
Cet article vous propose 14 bibliothèques de visualisation de données JavaScript. Pour les développeurs JS, la possibilité de visualiser des données est aussi précieuse que de créer des pages Web interactives. J'espère que cela aide tout le monde.

Bibliothèques de visualisation de données JavaScript
Nous avons sélectionné 14 bibliothèques JavaScript pour la visualisation de données (qui sont actuellement les plus populaires ou les plus intéressantes) et avons effectué des recherches pour voir laquelle était la plus adaptée à notre projet. Il y a de nombreux facteurs à prendre en compte ici :
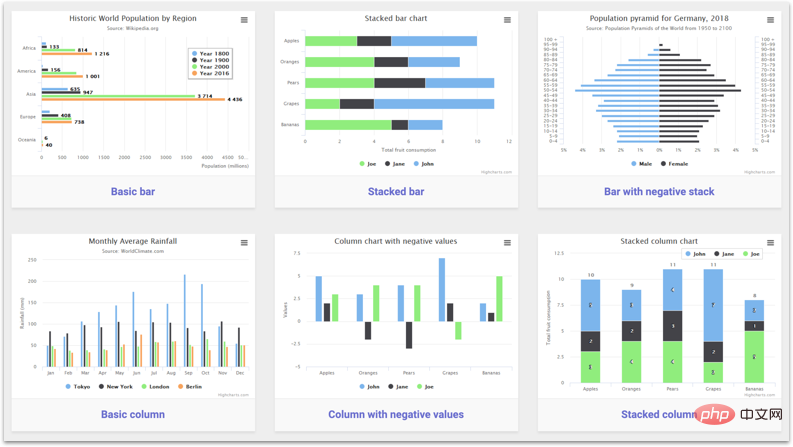
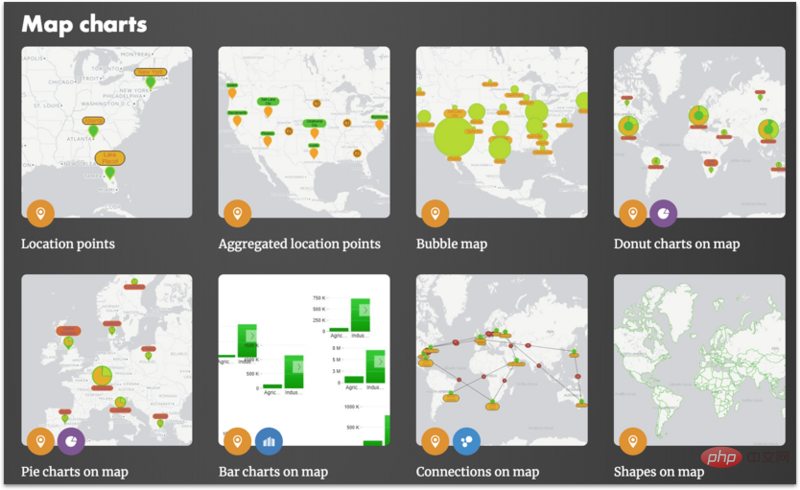
Quel type de graphique est-ce que je veux ? Diagramme circulaire, graphique géographique, graphique linéaire, graphique à barres ?
Certaines bibliothèques ne prennent en charge que quelques types. Tout d’abord, vous devez savoir ce dont vous avez besoin.
Quelle est la taille de l'ensemble de données ?
Les bibliothèques basées sur SVG sont généralement mieux adaptées aux ensembles de données de petite à moyenne taille, car chaque élément est un nœud unique et existe dans une arborescence DOM. Cela signifie également qu'ils permettent un accès direct, permettant plus de flexibilité. Bien que vous puissiez les faire fonctionner avec de grands ensembles de données à l'aide de certains algorithmes d'agrégation de données, d'une gestion intelligente de la mémoire et d'autres astuces sophistiquées, l'utilisation d'outils basés sur Canvas pour de grands ensembles de données est une option plus fiable. La toile est très rapide.
L'application est-elle destinée au Web, au mobile ou aux deux ?
Certaines bibliothèques sont meilleures en termes de réactivité, tandis que d'autres ont leurs propres versions de React Native, comme Victory.
Le navigateur prend-il en charge la bibliothèque donnée ?
Quel framework JavaScript utilisez-vous ?
Assurez-vous que votre base de données fonctionne correctement. Si vous utilisez React, il est probablement préférable d'utiliser une bibliothèque spécifique à React plutôt qu'un wrapper.
Quel genre de look veux-tu ?
Si vous avez besoin d'animations avancées, vous devez également en tenir compte.
Dans certains cas, vous n'aurez peut-être pas du tout besoin d'une bibliothèque de visualisation de données. Parfois, c'est une bonne idée d'écrire à partir de zéro en JavaScript natif. Bien que cela coûte cher au départ (surtout si c'est la première fois que vous le faites), pour les projets avec des graphiques personnalisés personnalisés, cela peut s'avérer payant à l'avenir. Parfois, il est préférable d'être raisonnable et de consacrer plus de ressources à la partie développement plutôt que d'essayer d'adapter la bibliothèque à vos besoins spécifiques. Même si cela peut paraître effrayant au début, avec un état d'esprit orienté SVG et quelques heures d'expérimentation, qui sait, cela pourrait être amusant !
Si vous êtes familier avec les frameworks front-end modernes, Vue.js est particulièrement doué dans ce domaine et travailler avec SVG est un jeu d'enfant. Notez que je parle strictement de graphiques basés sur SVG, car ils sont plus faciles à implémenter. Le canevas HTML5 n'est qu'une surface de dessin bitmap, et il n'a aucune idée de ce que les objets sont dessinés à l'intérieur - ce sont des pixels, pas des éléments DOM comme SVG. Si vous souhaitez le rendre interactif, vous devez gérer vous-même toute la logique. Bien que l'approche basée sur Canvas offre des avantages en termes de performances et une manipulation rigoureuse de grands ensembles de données (plus de 1 000 éléments), je ne recommanderais pas de l'écrire à partir de zéro, à moins qu'il ne s'agisse d'une fonctionnalité essentielle de votre produit.
Alors dans quelles circonstances la bibliothèque peut-elle être utilisée ?
Lorsque vous avez un graphique étrange dans votre projet, une fonctionnalité de base qui nécessite une belle interface avec toutes les fonctionnalités (info-bulles, légendes, axes X/Y, etc.) ou lorsque l'application doit être standardisée, réactive et Graphiques détaillés, en particulier lorsque plusieurs types sont requis.
Enfin, nous utilisons des bibliothèques pour éviter de réinventer la roue encore et encore, et la plupart des bibliothèques existent depuis longtemps et ont la plupart des cas d'utilisation en tête. Oh, et ils sont également dotés d'effets d'animation intégrés.
Il n'est pas possible d'essayer toutes ces bibliothèques dans un projet, voici une liste que j'ai faite en fonction de ma propre expérience et de celle des autres. N'oubliez pas qu'avant de plonger dans une bibliothèque, c'est toujours une bonne idée de comprendre comment l'intégrer dans votre projet. En fin de compte, c’est à vous de décider lequel choisir – ce n’est qu’une liste !
Si vous n'êtes pas une grande entreprise, les options fournies par les bibliothèques open source sont plus que suffisantes. Ajoutez à cela que vous pourrez répondre aux questions que j’ai mentionnées ci-dessus et il sera facile de trouver la personne idéale.

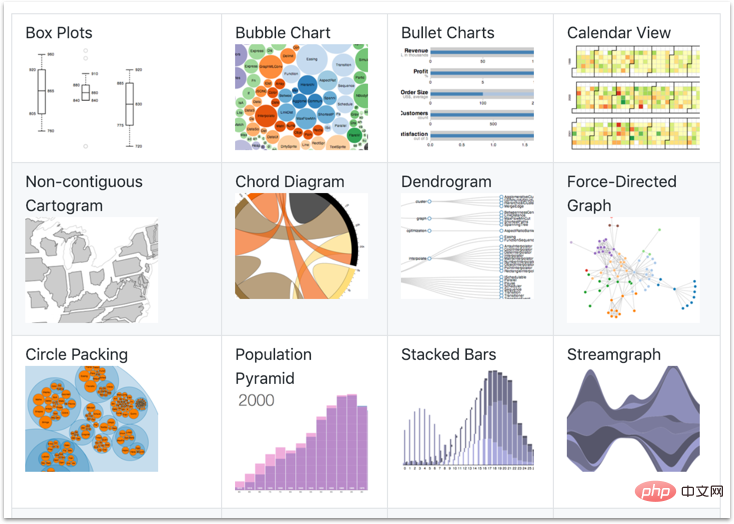
D3 est l'une des bibliothèques JS les plus populaires qui peut être utilisée non seulement pour la visualisation de données, mais également pour l'animation, l'analyse de données, la géographie et les applications pratiques de données. Utilisez des technologies telles que HTML, SVG et CSS. Il contient de nombreuses API énormes, et certaines personnes pensent que ce n'est pas du tout une bibliothèque de visualisation de données. Tout ce à quoi vous pouvez penser peut être fait avec cette bibliothèque, mais elle a ses inconvénients, la courbe d'apprentissage est très raide et la documentation est obsolète, ce qui peut facilement prêter à confusion.
La plupart des API exposent un accès direct au DOM, ce qui peut entrer en conflit avec le fonctionnement des frameworks frontaux modernes comme React ou Vue. Mais il existe des moyens de résoudre ce problème. Il existe un document déclaratif basé sur les données (d4 en abrégé) qui recommande de laisser le framework manipuler le DOM et d'utiliser strictement D3 comme API de données. Vous pouvez trouver plus d’informations et des exemples ici.
Applicable à : Tout environnement
GitHub : https://github.com/d3

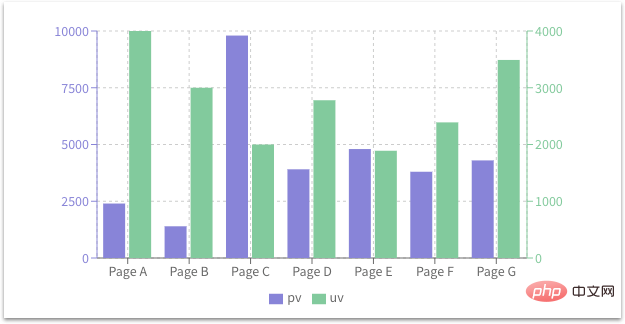
pour React uniquement. Recharts utilise D3 comme moteur et exporte des composants déclaratifs. Il est très léger et peut créer de superbes graphiques interactifs en restituant des éléments SVG. Il est facile à utiliser et bien documenté. Les graphiques sont personnalisables et la bibliothèque elle-même fournit d'excellents exemples. Il offre d'excellentes performances de graphiques statiques et comprend des outils graphiques communs intégrés tels que des info-bulles de légende et des étiquettes. Il peut y avoir un décalage lorsque vous travaillez avec plusieurs graphiques animés sur la même page et avec de grands ensembles de données, mais cela devrait toujours fonctionner pour la plupart des applications.
C'est un peu inquiétant qu'il y ait beaucoup de problèmes ouverts sur GitHub. Ces questions ne sont peut-être pas importantes, mais l’auteur ne semble pas très enthousiaste à l’idée d’y répondre. Donc, si vous êtes bloqué, soyez prêt à fouiller dans le code.
S'applique à : React
GitHub : https://github.com/recharts

Il s'agit d'un ensemble de composants graphiques modulaires conçus spécifiquement pour React et React Native. Victory fait un excellent travail avec les bases : des éléments tels que la personnalisation des axes, les étiquettes et la transmission de différents ensembles de données pour un seul graphique sont tous très simples, et les ajustements de style et de comportement sont faciles et intuitifs. Cela fonctionne très bien et vous permet de créer de superbes graphiques avec un minimum de codage. Il s'agit d'une bibliothèque multiplateforme qui vaut vraiment le détour.
S'applique à : React, React Native

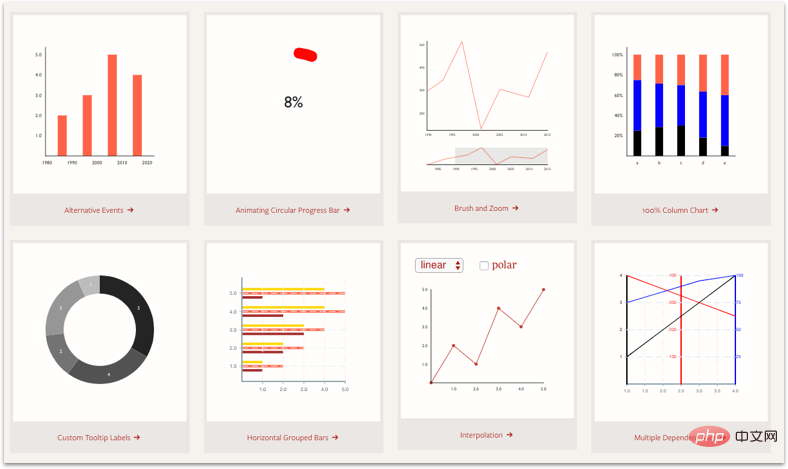
Il s'agit d'une bibliothèque de visualisation simple développée par Uber qui vous permet de créer tous les types de graphiques courants : diagramme à barres, diagrammes arborescents, diagrammes linéaires. , graphiques en aires, etc. Son API est très simple et très flexible. C’est léger et les animations sont simples mais fluides. Il permet également d'écrire des graphiques personnalisés basés sur des éléments existants.
Cependant, sa forme minimaliste n’est peut-être pas du goût de tout le monde (mais je l’adore !). Malgré la réponse médiocre, la documentation est simple et facile à lire.
S'applique à : React
5, ApexCharts

Il s'agit d'une bibliothèque de graphiques SVG assez soignée qui est également livrée avec les wrappers Vue.js et React. Il s'affiche parfaitement sur différents appareils et la bibliothèque permet de personnaliser les randonnées et fournit une documentation complète. Les performances peuvent souffrir sur des ensembles de données plus volumineux, alors assurez-vous qu'elles sont réellement adaptées à votre projet. Selon Juned Chhipa, auteur d'ApexCharts, la bibliothèque a été écrite pour faciliter le zoom, le panoramique, le défilement des données, le placement d'annotations informatives sur les graphiques, etc.
Cette bibliothèque est relativement nouvelle et a encore beaucoup de marge de développement, mais si la réactivité et l'interactivité sont particulièrement importantes pour vous, alors cette belle bibliothèque vaut la peine d'être essayée !
S'applique à : React, Vue.js, JavaScript pur

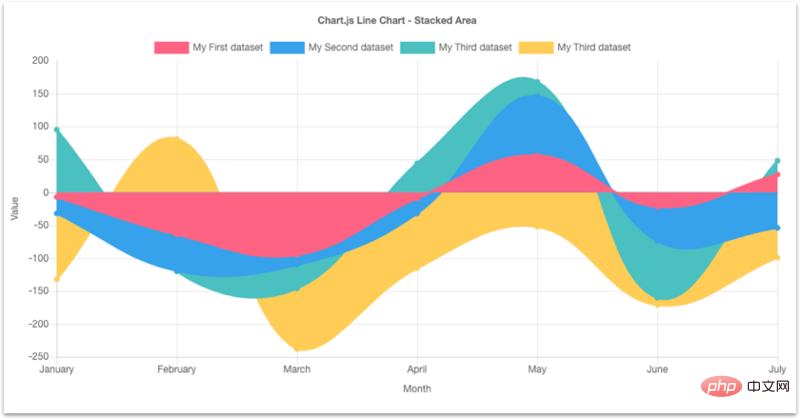
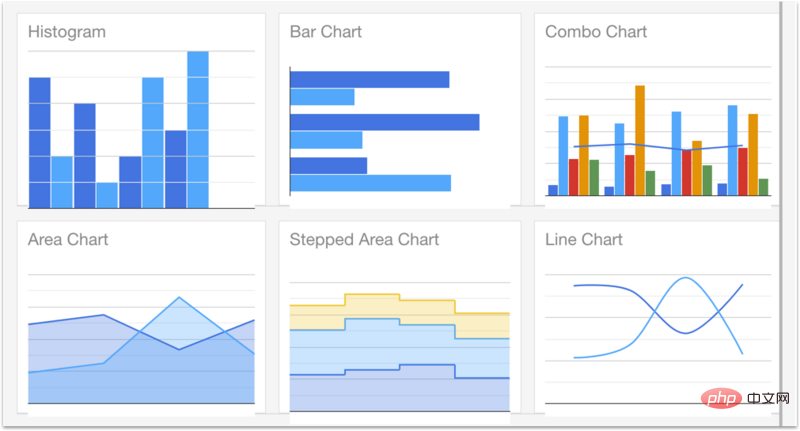
Une bibliothèque open source très populaire avec plus de 40 000 étoiles sur GitHub. Il est léger et vous permet de créer des graphiques réactifs à l'aide de l'élément HTML5 Canvas. Les graphiques linéaires et à barres peuvent être facilement mélangés et associés pour combiner différents ensembles de données, ce qui constitue une fonctionnalité intéressante.
Chart.js vous propose par défaut six types de graphiques différents, il prend en charge la réactivité et est très convivial pour les débutants. C'est également ma bibliothèque de prédilection lorsque je travaille avec de grands ensembles de données. Certainement l’une des bibliothèques open source les plus intéressantes du marché.
S'applique à : React, Vue.js

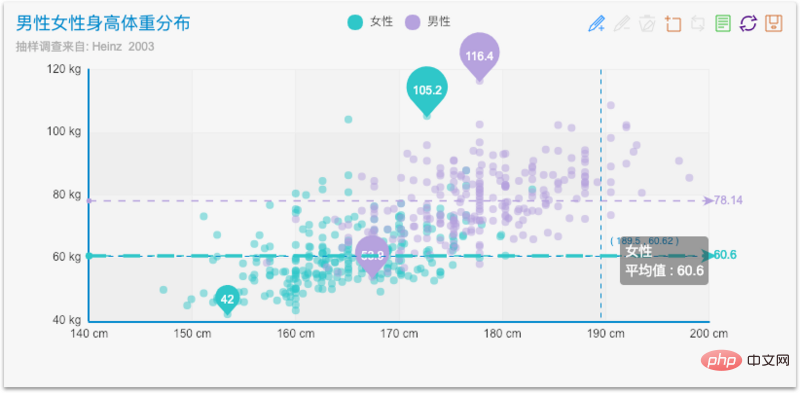
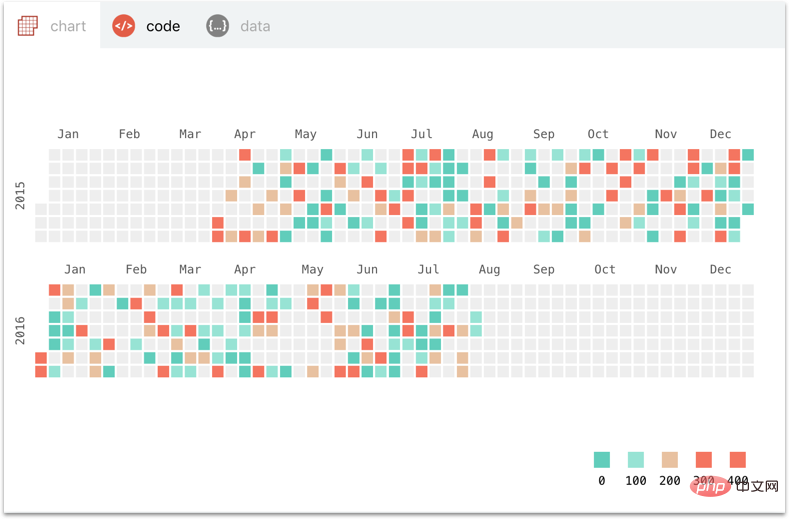
Cette bibliothèque créée par Baidu est très utile pour la visualisation de données sur le Web. Il est également disponible en anglais et convient aux grands ensembles de données. Il prend également en charge le rendu SVG et Canvas.
Applicable à : Tous les environnements

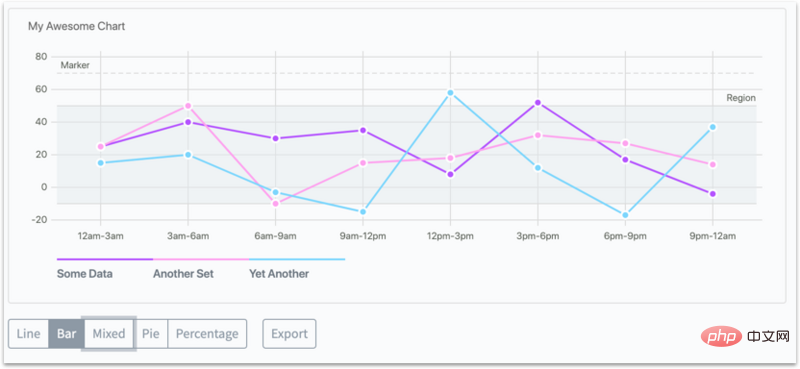
Il s'agit d'une bibliothèque très simple pour créer des graphiques sans dépendances. Elle est open source et ne compte que 17 contributeurs, ce qui en fait l'une des plus petites bibliothèques de cette liste.
Frappe Charts s'inspire d'un package d'effets visuels GitHub qui prend en charge les graphiques linéaires, les graphiques à barres et d'autres types de graphiques. Si vous recherchez un sac compact et léger, c'est celui-là !
Applicable à : n'importe quel environnement
GitHub : https://github.com/frappe/charts
Site officiel : https://frappe.io/charts

Nivo est un plateforme basée sur un magnifique framework pour D3 et React qui fournit quatorze types de composants différents pour présenter vos données. Il a été publié en 2017 et lancé en tant que produit de ProductHunt le 20 août 2017.
Nivo propose de nombreuses options de personnalisation et trois options de rendu : Canvas, SVG et même HTML basé sur une API. La documentation est excellente, la démo est configurable et amusante. Il s'agit d'une bibliothèque de haut niveau, très simple, mais qui offre peu de possibilités de visualisations personnalisées.
Applicable à : React
GitHub : https://github.com/plouc/nivo
Site officiel : https://nivo.rocks/

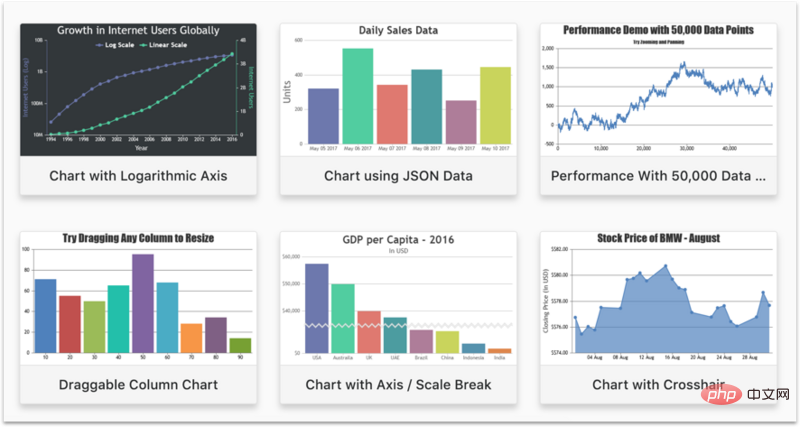
Un graphique très populaire Services Web, je ne peux tout simplement pas le retirer de la liste. Il s'agit de la bibliothèque JS de choix pour beaucoup car elle offre une variété de types de graphiques prédéfinis tels que des graphiques à barres, des graphiques linéaires, des graphiques en aires, des graphiques de calendrier, des graphiques géographiques, etc. Cependant, pour moi, dans la plupart des cas, cette bibliothèque est un peu exagérée et franchement je ne recommande pas de l'utiliser.
C'est gratuit, mais pas open source (comme tous les produits Google). Il n'est pas réactif par défaut, mais vous pouvez redimensionner le graphique à l'aide de code. Il existe différentes options de personnalisation selon le type de graphique, et elles ne conviennent pas vraiment aux débutants. Et vous devez le charger directement à partir d'une URL Google au lieu d'un package NPM.
Convient à : Tout environnement
Certaines bibliothèques proposent des versions gratuites pour les particuliers, mais vous devez payer pour les utiliser dans des applications commerciales. Ceux répertoriés ci-dessous sont couramment utilisés par les grandes entreprises. Parce qu’ils sont tous véritablement complets, personnalisables et offrent un excellent support client. Si vous êtes une entreprise, vous devriez le vérifier.

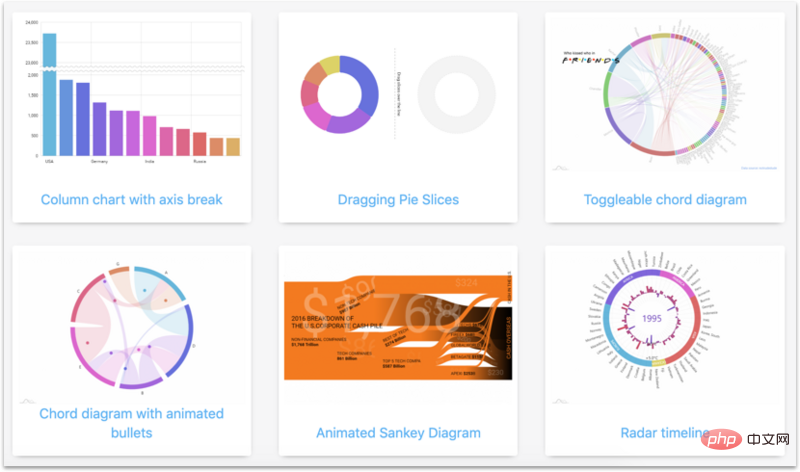
C'est l'une des bibliothèques de graphiques les plus populaires. Son beau design le distingue vraiment de la concurrence. Apple, Amazon, la NASA et de nombreuses entreprises bien connues utilisent amCharts, ce qui est très impressionnant.
amCharts est un outil commercial dont les prix commencent à 180 $ par licence de site Web. En retour de votre investissement, vous bénéficiez de tous les types de cartes dont vous avez besoin, y compris des cartes géographiques, et d'un excellent support utilisateur avec un temps de réponse moyen inférieur à 3 heures. C'est une excellente solution pour les grandes entreprises.
Applicable à : Angular, React, Vue.js, applications JS ordinaires, TypeScript
Site officiel : https://www.amcharts.com/

C'est un autre type de Des outils professionnels qui fournissent de superbes graphiques qui fonctionnent sur tous les appareils et navigateurs. Cependant, il lui manque certains types de graphiques tels que les graphiques de réseau, les sparklines et les graphiques à jauge. De plus, la courbe d’apprentissage est très abrupte.
D'un autre côté, il est très rapide et fonctionne sans problème même avec plus de 100 000 points de données. Quatre thèmes par défaut sont fournis, qui devraient convenir à la plupart des scénarios. Leur liste de clients est également impressionnante : Apple, Bosch, Siemens, HP, Microsoft, etc.
Applicable à : Angular, React, jQuery, JavaScript pur
Site officiel : https://canvasjs.com/

Une bibliothèque JS sortie en 2009, basée sur SVG, Prend en charge VML et Canvas pour les anciens navigateurs. Il fournit différents modèles de projet. Highcharts est compatible avec les anciens navigateurs, notamment Internet Explorer 6.
C'est une excellente solution pour les non-développeurs car elle dispose d'un éditeur de graphiques WYSIWYG (What You See Is What You Get) intégré. Il a une courbe d’apprentissage très fluide et est utilisé par de nombreux acteurs majeurs comme Facebook ou Microsoft – certains affirment même que 72 des 100 plus grandes entreprises mondiales l’ont utilisé. Il s'agit d'une solution payante au prix de 1 500 $ pour une licence commerciale illimitée.
Mais sous l'extérieur brillant, on a l'impression qu'il a été écrit en 2009. Un de mes collègues m'a récemment fait découvrir cela et laissez-moi vous dire que ce n'était pas très agréable. C'est agréable à utiliser lorsque vous ne creusez pas dans la couche de code pour la manipuler, mais quand vous le souhaitez. . . C'est une corvée.
Applicable à : n'importe quel environnement
Site officiel : https://www.highcharts.com/

Un autre outil de données JS commercial, prétendant être "le plus interactif au monde " Bibliothèque de graphiques JavaScript. En plus d'être réactive, elle se concentre sur les gestes multi-touch et une sensation native sur une variété d'appareils. La bibliothèque est fière de ses superbes visualisations qui peuvent être facilement déployées dans votre produit avec très peu de code.
Zoomchatrts est basé sur Canvas et est 20 fois plus rapide que ses concurrents basés sur SVG en utilisant les paramètres par défaut pour la même quantité de données. Je n'ai pas pu trouver le prix exact de Zoomcharts, mais j'ai trouvé quelques critiques qui le qualifiaient de « cher ». Mais quel que soit le prix, vous bénéficiez en retour d'une interactivité étonnante, de gestes multi-touch et d'un support utilisateur de haute qualité.
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!