
Dans bootstrap, switch est utilisé pour définir un style de type switch pour la zone de sélection. Il s'agit d'un plug-in de bootstrap qui implémente le commutateur d'embellissement de la case à cocher. La syntaxe d'appel est "$(selection box element).bootstrapSwitch. ();".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version bootstrap 3.3.7, ordinateur DELL G3
À quoi sert le switch dans le bootstrap
Bootstrap Switch est un système qui peut ? être embelli grâce à des cases à cocher. Ce contrôle de commutateur vous permet de définir un style de type commutateur pour la zone de sélection. Il s'agit d'un plug-in qui s'appuie sur Bootstrap.
Download
Adresse du site officiel : https://www.bootcdn.cn/bootstrap-switch/
Adresse de téléchargement GitHub : https://github.com/Bttstrp/bootstrap-switch
Import
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-switch.min.css"> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-switch.min.js"></script>
Utilisez
//定义一个选择框
<input type="checkbox" name="test">
//给选择框应用样式
<script type="text/javascript">
$("[name='test']").bootstrapSwitch();
</script>attributs
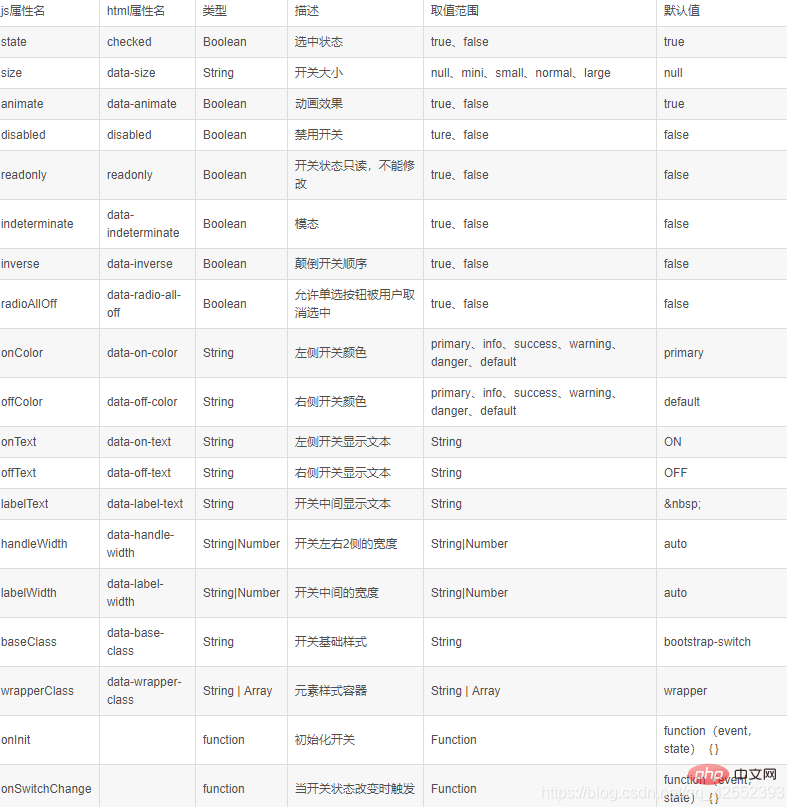
Attributs couramment utilisés :
size : changer de taille. Les valeurs facultatives sont mini, small, normal, large
onColor : la couleur du bouton marche de l'interrupteur. Les valeurs facultatives sont primaire, info, succès, avertissement, danger, défaut
offColor : la couleur du bouton d'arrêt dans l'interrupteur. Valeurs optionnellesprimaire, info, succès, avertissement, danger, défaut
onText : Le texte du bouton marche dans l'interrupteur, la valeur par défaut est ON
offText : Le texte du bouton arrêt dans l'interrupteur , la valeur par défaut est OFF
onInit : événement qui initialise le composant.
onSwitchChange : événement lorsque le commutateur change.
data-on-color/ data-off-color : bleu foncé primaire, bleu clair info, vert succès, jaune d'avertissement, rouge danger
Introduction détaillée :

Apprentissage recommandé : "bootstrap Tutoriel d'utilisation》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Linux et Windows
La différence entre Linux et Windows
 Quel est le problème avec le crash de Douyin ?
Quel est le problème avec le crash de Douyin ?
 jquery animer
jquery animer
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Une collection de commandes informatiques couramment utilisées
Une collection de commandes informatiques couramment utilisées
 Pourquoi l'activation de Win10 échoue-t-elle ?
Pourquoi l'activation de Win10 échoue-t-elle ?
 Qu'est-ce que Weidian
Qu'est-ce que Weidian