté affichage à
0.5 0.35 0.2 0🎜🎜Après avoir réduit la transparence, la continuité de l'animation est beaucoup améliorée, mais la ligne le ressenti est très mauvais, et la continuité Descendez et continuez à modifier l'épaisseur des lignes. 🎜
🎜
- Modifiez l'épaisseur du trait, le dégradé d'épaisseur est
4px 2px 1px 0px🎜🎜Les trois ellipses utilisent la même animation avec la même heure de début, donc le le rythme de l'animation reste cohérent, il semble un peu raide, nous définissons un rythme d'animation unique pour chaque ellipse. 🎜
🎜
- Définissez différents temps de retard d'animation pour chaque ellipse, respectivement
1,2s 1s 0,8s🎜
Ajouter La petite boule animation🎜🎜 n'a qu'une animation en ligne qui est encore un peu monotone. Continuez à optimiser et ajoutez des petites boules aux pièces manquantes. Les petites boules se déplaceront avec les pièces manquantes, et les petites boules auront également un effet de zoom. 🎜rrreee🎜
🎜🎜 Et si, on dirait qu'il y a quelque chose qui ne va pas ? Ne vous inquiétez pas, il reste encore la dernière étape, faisons bouger l'icône. 🎜
L'icône bouge🎜🎜Ajoutez des animations de rotation, de réduction et de zoom à l'ensemble de l'icône pour compléter l'effet final de
chargement de réaction🎜rrreee🎜🎜🎜🎜Source entrepôt de code 🎜🎜🎜Adresse du code source : réagir bouge🎜🎜https://github.com/zcxiaobao/zc-demos/blob/main/display/reactMoveLoading/index.html🎜🎜🎜🎜Adresse du projet : réagir bouge🎜 🎜https://zcxiaobao.github.io/zc-demos/display/reactMoveLoading/index.html🎜🎜🎜Si vous le trouvez utile, n'oubliez pas de donner un coup de pouce à Xiaobao. 🎜(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!