
Cet article vous aidera à développer un plug-in de traduction variable vscode à partir de zéro. Cet article montrera complètement le processus complet de l'ensemble du plug-in, de la conception fonctionnelle à la sortie, sous quatre aspects. !

La raison de cette demande est que pendant le processus de développement, les salauds anglais rencontrent souvent une variable qui connaît son nom chinois, mais peut avoir oublié le mot anglais, ou ne le connaît pas à ce moment-là, ce que j'ai fait. avant, il s'agissait d'ouvrir le navigateur et d'ouvrir Google Translate, de saisir le chinois, de copier l'anglais, puis de revenir au vscode et de coller le résultat.
C'est vraiment gênant. Quand j'étais jeune, j'avais une bonne mémoire et je pouvais me souvenir de la plupart des mots anglais. Mais à mesure que je vieillis, mes cheveux deviennent de moins en moins nombreux et ma mémoire se détériore. étaient répétés de plus en plus souvent, j'ai donc tiré les leçons de cette expérience et développé ce plug-in.
Parce que j'ai également appris le développement de plug-ins à partir de zéro ces derniers jours, cet article enregistre complètement le parcours de développement de plug-ins développé par un novice. Le contenu est principalement une introduction pratique, qui est principalement présentée sous quatre aspects. donner un affichage complet. Le processus complet de l'ensemble du plug-in, de la conception fonctionnelle à la sortie. "Conception fonctionnelle"
Tutoriel d'introduction au vscodeConception fonctionnelle
est d'installer un échafaudage,  yo
yo
générateur-code. construisez rapidement le projet. Les détails peuvent être trouvés (https://github.com /Microsoft/vscode-generator-code)
//安装 yarn global add yo generator-code
yarn global add vsce
//初始化生成项目 yo code
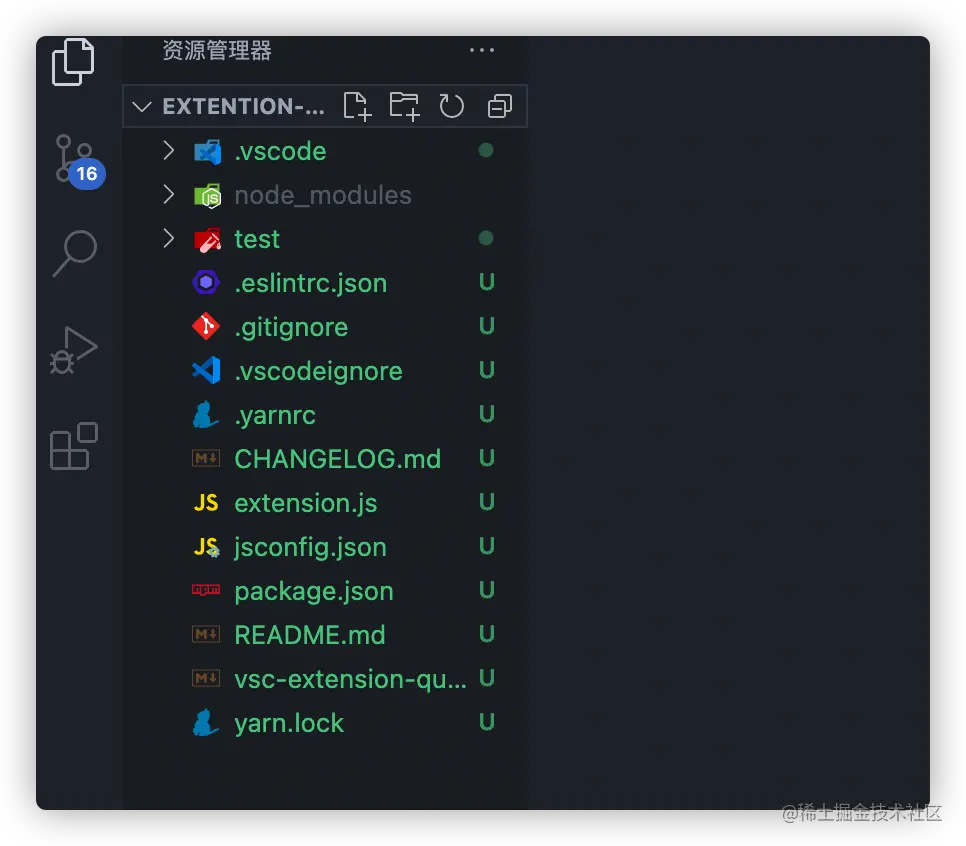
Après l'ouverture, un espace de travail sera automatiquement créé et ces fichiers seront générés. Vous pourrez les modifier selon vos besoins. Le fichier est supprimé. développer et déboguer directement. Comment déboguer ?
Exécuter et débogage et cliquez sur Exécuter l'extension, ou sur la touche de raccourci F5
, Mac peut cliquer directement sur le bouton de débogage de la barre tactile). La fonction de plug-in que vous créez est testée dans cette nouvelle fenêtre. Le message imprimé se trouve dans la
Debug Consolede la fenêtre précédente. exemple, l'exemple intégré est dans Après avoir entré Bonjour tout le monde dans notre nouvelle fenêtre
cmd/ctrl+shift+pÀ ce stade, l'environnement de préparation au développement est prêt et l'étape suivante consiste à démarrer le développement formel de fonctions de plug-in
 Développement de fonctions de plug-in
Développement de fonctions de plug-in
Dans le développement de plug-ins, il existe deux fichiers importants, l'un est package.json
et l'autre estextension.js important Description du fichier
activationEvents
est utilisé pour enregistrer les événements d'activation et indiquer dans quelles circonstances la fonction active dans extension.js sera activé. Les plus courants sontonLanguage
... Pour plus d'informations, vous pouvez consulter le document vscode activationEvents (https://code.visualstudio.com/api/references/activation-events)
représente le plug-in Entrée principale contributes用来注册命令(commands),绑定快捷键(keybindings),**配置设置项(configuration)**等等,更多可配置项可看文档(https://code.visualstudio.com/api/references/contribution-points) extention.js extention.js主要作用是作为插件功能的实现点,通过active,deactive函数,以及vscode提供的api以及一些事件钩子来完成插件功能的开发 实现翻译功能 翻译这里主要是使用了两个服务,谷歌和百度翻译。 谷歌翻译参考了别人的做法,使用google-translate-token获取到token,然后构造请求url,再处理返回的body,拿到返回结果。这里还有一个没搞懂的地方就是请求url的生成很迷,不知道这一块是啥意思。 百度翻译,百度翻译的比较简单,申请服务,获得appid和key,然后构造请求url直接请求就行 不知道如何申请的,可查看我之前的一篇文章 Electron+Vue从零开始打造一个本地文件翻译器 进行申请 https://juejin.cn/post/6899581622471884813 获取选中的文本 使用事件钩子onDidChangeTextEditorSelection,获取选中的文本 配置项的获取更新 通过vscode.workspace.getConfiguration获取到工作区的配置项,然后通过事件钩子onDidChangeConfiguration监听配置项的变动。 获取更新配置项 监听配置项的变动 监听个别配置项的变动 获取当前打开的编辑器对象 vscode.window.activeTextEditor代表当前打开的编辑器,如果切换标签页,而没有设置监听,那么这个这个对象不会自动更新,所以需要使用onDidChangeActiveTextEditor来监听,并替换之前的编辑器对象 划词翻译悬浮提示 通过vscode.languages.registerHoverProvider注册一个Hover,然后通过activeTextEditor拿到选中的词语进行翻译,然后再通过new vscode.Hover将翻译结果悬浮提示 替换选中的文本 获取到activeTextEditor,调用他的edit方法,然后使用回调中的replace 复制到剪贴板 使用vscode.env.clipboard.writeText; 驼峰处理 快捷键绑定 通过vscode.commands.registerCommand注册绑定之前package.json中设置的keybindings,需要注意的是registerCommand的第一个参数需要与keybindings的command保持一致才能绑定 插件打包发布 打包const qs = require('querystring');
const got = require('got');
const safeEval = require('safe-eval');
const googleToken = require('google-translate-token');
const languages = require('../utils/languages.js');
const config = require('../config/index.js');
// 获取请求url
async function getRequestUrl(text, opts) {
let token = await googleToken.get(text);
const data = {
client: 'gtx',
sl: opts.from,
tl: opts.to,
hl: opts.to,
dt: ['at', 'bd', 'ex', 'ld', 'md', 'qca', 'rw', 'rm', 'ss', 't'],
ie: 'UTF-8',
oe: 'UTF-8',
otf: 1,
ssel: 0,
tsel: 0,
kc: 7,
q: text
};
data[token.name] = token.value;
const requestUrl = `${config.googleBaseUrl}${qs.stringify(data)}`;
return requestUrl;
}
//处理返回的body
async function handleBody(url, opts) {
const result = await got(url);
let resultObj = {
text: '',
from: {
language: {
didYouMean: false,
iso: ''
},
text: {
autoCorrected: false,
value: '',
didYouMean: false
}
},
raw: ''
};
if (opts.raw) {
resultObj.raw = result.body;
}
const body = safeEval(result.body);
// console.log('body', body);
body[0].forEach(function(obj) {
if (obj[0]) {
resultObj.text += obj[0];
}
});
if (body[2] === body[8][0][0]) {
resultObj.from.language.iso = body[2];
} else {
resultObj.from.language.didYouMean = true;
resultObj.from.language.iso = body[8][0][0];
}
if (body[7] && body[7][0]) {
let str = body[7][0];
str = str.replace(/<b><i>/g, '[');
str = str.replace(/<\/i><\/b>/g, ']');
resultObj.from.text.value = str;
if (body[7][5] === true) {
resultObj.from.text.autoCorrected = true;
} else {
resultObj.from.text.didYouMean = true;
}
}
return resultObj;
}
//翻译
async function translate(text, opts) {
opts = opts || {};
opts.from = opts.from || 'auto';
opts.to = opts.to || 'en';
opts.from = languages.getCode(opts.from);
opts.to = languages.getCode(opts.to);
try {
const requestUrl = await getRequestUrl(text, opts);
const result = await handleBody(requestUrl, opts);
return result;
} catch (error) {
console.log(error);
}
}
// 获取翻译结果
const getGoogleTransResult = async(originText, ops = {}) => {
const { from, to } = ops;
try {
const result = await translate(originText, { from: from || config.defaultFrom, to: to || defaultTo });
console.log('谷歌翻译结果', result.text);
return result;
} catch (error) {
console.log(error);
console.log('翻译失败');
}
}
module.exports = getGoogleTransResult;const md5 = require("md5");
const axios = require("axios");
const config = require('../config/index.js');
axios.defaults.withCredentials = true;
axios.defaults.crossDomain = true;
axios.defaults.headers.post["Content-Type"] =
"application/x-www-form-urlencoded";
// 百度翻译
async function getBaiduTransResult(text = "", opt = {}) {
const { from, to, appid, key } = opt;
try {
const q = text;
const salt = parseInt(Math.random() * 1000000000);
let str = `${appid}${q}${salt}${key}`;
const sign = md5(str);
const query = encodeURI(q);
const params = `q=${query}&from=${from}&to=${to}&appid=${appid}&salt=${salt}&sign=${sign}`;
const url = `${config.baiduBaseUrl}${params}`;
console.log(url);
const res = await axios.get(url);
console.log('百度翻译结果', res.data.trans_result[0]);
return res.data.trans_result[0];
} catch (error) {
console.log({ error });
}
}
module.exports = getBaiduTransResult; onDidChangeTextEditorSelection(({ textEditor, selections }) => {
text = textEditor.document.getText(selections[0]);
})const { getConfiguration } = vscode.workspace;
const config = getConfiguration();
//注意get里面的参数其实就是package.json配置项里面的contributes.configuration.properties.xxx
const isCopy = config.get(IS_COPY);
const isReplace = config.get(IS_REPLACE);
const isHump = config.get(IS_HUMP);
const service = config.get(SERVICE);
const baiduAppid = config.get(BAIDU_APPID);
const baiduKey = config.get(BAIDU_KEY);
//更新使用update方法,第三个参数为true代表应用到全局
config.update(SERVICE, selectedItem, true);const { getConfiguration, onDidChangeConfiguration } = vscode.workspace;
const config = getConfiguration();
//监听变动
const disposeConfig = onDidChangeConfiguration(() => {
config = getConfiguration();
})const disposeConfig = onDidChangeConfiguration((e) => {
if (e && e.affectsConfiguration(BAIDU_KEY)) {
//干些什么
}
})const { activeTextEditor, onDidChangeActiveTextEditor } = vscode.window;
let active = activeTextEditor;
const edit = onDidChangeActiveTextEditor((textEditor) => {
console.log('activeEditor改变了');
//更换打开的编辑器对象
if (textEditor) {
active = textEditor;
}
})// 划词翻译检测
const disposeHover = vscode.languages.registerHoverProvider("*", {
async provideHover(document, position, token) {
const service = config.get(SERVICE);
const baiduAppid = config.get(BAIDU_APPID);
const baiduKey = config.get(BAIDU_KEY);
let response, responseText;
const selected = document.getText(active.selection);
// 谷歌翻译
if (service === 'google') {
response = await getGoogleTransResult(selected, { from: 'auto', to: 'zh-cn' });
responseText = response.text;
}
// 百度翻译
if (service === 'baidu') {
response = await getBaiduTransResult(selected, { from: "auto", to: "zh", appid: baiduAppid, key: baiduKey });
responseText = response.dst;
}
// 悬浮提示
return new vscode.Hover(`${responseText}`);
}
})//是否替换原文
if (isReplace) {
let selectedItem = active.selection;
active.edit(editBuilder => {
editBuilder.replace(selectedItem, result)
})
}// 是否复制翻译结果
if (isCopy) {
vscode.env.clipboard.writeText(result);
}function toHump(str) {
if (!str) {
return
}
const strArray = str.split(' ');
const firstLetter = [strArray.shift()];
const newArray = strArray.map(item => {
return `${item.substring(0,1).toUpperCase()}${item.substring(1)}`;
})
const result = firstLetter.concat(newArray).join('');
return result;
}
module.exports = toHump;registerCommand('translateVariable.toEN', async() => {
//do something
})
//package.json
"keybindings": [{
"key": "ctrl+t",
"mac": "cmd+t",
"when": "editorTextFocus",
"command": "translateVariable.toEN"
}],vsce package
打包后会在目录下生成.vsix后缀的插件
发布
插件发布主要是把打包的vsix后缀插件,传入微软vscode插件商店,当然也能本地安装使用。
传入商店
发布到线上需要到 微软插件商店管理页面(https://marketplace.visualstudio.com/manage/createpublisher),创建发布者信息,如果没有微软账号,需要去申请。

创建完成后,选择发布到vscode商店
本地安装
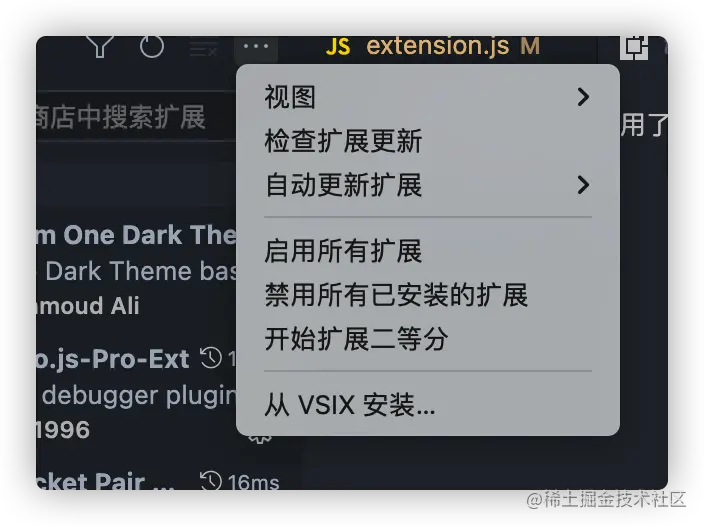
本地是可以直接安装.vsix后缀插件的,找到插件菜单

选择从VSIX安装,安装上面打包的插件就好了

Les matériaux chinois de vscode sont un peu clairsemés. J'ai passé la majeure partie de ce temps de développement à lire des documents en anglais et à chercher des informations sur Internet, j'apprendrai plus d'anglais plus tard. Le nombre de fois que vous utiliserez ce plug-in que vous avez créé deviendra de moins en moins. Le projet est open source, ainsi que les instructions d'utilisation et le portail du code source (https://github.com/Kerinlin/translate-variable)
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio